Bootstrap intro sections
Use one of the stunning, full-page intros to make your website outstanding.
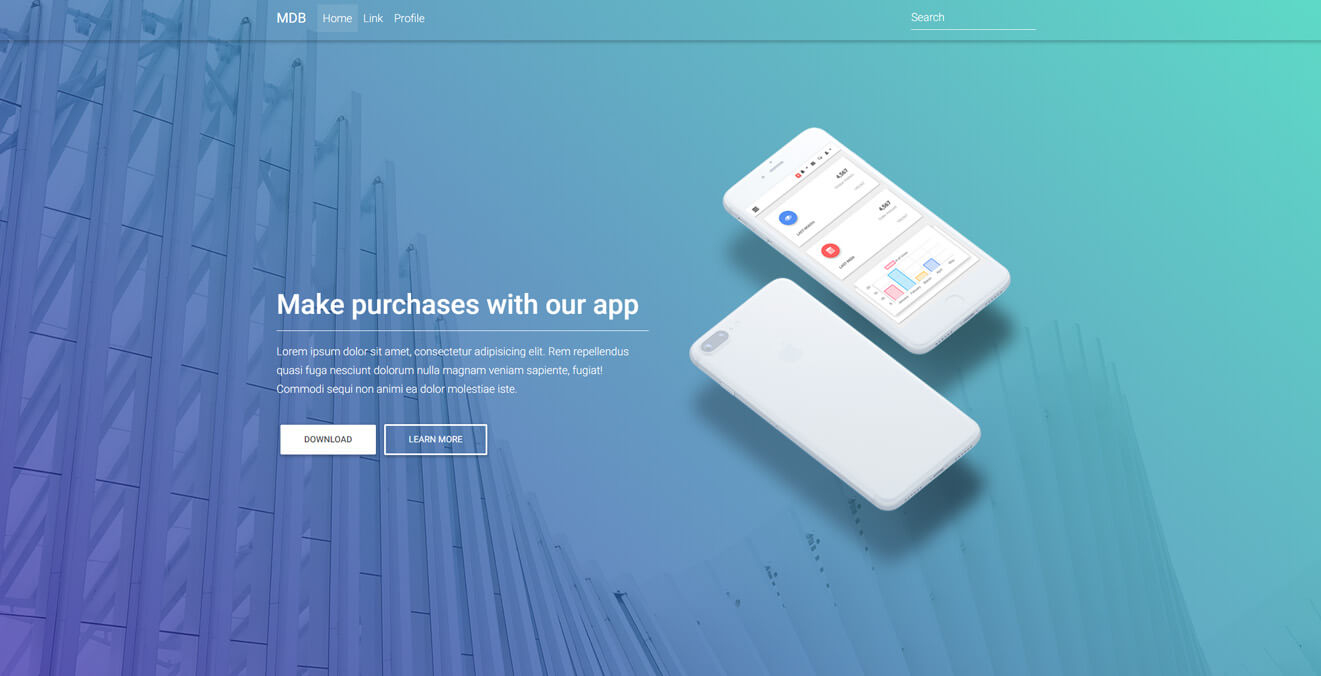
1. App intro
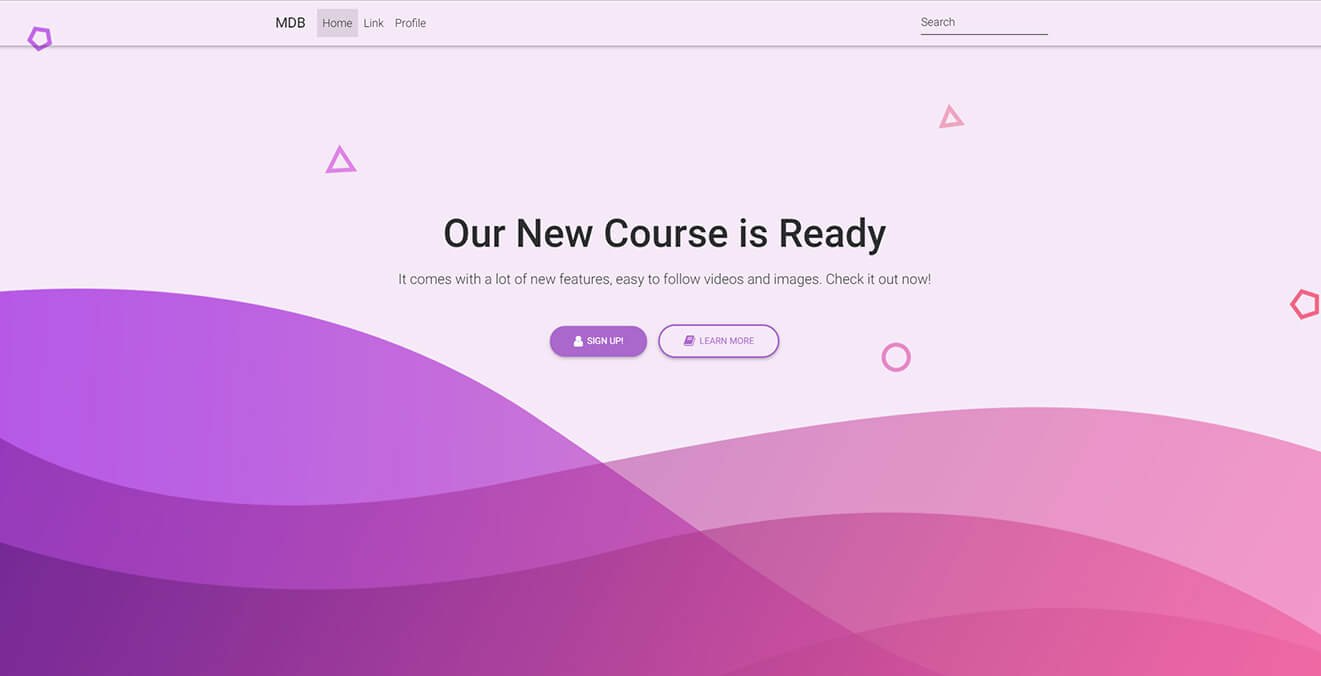
3. Call to Action Buttons intro
5. Classic Register Form intro
Enabling animations
In order to enable animations, first, you have to initialize it using following code:
<!--Animations init-->
new WOW().init();
App intro
.intro-2 {
background: url("https://mdbootstrap.com/img/Photos/Others/architecture.jpg")no-repeat center center;
background-size: cover;
}
.top-nav-collapse {
background-color: #424f95 !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #424f95 !important;
}
}
h6 {
line-height: 1.7;
}
.hm-gradient .full-bg-img {
background: -moz-linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
background: -webkit-linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
background: -webkit-gradient(linear, 45deg, from(rgba(42, 27, 161, 0.7)), to(rgba(29, 210, 177, 0.7)));
background: -o-linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
background: linear-gradient(to 45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
}
@media (max-width: 450px) {
.margins {
margin-right: 1rem;
margin-left: 1rem;
}
}
<html lang="en" class="full-height">
<!--Main Navigation-->
<header>
<!--Navbar-->
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#">
<strong>MDB</strong>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent-7" aria-controls="navbarSupportedContent-7"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent-7">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</form>
</div>
</div>
</nav>
<!--Intro Section-->
<section class="view intro-2 hm-gradient">
<div class="full-bg-img">
<div class="container flex-center">
<div class="row flex-center">
<div class="col-md-10 col-lg-6 text-center text-md-left margins">
<div class="white-text">
<h1 class="h1-responsive font-bold mt-sm-5 wow fadeInLeft" data-wow-delay="0.3s">Make purchases with our app </h1>
<hr class="hr-light wow fadeInLeft" data-wow-delay="0.3s">
<h6 class="wow fadeInLeft" data-wow-delay="0.3s">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem repellendus quasi fuga nesciunt
dolorum nulla magnam veniam sapiente, fugiat! Commodi sequi non animi ea dolor molestiae
iste.
