Grid system
React Bootstrap 5 Grid system component
Bootstrap grid is a powerful system for building mobile-first layouts. It's very extensive tool with a great number of options. Below we present you the core knowledge. It's a simplified overview of the most commonly used examples.
Basic example
Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. It’s built with flexbox and is fully responsive. Below is an example and an in-depth explanation for how the grid system comes together.
import React from 'react';
import { MDBContainer, MDBRow, MDBCol } from 'mdb-react-ui-kit';
export default function App() {
return (
<MDBContainer>
<MDBRow>
<MDBCol size='md'>
One of three columns
</MDBCol>
<MDBCol size='md'>
One of three columns
</MDBCol>
<MDBCol size='md'>
One of three columns
</MDBCol>
</MDBRow>
</MDBContainer>
);
}
The above example creates three equal-width columns across all devices and viewports using our
predefined grid classes. Those columns are centered in the page with the parent
MDBContainer.
Taking it step by step:
Container
Bootstrap requires a containing element to wrap site contents and house our grid system. Without a container, the grid won't work properly.
Row
Rows create horizontal groups of columns. Therefore, if you want to split your layout
horizontally, use MDBRow.
Columns
Bootstrap's grid system allows up to 12 columns across the page.

We use MDBCol to create a column. You can customize columns with attributes, e.g.
md="*" , where * specifies the number of columns between 1 and
12.
Attribute md specifies the breakpoint where the columns change its width.
Attribute md means "screen ≥768px", so in the example below the columns will
stretch to 100% of the width on the screens smaller or equal 768px.
How it works
Breaking it down, here’s how the grid system comes together:
-
Our grid supports six responsive breakpoints. Breakpoints are based on
min-widthmedia queries, meaning they affect that breakpoint and all those above it (e.g.,sm="4"applies tosm,md,lg,xl, andxxl). This means you can control container and column sizing and behavior by each breakpoint. -
Containers center and horizontally pad your content. Use
MDBColfor a responsive pixel width, attributefluidforwidth: 100%across all viewports and devices, or a responsive container (e.g., attributemd) for combination of fluid and pixel widths. -
Rows are wrappers for columns. Each column has horizontal
padding(called a gutter) for controlling the space between them. Thispaddingis then counteracted on the rows with negative margins to ensure the content in your columns is visually aligned down the left side. Rows also support modifier classes to uniformly apply column sizing and gutter classes to change the spacing of your content. -
Columns are incredibly flexible. There are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Column classes indicate the number of template columns to span (e.g.,
col="4"spans four).widths are set in percentages so you always have the same relative sizing. -
Gutters are also responsive and customizable. Gutter classes are available across all breakpoints, with all the same sizes as our margin and padding spacing. Change horizontal gutters with
.gx-*classes, verical gutters with.gy-*, or all gutters with.g-*classes..g-0is also availble to remove gutters. -
Sass variables, maps, and mixins power the grid. If you don’t want to use the predefined grid classes in Bootstrap, you can use our grid’s source Sass to create your own with more semantic markup. We also include some CSS custom properties to consume these Sass variables for even greater flexibility for you.
Most common examples
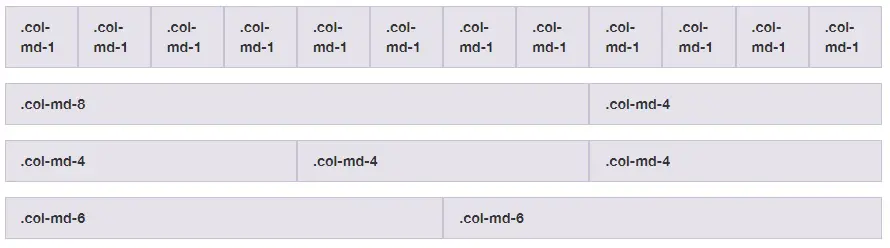
A few of the most common grid layout examples to get you familiar with building within the Bootstrap grid system.
Five grid tiers
There are five tiers to the Bootstrap grid system, one for each range of devices we support. Each tier starts at a minimum viewport size and automatically applies to the larger devices unless overridden.
import React from 'react';
import { MDBContainer, MDBRow, MDBCol } from 'mdb-react-ui-kit';
export default function App() {
return (
<MDBContainer>
<MDBRow className='mb-3'>
<MDBCol size='4'>
col="4"
</MDBCol>
<MDBCol size='4'>
col="4"
</MDBCol>
<MDBCol size='4'>
col="4"
</MDBCol>
</MDBRow>
<MDBRow className='mb-3'>
<MDBCol sm='4'>
sm="4"
</MDBCol>
<MDBCol sm='4'>
sm="4"
</MDBCol>
<MDBCol sm='4'>
sm="4"
</MDBCol>
</MDBRow>
<MDBRow className='mb-3'>
<MDBCol md='4'>
md="4"
</MDBCol>
<MDBCol md='4'>
md="4"
</MDBCol>
<MDBCol md='4'>
md="4"
</MDBCol>
</MDBRow>
<MDBRow className='mb-3'>
<MDBCol lg='4'>
lg="4"
</MDBCol>
<MDBCol lg='4'>
lg="4"
</MDBCol>
<MDBCol lg='4'>
lg="4"
</MDBCol>
</MDBRow>
<MDBRow>
<MDBCol xl='4'>
xl="4"
</MDBCol>
<MDBCol xl='4'>
xl="4"
</MDBCol>
<MDBCol xl='4'>
xl="4"
</MDBCol>
</MDBRow>
</MDBContainer>
);
}
Three equal columns
Get three equal-width columns starting at desktops and scaling to large desktops. On mobile devices, tablets and below, the columns will automatically stack.
