Topic: Grid / MDBContainer
ltgiv
free
asked 6 years ago
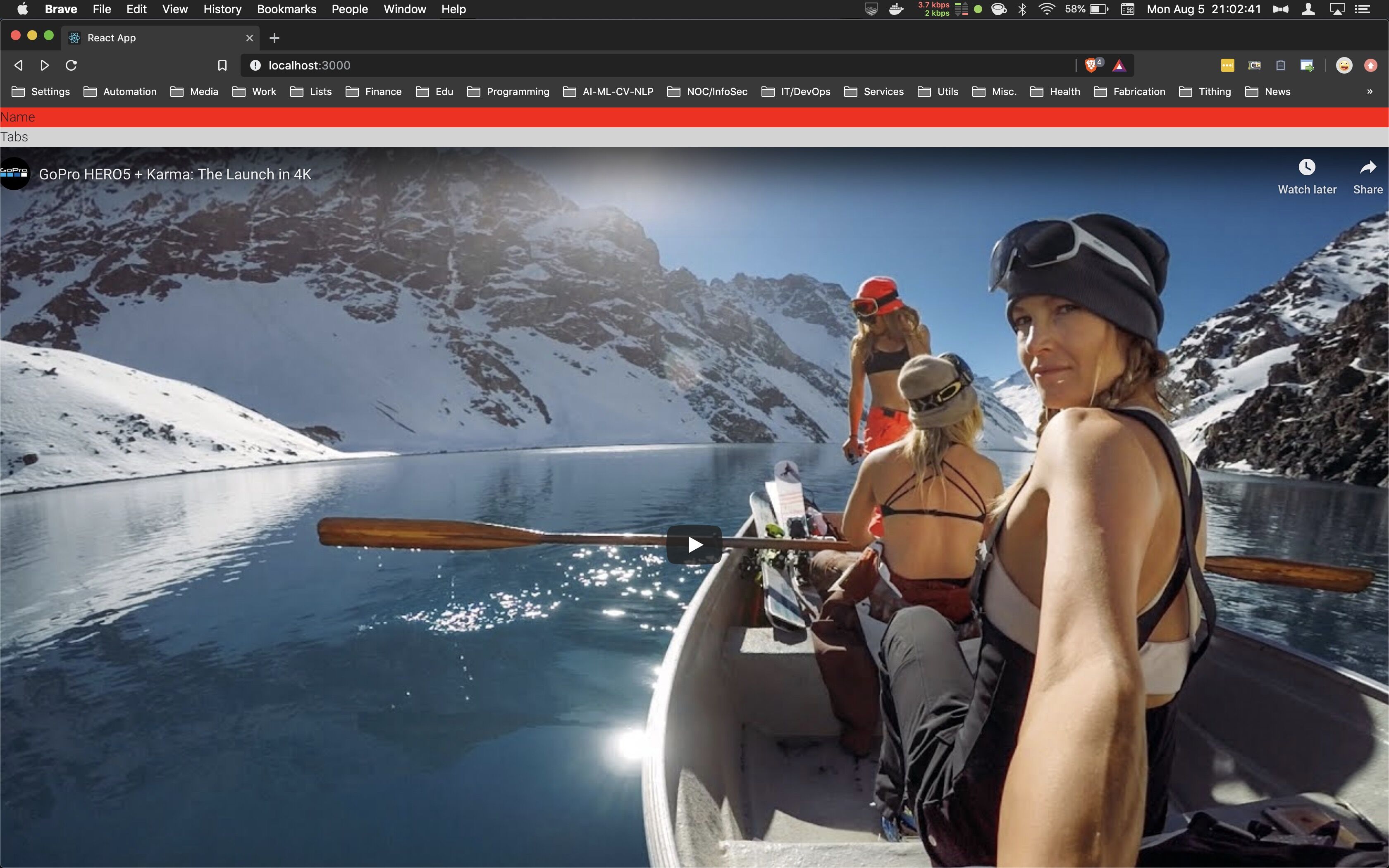
New to frontend/React with only HTML5 experience in PhaserIO. Trying to use the entire screen where the remaining space is for responsive video size, while as there's a name, tabs/links, and controls. What am I doing wrong? Thanks.