</h6>
<br>
<a class="btn btn-white dark-grey-text font-bold wow fadeInLeft" data-wow-delay="0.3s">Download
<a class="btn btn-outline-white wow fadeInLeft" data-wow-delay="0.3s">Learn more</a>
</a>
</div>
</div>
<div class="col-md-6 col-lg-6 hidden-md-down wow fadeInRight d-flex justify-content-center" data-wow-delay="0.3s">
<img src="https://mdbootstrap.com/img/Mockups/Transparent/Small/admin-new.png" alt="" class="img-fluid">
</div>
</div>
</div>
</div>
</section>
</header>
<!--Main Navigation-->
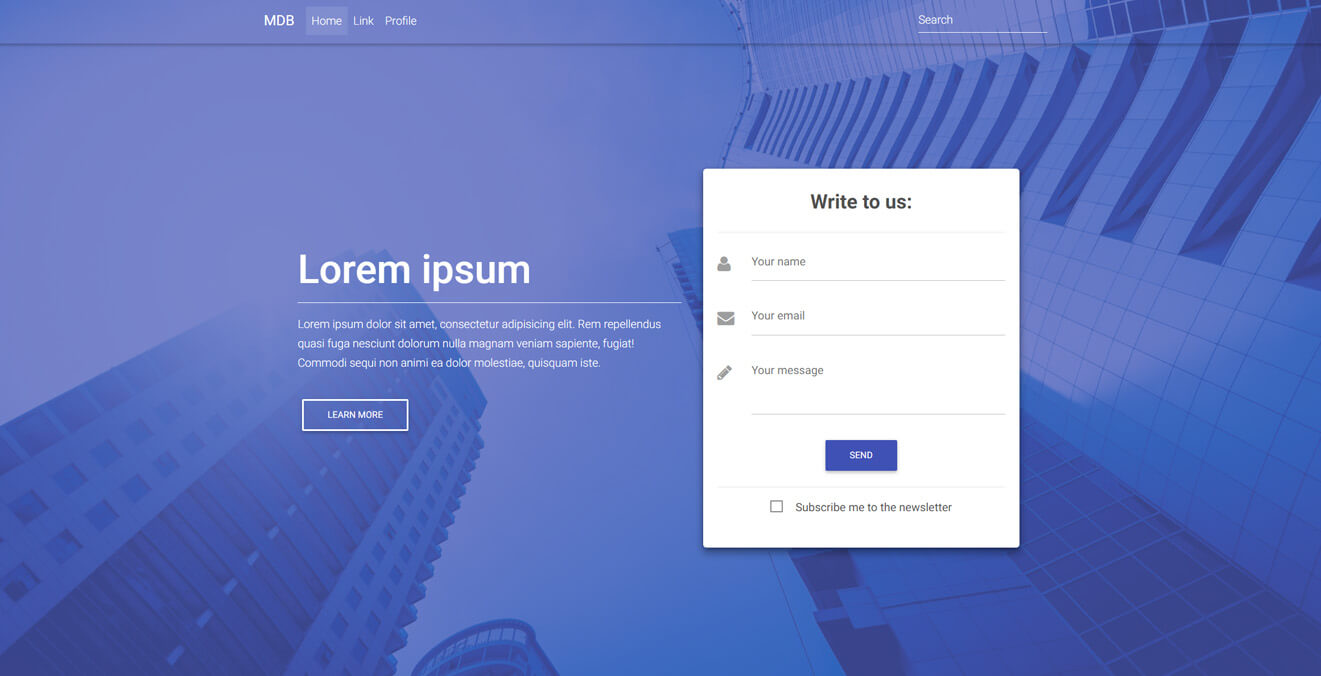
Contact Form intro
.intro-2 {
background: url("https://mdbootstrap.com/img/Photos/Others/images/89.jpg")no-repeat center center;
background-size: cover;
}
.top-nav-collapse {
background-color: #39448c !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #39448c !important;
}
}
.md-form .prefix {
font-size: 1.5rem;
margin-top: 1rem;
}
h6 {
line-height: 1.7;
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 1100px;
}
}
<html lang="en" class="full-height">
<!--Main Navigation-->
<header>
<!--Navbar-->
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#">
<strong>MDB</strong>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent-7" aria-controls="navbarSupportedContent-7"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent-7">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</form>
</div>
</div>
</nav>
<!--Intro Section-->
<section class="view intro-2 hm-indigo-strong">
<div class="full-bg-img">
<div class="container flex-center">
<div class="d-flex align-items-center">
<div class="row flex-center pt-5 mt-3">
<div class="col-md-6 text-center text-md-left mb-5">
<div class="white-text">
<h1 class="display-4 font-bold wow fadeInLeft" data-wow-delay="0.3s">Lorem ipsum</h1>
<hr class="hr-light wow fadeInLeft" data-wow-delay="0.3s">
<h6 class="wow fadeInLeft" data-wow-delay="0.3s">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem repellendus quasi fuga nesciunt
dolorum nulla magnam veniam sapiente, fugiat! Commodi sequi non animi ea dolor molestiae,
quisquam iste.</h6>
<br>
<a class="btn btn-outline-white wow fadeInLeft" data-wow-delay="0.3s">Learn more</a>
</div>
</div>
<div class="col-md-6 col-xl-5">
<!--Form-->
<div class="card wow fadeInRight" data-wow-delay="0.3s">
<div class="card-body z-depth-2">
<!--Header-->
<div class="text-center">
<h3 class="dark-grey-text">
<strong>Write to us:</strong>
</h3>
<hr>
</div>
<!--Body-->
<div class="md-form">
<i class="fa fa-user prefix grey-text"></i>
<input type="text" id="form3" class="form-control">
<label for="form3">Your name</label>
</div>
<div class="md-form">
<i class="fa fa-envelope prefix grey-text"></i>
<input type="text" id="form2" class="form-control">
<label for="form2">Your email</label>
</div>
<!--Textarea with icon prefix-->
