Topic: Table Editor: How to have table edits activated by default when page loads?
FWUser
priority
asked 4 years ago
Hello guys.
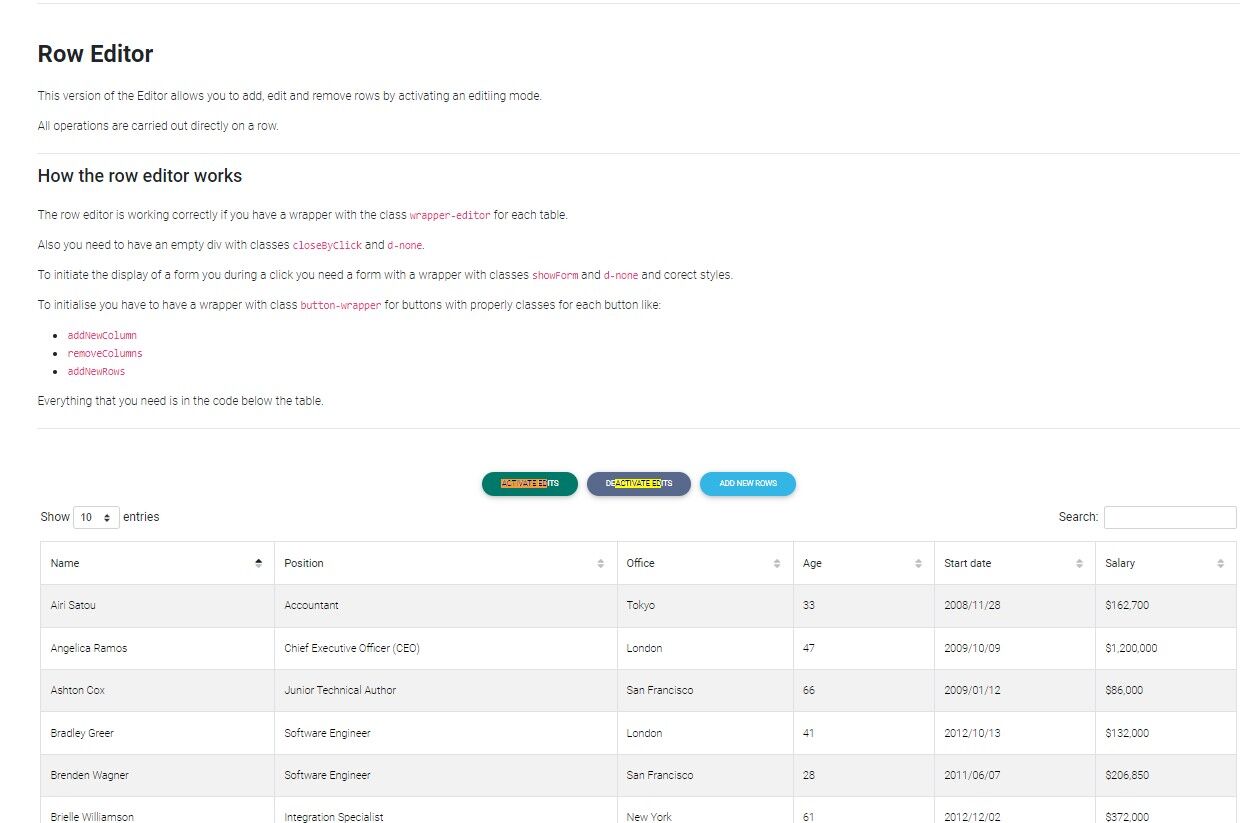
I'm trying to implement the Row Editor section of the table editor plugin.
It looks like this:

I implemented it on my .NET Core project and it works awesome.
However I can't find anywhere in the documentation how to tell the plugin to activate the edits by defaults. In the documentation example, one needs to press the green button (Activate Edits) so a new column is added to the table with the proper edits button.
Can I have this new columns with the edits buttons added by default??
I can just give an ID to that button and maybe force a click when the page load in the JS, however, don't we have a proper solution for this???
Thank you
Marcin Luczak
staff
answered 4 years ago
Hi,
There is no method for what you want to do, but you can achieve it by simply triggering a click event on an activation button.
$( document ).ready(function() {
$('.addNewColumn').click()
});
Later you can hide activate and deactivate buttons if you want your activate functionality to be kept.
Keep coding, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: MDB4 4.19.2
- Device: PC
- Browser: Edge & Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No