Topic: MDBReact 5.0 breaking code - causing "Invalid hook error"
cristian325@gmail.com
free
asked 5 years ago
Expected behavior
For MDBReact to Work properly.
Actual behavior
Getting invalid hook errors across entire app, had to downgrade to 4.27.0 to have my app working again. Please fix, version 5.0 is acting like crap with the invalid hook errors.
Resources (screenshots, code snippets etc.)
Lotus and Centinela
premium
answered 5 years ago
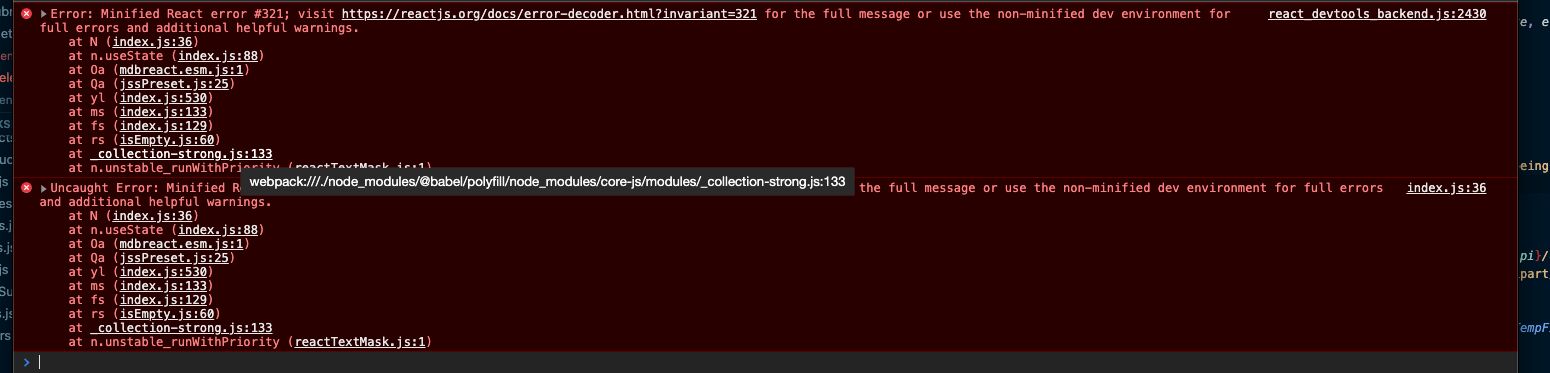
Add onto this. please see the error for react hook since a new update was done:

Very frustrating to have your entire application break and you cannot go back because of the dependency..
cristian325@gmail.com free commented 5 years ago
I'm hoping that MDBReact components were not built using hooks useState and useEffect. If that's the case then I can't use them in my React Classes :(
Piotr Glejzer staff commented 5 years ago
what version of React do you use?
cristian325@gmail.com free commented 5 years ago
16.12.0---------------------------
Piotr Glejzer staff commented 5 years ago
we upgraded our package to 5.0.0+ version because we upgrade the React version in our package to 17 and we removed legacy code about that.
cristian325@gmail.com free commented 5 years ago
So upgrading to react 17 should work?
Piotr Glejzer staff commented 5 years ago
probably, you have to test it.
cristian325@gmail.com
free
answered 5 years ago
Looks like the error is happening with React classes, I am not using hooks yet so I don't understand why I'm receiving hook errors.
Piotr Glejzer staff commented 5 years ago
Can you show me that error?
cristian325@gmail.com free commented 5 years ago
Error Decoder In the minified production build of React, we avoid sending down full error messages in order to reduce the number of bytes sent over the wire.
We highly recommend using the development build locally when debugging your app since it tracks additional debug info and provides helpful warnings about potential problems in your apps, but if you encounter an exception while using the production build, this page will reassemble the original text of the error.
The full text of the error you just encountered is:
Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons: 1. You might have mismatching versions of React and the renderer (such as React DOM) 2. You might be breaking the Rules of Hooks 3. You might have more than one copy of React in the same app See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 5.0.0
- Device: Computer
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Lotus and Centinela premium commented 5 years ago
Can you show me how to downgrade the version? It seems I cannot figure it out.
cristian325@gmail.com free commented 5 years ago
sure thing, add # and then the version.
git+https://xxxxxxxxxxxx@git.mdbootstrap.com/mdb/react/re-pro.git#4.22.0"
I went ever further just in case.