<div class="md-form">
<i class="fa fa-pencil prefix grey-text"></i>
<textarea type="text" id="form8" class="md-textarea"></textarea>
<label for="form8">Your message</label>
</div>
<div class="text-center">
<button class="btn btn-indigo">Send</button>
<hr>
<fieldset class="form-group">
<input type="checkbox" id="checkbox1">
<label for="checkbox1" class="dark-grey-text">Subscribe me to the newsletter</label>
</fieldset>
</div>
</div>
</div>
<!--/.Form-->
</div>
</div>
</div>
</div>
</div>
</section>
</header>
<!--Main Navigation-->
Call to Action Buttons intro
.top-nav-collapse {
background-color: #f8bbd0 !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #f8bbd0 !important;
}
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 700px;
}
}
<html lang="en" class="full-height">
<!--Main Navigation-->
<header>
<!--Navbar-->
<nav class="navbar navbar-expand-lg navbar-light fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#"><strong>MDB</strong></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent-7" aria-controls="navbarSupportedContent-7" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent-7">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</form>
</div>
</div>
</nav>
<!-- Intro Section -->
<div class="view hm-purple-slight jarallax" data-jarallax='{"speed": 0.2}' style="background-image: url('https://mdbootstrap.com/img/Photos/Others/gradient2.png');">
<div class="full-bg-img">
<div class="container flex-center">
<div class="row pt-5 mt-3">
<div class="col-md-12 wow fadeIn mb-3">
<div class="text-center">
<ul>
<li>
<h1 class="display-4 font-bold mb-5 wow fadeInUp">Our New Course is Ready</h1></li>
<li>
<h5 class="mb-5 wow fadeInUp" data-wow-delay="0.2s">It comes with a lot of new features, easy to follow videos and images. Check it out now!</h5>
</li>
<li class="wow fadeInUp" data-wow-delay="0.4s">
<a class="btn btn-purple btn-rounded"><i class="fa fa-user left"></i> Sign up!</a>
<a class="btn btn-outline-purple btn-rounded"><i class="fa fa-book left"></i> Learn more</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!--Main Navigation-->
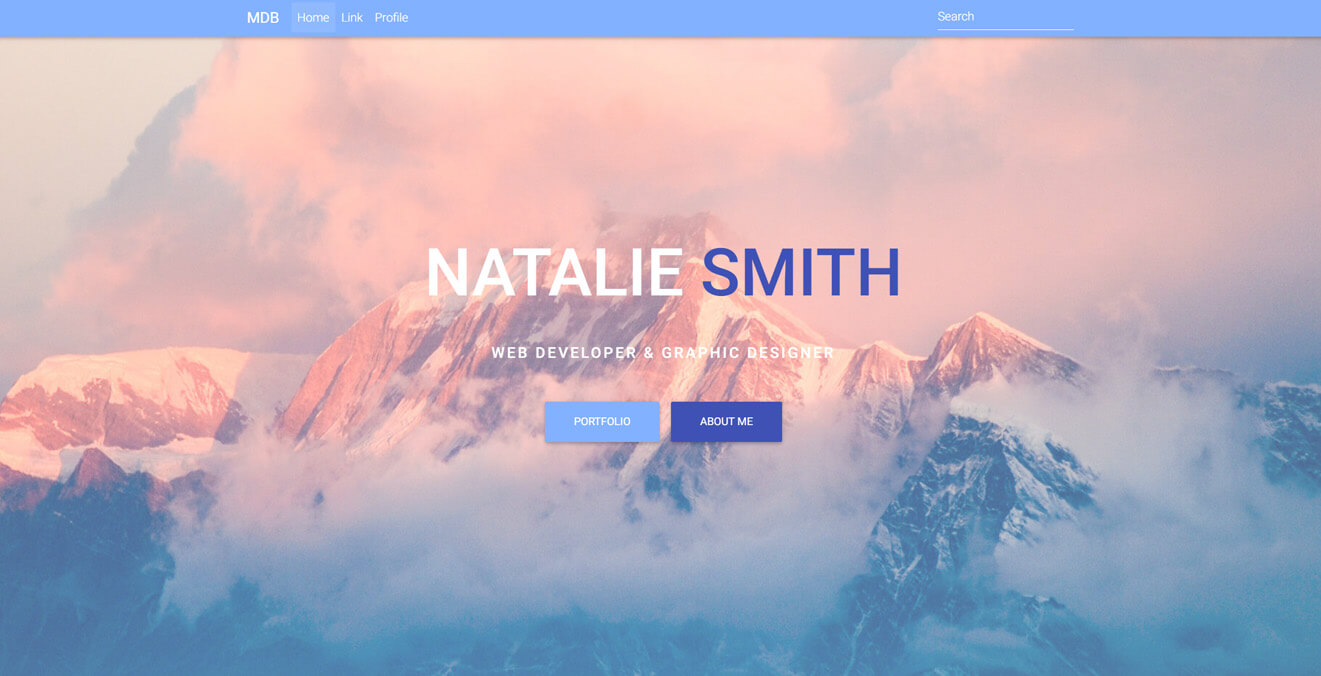
Parallax Effect intro
.top-nav-collapse {
background-color: #82b1ff !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #82b1ff !important;
}
}
h5 {
letter-spacing: 3px;
}
.jarallax {
height: 1000px;
}
@media (max-width: 740px) {
.jarallax {
height: 300px;
}
}
@media (min-width: 769px) and (max-width: 1025px) {
.jarallax {
height: 500px;
}
}
<html lang="en" class="full-height">
<!--Main Navigation-->
<header>
<!--Navbar-->
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#">
<strong>MDB</strong>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent-7" aria-controls="navbarSupportedContent-7"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent-7">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</form>
