Topic: How to select all check box in MDB React Table
rashesh patel
free
asked 6 years ago
Hi,
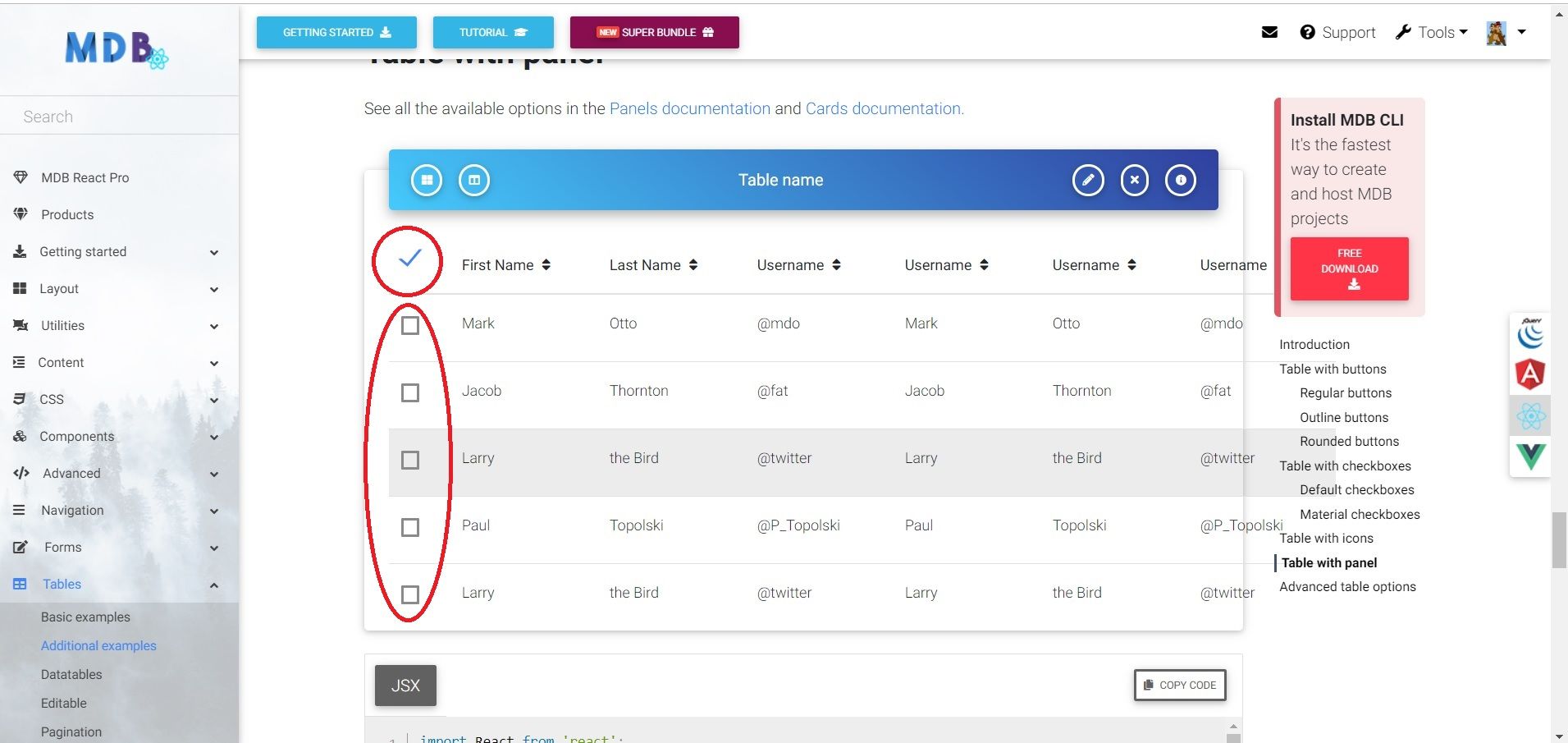
I am using Table from 'Additional example' of MDB React ,in that when Selecting the check box of the header it should select all rows of the table but its not working.
Please refer below image

Aliaksandr Andrasiuk
staff
answered 6 years ago
Hi,
This code only shows the possible variations of usage(there is no functionality).