import React from 'react';
import { MDBRow, MDBCol } from 'mdb-react-ui-kit';
export default function App() {
return (
<MDBRow>
<MDBCol md='4'>
md="4"
</MDBCol>
<MDBCol md='4'>
md="4"
</MDBCol>
<MDBCol md='4'>
md="4"
</MDBCol>
</MDBRow>
);
}
Three unequal columns
Get three columns starting at desktops and scaling to large desktops of various widths. Remember, grid columns should add up to twelve for a single horizontal block. More than that, and columns start stacking no matter the viewport.
import React from 'react';
import { MDBRow, MDBCol } from 'mdb-react-ui-kit';
export default function App() {
return (
<MDBRow>
<MDBCol md='3'>
md="3"
</MDBCol>
<MDBCol md='6'>
md="6"
</MDBCol>
<MDBCol md='3'>
md="3"
</MDBCol>
</MDBRow>
);
}
Two columns
Get two columns starting at desktops and scaling to large desktops.
import React from 'react';
import { MDBRow, MDBCol } from 'mdb-react-ui-kit';
export default function App() {
return (
<MDBRow>
<MDBCol md='8'>
md="8"
</MDBCol>
<MDBCol md='4'>
md="4"
</MDBCol>
</MDBRow>
);
}
Two columns with two nested columns
Per the documentation, nesting is easy—just put a row of columns within an existing column. This gives you two columns starting at desktops and scaling to large desktops, with another two (equal widths) within the larger column.
At mobile device sizes, tablets and down, these columns and their nested columns will stack.
import React from 'react';
import { MDBRow, MDBCol } from 'mdb-react-ui-kit';
export default function App() {
return (
<MDBRow>
<MDBCol md='8'>
<div className='pb-3'>md="8"</div>
<MDBRow>
<MDBCol md='6'>
md="6"
</MDBCol>
<MDBCol md='6'>
md="6"
</MDBCol>
</MDBRow>
</MDBCol>
<MDBCol md='4'>
md="4"
</MDBCol>
</MDBRow>
);
}
Mixed: mobile and desktop
The Bootstrap v5 grid system has five tiers of classes: xs (extra small, this class infix is not used), sm (small), md (medium), lg (large), and xl (extra large). You can use nearly any combination of these classes as a component attribute to create more dynamic and flexible layouts.
Each tier of classes scales up, meaning if you plan on setting the same widths for md, lg and xl, you only need to specify md.
import React from 'react';
import { MDBRow, MDBCol } from 'mdb-react-ui-kit';
export default function App() {
return (
<>
<MDBRow className='mb-3'>
<MDBCol md='8'>
md="8"
</MDBCol>
<MDBCol size='6' md='4'>
col="6" md="4"
</MDBCol>
</MDBRow>
<MDBRow className='mb-3'>
<MDBCol size='6' md='4'>
col="6" md="4"
</MDBCol>{' '}
<MDBCol size='6' md='4'>
col="6" md="4"
</MDBCol>{' '}
<MDBCol size='6' md='4'>
col="6" md="4"
</MDBCol>
</MDBRow>
<MDBRow>
<MDBCol size='6'>
col="6"
</MDBCol>
<MDBCol size='6'>
col="6"
</MDBCol>
</MDBRow>
</>
);
}
Mixed: mobile, tablet, and desktop
import React from 'react';
import { MDBRow, MDBCol } from 'mdb-react-ui-kit';
export default function App() {
return (
<>
<MDBRow className='mb-3'>
<MDBCol size='6' lg='8'>
sm="6" lg="8"
</MDBCol>{' '}
<MDBCol size='6' lg='4'>
sm="6" lg="4"
</MDBCol>
</MDBRow>
<MDBRow>
<MDBCol size='6' sm='4'>
sm="6" sm="4"
</MDBCol>
<MDBCol size='6' sm='4'>
sm="6" sm="4"
</MDBCol>
<MDBCol size='6' sm='4'>
sm="6" sm="4"
</MDBCol>
</MDBRow>
</>
);
}
Containers
Additional attributes added to MDBContainer allow containers that are 100% wide
until a particular breakpoint.
import React from 'react';
import { MDBContainer } from 'mdb-react-ui-kit';
export default function App() {
return (
<>
<MDBContainer>
(100% width below 540px)
</MDBContainer>
<MDBContainer breakpoint='sm'>
sm (100% width below 540px)
</MDBContainer>
<MDBContainer breakpoint='md'>
md (100% width below 720px)
</MDBContainer>
<MDBContainer breakpoint='lg'>
lg (100% width below 960px)
</MDBContainer>
<MDBContainer breakpoint='xl'>
xl (100% width below 1140px)
</MDBContainer>
<MDBContainer breakpoint='xxl'>
xxl (100% width below 1320px)
</MDBContainer>
<MDBContainer fluid>
fluid (always 100% width)
</MDBContainer>
</>
);
}