</div>
</div>
</nav>
<!-- Intro Section -->
<div class="view hm-white-light jarallax" data-jarallax='{"speed": 0.2}' style="background-image: url(https://mdbootstrap.com/img/Photos/Others/images/76.jpg);">
<div class="full-bg-img">
<div class="container flex-center">
<div class="row pt-5 mt-3">
<div class="col-md-12 mb-3">
<div class="intro-info-content text-center">
<h1 class="display-2 mb-5 white-text font-bold wow fadeInDown" data-wow-delay="0.3s">NATALIE
<a class="indigo-text font-bold">SMITH</a>
</h1>
<h5 class="font-up mb-5 mt-1 white-text font-bold wow fadeInDown" data-wow-delay="0.3s">Web developer & graphic designer</h5>
<a class="btn btn-light-blue btn-lg wow fadeInDown" data-wow-delay="0.3s">portfolio</a>
<a class="btn btn-indigo btn-lg wow fadeInDown" data-wow-delay="0.3s">About me</a>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!--Main Navigation-->
Classic Register Form intro
.intro-2 {
background: url("http://mdbootstrap.com/img/Photos/Others/images/91.jpg")no-repeat center center;
background-size: cover;
}
.top-nav-collapse {
background-color: #3f51b5 !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #3f51b5 !important;
}
}
.hm-gradient .full-bg-img {
background: -webkit-linear-gradient(45deg, rgba(0, 0, 0, 0.7), rgba(72, 15, 144, 0.4) 100%);
background: -webkit-gradient(linear, 45deg, from(rgba(0, 0, 0, 0.7), rgba(72, 15, 144, 0.4) 100%)));
background: linear-gradient(to 45deg, rgba(0, 0, 0, 0.7), rgba(72, 15, 144, 0.4) 100%);
}
.card {
background-color: rgba(126, 123, 215, 0.2);
}
.md-form .prefix {
font-size: 1.5rem;
margin-top: 1rem;
}
.md-form label {
color: #ffffff;
}
h6 {
line-height: 1.7;
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 1040px;
}
}
<html lang="en" class="full-height">
<!--Main Navigation-->
<header>
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#">
<strong>MDB</strong>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent-7" aria-controls="navbarSupportedContent-7"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent-7">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</form>
</div>
</div>
</nav>
<!--Intro Section-->
<section class="view intro-2 hm-gradient">
<div class="full-bg-img">
<div class="container flex-center">
<div class="d-flex align-items-center content-height">
<div class="row flex-center pt-5 mt-3">
<div class="col-md-6 text-center text-md-left mb-5">
<div class="white-text">
<h1 class="h1-responsive font-bold wow fadeInLeft" data-wow-delay="0.3s">Sign up right now! </h1>
<hr class="hr-light mb-5 wow fadeInLeft" data-wow-delay="0.3s">
<h6 class="wow fadeInLeft" data-wow-delay="0.3s">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem repellendus quasi fuga nesciunt