But I modified it a little bit to show you how to make it possible:
import React, { useState } from 'react';
import {
MDBCard,
MDBCardBody,
MDBCardHeader,
MDBInput,
MDBBtn,
MDBTable,
MDBTableBody,
MDBTableHead
} from 'mdbreact';
const TablePage = props => {
const checkAllHandler = () => {
setAreAllChecked(areAllChecked ? false : true);
};
const checkHandler = id => {
let currentChecked = [...checked];
currentChecked.map((checkbox, index) => {
if ((index + 1) === id){
checkbox.checked = !checkbox.checked;
}
return checkbox;
})
setChecked(currentChecked);
}
const [areAllChecked, setAreAllChecked] = useState(false);
const [checked, setChecked] = useState([
{
id: 1,
checked: false,
},
{
id: 2,
checked: false,
},
{
id: 3,
checked: false,
},
{
id: 4,
checked: false,
},
{
id: 5,
checked: false,
},
])
const data =
{
columns: [
{
label: (
<MDBInput
label=' '
type='checkbox'
id='checkbox5'
onClick={checkAllHandler}
/>
),
field: 'check',
sort: 'asc'
},
{
label: 'First Name',
field: 'first',
sort: 'asc'
},
{
label: 'Last Name',
field: 'last',
sort: 'asc'
},
{
label: 'Username',
field: 'username',
sort: 'asc'
},
{
label: 'Username',
field: 'username2',
sort: 'asc'
},
{
label: 'Username',
field: 'username3',
sort: 'asc'
},
{
label: 'Username',
field: 'username4',
sort: 'asc'
}
],
rows: [
{
check: <MDBInput label=' ' checked={areAllChecked ? true : checked[0].checked} type='checkbox' id='checkbox6' onClick={() => checkHandler(1)}/>,
first: 'Mark',
last: 'Otto',
username: '@mdo',
username2: 'Mark',
username3: 'Otto',
username4: '@mdo'
},
{
check: <MDBInput label=' ' checked={areAllChecked ? true : checked[1].checked} type='checkbox' id='checkbox7' onClick={() => checkHandler(2)}/>,
first: 'Jacob',
last: 'Thornton',
username: '@fat',
username2: 'Jacob',
username3: 'Thornton',
username4: '@fat'
},
{
check: <MDBInput label=' ' checked={areAllChecked ? true : checked[2].checked} type='checkbox' id='checkbox8' onClick={() => checkHandler(3)}/>,
first: 'Larry',
last: 'the Bird',
username: '@twitter',
username2: 'Larry',
username3: 'the Bird',
username4: '@twitter'
},
{
check: <MDBInput label=' ' checked={areAllChecked ? true : checked[3].checked} type='checkbox' id='checkbox9' onClick={() => checkHandler(4)}/>,
first: 'Paul',
last: 'Topolski',
username: '@P_Topolski',
username2: 'Paul',
username3: 'Topolski',
username4: '@P_Topolski'
},
{
check: <MDBInput label=' ' checked={areAllChecked ? true : checked[4].checked} type='checkbox' id='checkbox10' onClick={() => checkHandler(5)} />,
first: 'Larry',
last: 'the Bird',
username: '@twitter',
username2: 'Larry',
username3: 'the Bird',
username4: '@twitter'
}
]
}
return (
<MDBCard narrow>
<MDBCardHeader className="view view-cascade gradient-card-header blue-gradient d-flex justify-content-between align-items-center py-2 mx-4 mb-3">
<div>
<MDBBtn outline rounded size="sm" color="white" className="px-2">
<i className="fa fa-th-large mt-0"></i>
</MDBBtn>
<MDBBtn outline rounded size="sm" color="white" className="px-2">
<i className="fa fa-columns mt-0"></i>
</MDBBtn>
</div>
<a href="#" className="white-text mx-3">Table name</a>
<div>
<MDBBtn outline rounded size="sm" color="white" className="px-2">
<i className="fas fa-pencil-alt mt-0"></i>
</MDBBtn>
<MDBBtn outline rounded size="sm" color="white" className="px-2">
<i className="fas fa-times mt-0"></i>
</MDBBtn>
<MDBBtn outline rounded size="sm" color="white" className="px-2">
<i className="fa fa-info-circle mt-0"></i>
</MDBBtn>
</div>
</MDBCardHeader>
<MDBCardBody cascade>
<MDBTable btn fixed>
<MDBTableHead columns={data.columns} />
<MDBTableBody rows={data.rows} />
</MDBTable>
</MDBCardBody>
</MDBCard>
);
};
export default TablePage;
We have state with allChecked state and checked options.
Each checkbox has checked property. We set it by condition:
checked={areAllChecked ? true : checked[0].checked}
If allChecked state === true, all checkboxes will automatically set to checked status, else they will be use it's value from checked state.
Hope I could help.
Best regards.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.17.0
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No