Topic: Change Jarallax CSS
TeddyS31
pro
asked 4 years ago
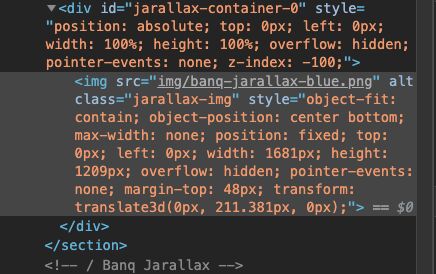
Expected behavior Change CSS of class 'jarallax-img'
Actual behavior Unable to reach the class and there is no JS code for the css settings to change
Resources (screenshots, code snippets etc.)
#banq-jarallax {
margin-bottom: 6rem;
background-color: #ebf3ff;
.jarallax-container-0 {
.jarallax-img {
object-fit: contain !important;
object-position: bottom !important;
}
}
}

Marta Wierzbicka
staff
answered 4 years ago
Hi,
would you create a snippet showing the problem here: https://mdbootstrap.com/snippets/? I'll try to help you. Now, I'm not sure what you mean.
Best, Marta
TeddyS31 pro commented 4 years ago
I actually ended up solving it by editing the parallax css file. This needs to be included though in the documentation.
Marta Wierzbicka staff commented 4 years ago
Could you tell us your solution to help us improve our documentation? We will be very grateful for that.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.8
- Device: Macbook Pro 13
- Browser: Chrome
- OS: Mac OS Mojave
- Provided sample code: No
- Provided link: No