dolorum nulla magnam veniam sapiente, fugiat! Commodi sequi non animi ea dolor molestiae,
quisquam iste, maiores. Nulla.</h6>
<br>
<a class="btn btn-outline-white wow fadeInLeft" data-wow-delay="0.3s">Learn more</a>
</div>
</div>
<div class="col-md-6 col-xl-5">
<!--Form-->
<div class="card wow fadeInRight" data-wow-delay="0.3s">
<div class="card-body">
<!--Header-->
<div class="text-center">
<h3 class="white-text">
<i class="fa fa-user white-text"></i> Register:</h3>
<hr class="hr-light">
</div>
<!--Body-->
<div class="md-form">
<i class="fa fa-user prefix white-text"></i>
<input type="text" id="form3" class="form-control">
<label for="form3">Your name</label>
</div>
<div class="md-form">
<i class="fa fa-envelope prefix white-text"></i>
<input type="text" id="form2" class="form-control">
<label for="form2">Your email</label>
</div>
<div class="md-form">
<i class="fa fa-lock prefix white-text active"></i>
<input type="password" id="form4" class="form-control">
<label for="form4">Your password</label>
</div>
<div class="text-center">
<button class="btn btn-indigo">Sign up</button>
<hr class="hr-light mb-3 mt-4">
<div class="inline-ul text-center d-flex justify-content-center">
<a class="icons-sm tw-ic">
<i class="fa fa-twitter white-text"></i>
</a>
<a class="icons-sm li-ic">
<i class="fa fa-linkedin white-text"> </i>
</a>
<a class="icons-sm ins-ic">
<i class="fa fa-instagram white-text"> </i>
</a>
</div>
</div>
</div>
</div>
<!--/.Form-->
</div>
</div>
</div>
</div>
</div>
</section>
</header>
<!--Main Navigation-->
Video background intro
.top-nav-collapse {
background-color: #563e91 !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #563e91 !important;
}
}
.hm-gradient .full-bg-img {
background: -moz-linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
background: -webkit-linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
background: linear-gradient(to 45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
}
<html lang="en" class="full-height">
<!-- Navigation & Intro -->
<header>
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto smooth-scroll">
<li class="nav-item">
<a class="nav-link" href="#home">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#about" data-offset="90">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#features" data-offset="90">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#services" data-offset="90">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#opinions" data-offset="30">Opinions</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#team" data-offset="90">Team</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#contact" data-offset="90">Contact</a>
</li>
</ul>
<!-- Social Icon -->
