Topic: Bootstrap masonry
Katja
free
asked 3 years ago

Hello,
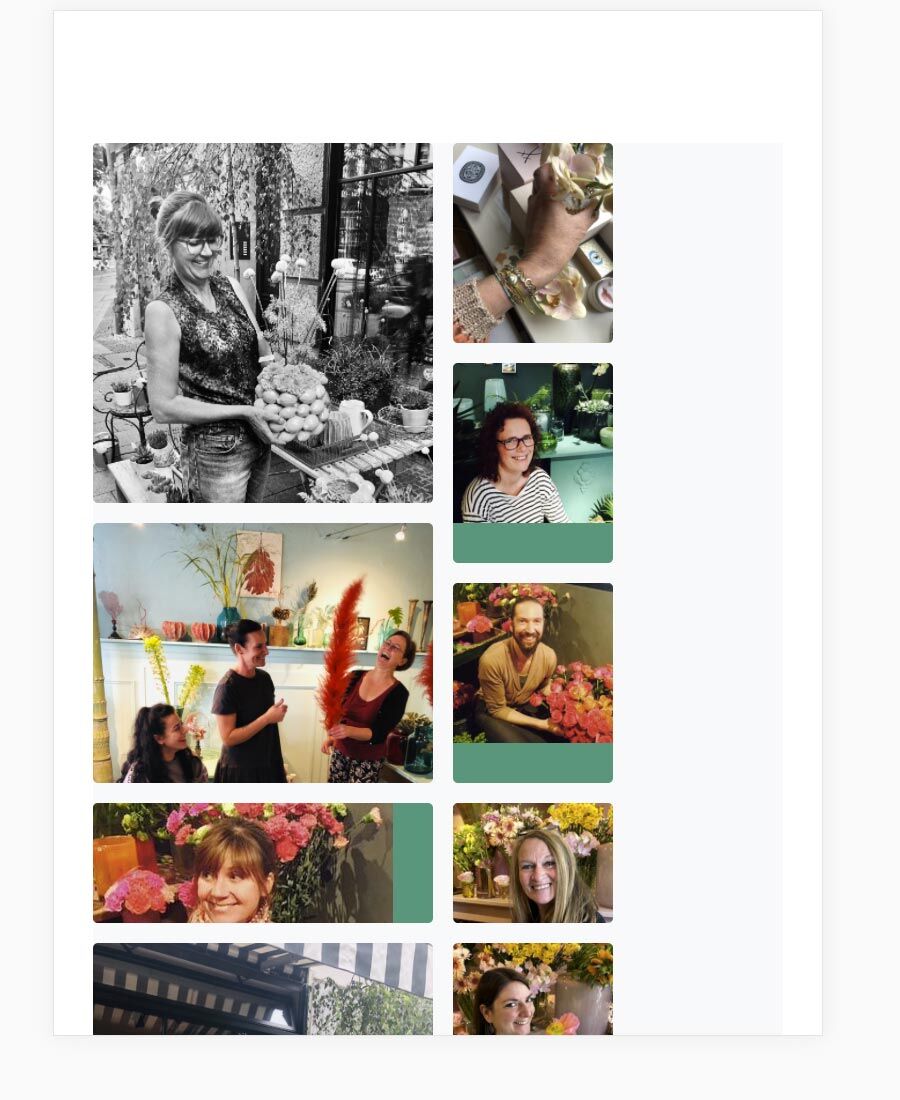
is it possible to place the masonry grid items in the centered?
the images should not fill the whole screen, but be placed in a container element, and in the middle of it
thank you, katja
Katja
free
answered 3 years ago
hello Marcin
thanks for the answer
as you can see on the photo, the elements are left-aligned in the light grey container - but I want to center them inside the container (md, lg, xl), i.e. same padding to the right and left
I have tried to center the content of the container with justify-content-center and other methods, but without success - probably because the items float ?
is there still a solution ?
thanks katja
Marcin Luczak staff commented 3 years ago
Please create a snippet with the code of your masonry grid: https://mdbootstrap.com/snippets/ and paste here link to this snippet. I'll try to check what could be changed in your example.
Regards, Marcin
Katja free commented 3 years ago
Dear Marcin please excuse the late reply, I was on the road for a few days My customer has made a different decision, I have to look for a new solution. Thanks anyway !
many greetings Katja
Marcin Luczak staff commented 3 years ago
Hello Katja,
Your welcome, should you have any other questions please feel free to ask on our support page.
Regards, Marcin
Marcin Luczak
staff
answered 3 years ago
Hello Katja,
Depending on what width you want the container to be, you can achieve this with the .container class. Please take a look at my snippet in which I've used the .container-sm class https://mdbootstrap.com/snippets/jquery/marcin-luczak/2625081
You can read more about containers and other elements placing options in the "Layout" section of our documentation https://mdbootstrap.com/docs/jquery/layout/overview/
Best regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: desktop & mobile
- Browser: all
- OS: win / PC
- Provided sample code: No
- Provided link: No