Resources (screenshots, code snippets etc.) https://mdbootstrap.com/snippets/jquery/ltgiv/1019641
https://mdbootstrap.com/snippets/jquery/ltgiv/1019641
ltgiv
free
answered 6 years ago
Hi @Konrad Stępień,
Thank you for your response. I have in fact read and followed those links well before asking any questions, I'm just vexed on this problem. CSS is definitely not my forte, which is why I purchased MDB to aid with, and speed up results.
Konrad Stępień staff commented 6 years ago
Hi @ltgiv,
Don't worry. Do you still have problems?
I'll be happy to help you.
Best Regards, Konrad.
ltgiv
free
answered 6 years ago
Hi Aliaksandr,
No, I'm trying to keep the controls underneath, though you bring up an interesting point and I suppose that relates to Z-index.
I'm simply trying to use the bulk of the (and remaining) space for the video that would sit in between the title at the top, tabs underneath it, and then controls at the very bottom.
Konrad Stępień staff commented 6 years ago
Hi @ltgiv
Thanks for contact with us. We encourage you to visit this page and analyze how the grid works. Here you can find some examples. We encourage you to take a course on HTML to fully use it.
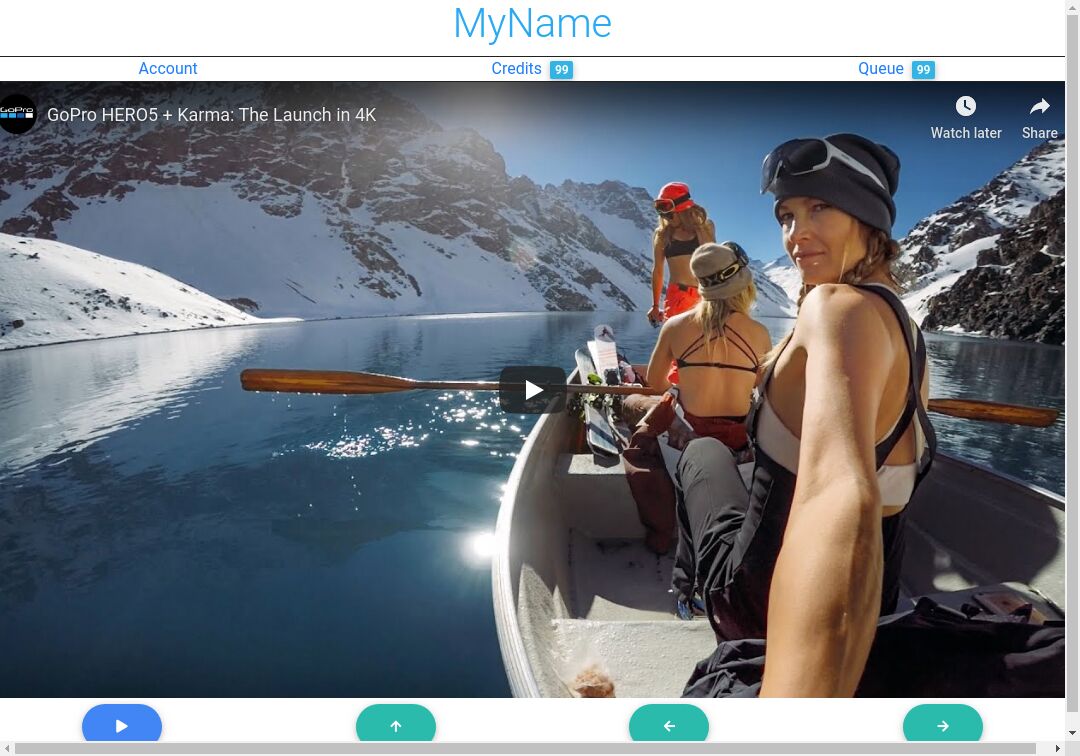
I just wanted to ask where this screenshot is taken from because my code renders a different look than on your attachment.

Aliaksandr Andrasiuk
staff
answered 6 years ago
Hi,
You can use function components instead of class-based components when you are not going to use state(not quite correct after react v16.8 release - where you can use state in functional components). But in this example, there is no difference what are you going to use - functional or class-based component, the result will be the same.
Can't fully understand the result you want to achieve. If I got it right - you want the video to take up all the space, so buttons will be over the video?
ltgiv
free
answered 6 years ago
Hi Konrad,
Thank you for responding. Yes, my completed code looked similar to that (well, without the formatting) and that's my mistake for only pasting what I thought was relevant.