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-facebook light-green-text-2"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-twitter light-green-text-2"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-instagram light-green-text-2"></i>
</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Video -->
<section class="view intro-video">
<video poster="https://mdbootstrap.com/img/Photos/Others/background.jpg" playsinline autoplay muted loop>
<source src="https://mdbootstrap.com/img/video/animation.mp4" type="video/mp4">
</video>
<div class="hm-gradient">
<div class="full-bg-img">
<div class="container flex-center">
<div class="row pt-5 mt-3">
<div class="col-md-12 white-text text-center smooth-scroll">
<div class="wow fadeInDown" data-wow-delay="0.2s">
<h3 class="display-3 font-bold white-text mb-2">Creative Agency</h3>
<hr class="hr-light my-4">
<h4 class="subtext-header mt-2 mb-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Deleniti consequuntur, nihil voluptatem.
</h4>
</div>
<a href="#about" data-offset="90" class="btn btn-rounded btn-outline-white wow fadeInUp" data-wow-delay="0.2s">
<i class="fa fa-home"></i> Visit us</a>
</div>
</div>
</div>
</div>
</div>
</section>
</header>
<!-- Navigation & Intro -->
Minimalist intro
.top-nav-collapse {
background-color: #78909c !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #78909c !important;
}
}
h1 {
letter-spacing: 8px;
}
h5 {
letter-spacing: 3px;
}
.hr-light {
border-top: 3px solid #fff;
width: 80px;
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 700px;
}
}
<html lang="en" class="full-height">
<!--Main Navigation-->
<header>
<!--Navbar-->
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#"><strong>MDB</strong></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent-7" aria-controls="navbarSupportedContent-7" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent-7">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</form>
</div>
</div>
</nav>
<!-- Intro Section -->
<div class="view hm-black-light jarallax" data-jarallax='{"speed": 0.2}' style="background-image: url(https://mdbootstrap.com/img/Photos/Others/img%20%2848%29.jpg);">
<div class="full-bg-img">
<div class="container flex-center">
<div class="row pt-5 mt-3">
<div class="col-md-12">
<div class="text-center">
<h1 class="h1-reponsive white-text font-up font-bold mb-3 wow fadeInDown" data-wow-delay="0.3s"><strong>Minimalist intro</strong></h1>
<hr class="hr-light mt-4 wow fadeInDown" data-wow-delay="0.4s">
<h5 class="font-up mb-5 white-text wow fadeInDown" data-wow-delay="0.4s"><strong>Photography & design</strong></h5>
<a class="btn btn-outline-white wow fadeInDown" data-wow-delay="0.4s">portfolio</a>
<a class="btn btn-outline-white wow fadeInDown" data-wow-delay="0.4s">About me</a>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!--Main Navigation-->