My index.js file looks like this:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import "@fortawesome/fontawesome-free/css/all.min.css";
import "bootstrap-css-only/css/bootstrap.min.css";
import "mdbreact/dist/css/mdb.css";
import App from './App';
import MenuTabs from './components/MenuTabs/MenuTabs';
import * as serviceWorker from './serviceWorker';
import { BrowserRouter, Route, Switch } from 'react-router-dom';
ReactDOM.render(
<BrowserRouter>
<Switch>
<Route path="/" component={App} exact />
<Route path="/Account" component={MenuTabs} exact />
</Switch>
</BrowserRouter>,
document.getElementById('root')
);
serviceWorker.unregister();
In App.js, why are you using class test extends React.Component instead of function App()? I had started with create-react-app so I guess there's slight differences.
The problem that I can't solve is how to make the full screen where the iframe-based video uses the difference, regardless of orientation. The buttons do exactly what I'm looking for (although I would love to swap some of their positions in a future iteration), though I'm not entirely certain that I understand why I have to specify size in the way I did (I thought that everything was supposed to be 12?) but that's a separate problem.
Thanks.
Konrad Stępień
staff
answered 6 years ago
Hi @ltgiv,
Could I ask you to clarify the problem further? Please, specify the exact error, I will try to help as much as I can.
I would also like to point out that snippets cans only use jQuery technology. Other technologies don't work yet for snippets.
If you wanna use this code on your React Project, you should use code like this.
import React from 'react';
import {
MDBContainer,
MDBRow,
MDBCol,
MDBBadge,
MDBIcon,
MDBBtn
} from 'mdbreact';
class test extends React.Component {
render() {
return (
<MDBContainer className='m-0 p-0' style={{ height: '100vh' }} fluid>
<MDBRow>
<MDBCol middle='true' className='text-center'>
<h1 className='light-blue-text'>MyName</h1>
</MDBCol>
</MDBRow>
<MDBRow
top='true'
className='text-center light-blue-text border border-dark'
>
<MDBCol>
<a href='/Account'>
<strong>Account</strong>
</a>
</MDBCol>
<MDBCol>
<a href='/Credits'>
<strong>Credits</strong>
<MDBBadge color='info' className='ml-2'>
99
</MDBBadge>
</a>
</MDBCol>
<MDBCol>
<a href='/Queue'>
<strong>Queue</strong>
<MDBBadge color='info' className='ml-2'>
99
</MDBBadge>
</a>
</MDBCol>
</MDBRow>
<MDBRow style={{ 'background-color': 'blue' }}>
<MDBCol className='embed-responsive embed-responsive-16by9'>
<iframe
className='embed-responsive-item'
src='https://www.youtube.com/embed/vlDzYIIOYmM'
allowfullscreen
/>
</MDBCol>
</MDBRow>
<MDBRow>
<MDBCol
middle='true'
className='text-center'
size='6'
xs='6'
sm='6'
md='3'
lg='3'
xl='3'
>
<MDBBtn rounded color='primary'>
<MDBIcon icon='play' />
</MDBBtn>
</MDBCol>
<MDBCol
middle='true'
className='text-center'
size='6'
xs='6'
sm='6'
md='3'
lg='3'
xl='3'
>
<MDBBtn rounded color='default'>
<MDBIcon icon='arrow-up' />
</MDBBtn>
</MDBCol>
<MDBCol
middle='true'
className='text-center'
size='6'
xs='6'
sm='6'
md='3'
lg='3'
xl='3'
>
<MDBBtn rounded color='default'>
<MDBIcon icon='arrow-left' />
</MDBBtn>
</MDBCol>
<MDBCol
middle='true'
className='text-center'
size='6'
xs='6'
sm='6'
md='3'
lg='3'
xl='3'
>
<MDBBtn rounded color='default'>
<MDBIcon icon='arrow-right' />
</MDBBtn>
</MDBCol>
</MDBRow>
</MDBContainer>
);
}
}
export default test;
I waiting for feedback and best regards, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.18.0
- Device: Laptop
- Browser: Brave
- OS: OS X
- Provided sample code: No
- Provided link: Yes