Topic: React multiselect not working properly
felixisaac.dev
free
asked 4 years ago
Expected behavior When clicked, it should drop down and show avalible options.
Actual behavior When clicked, noting happens
Resources (screenshots, code snippets etc.)
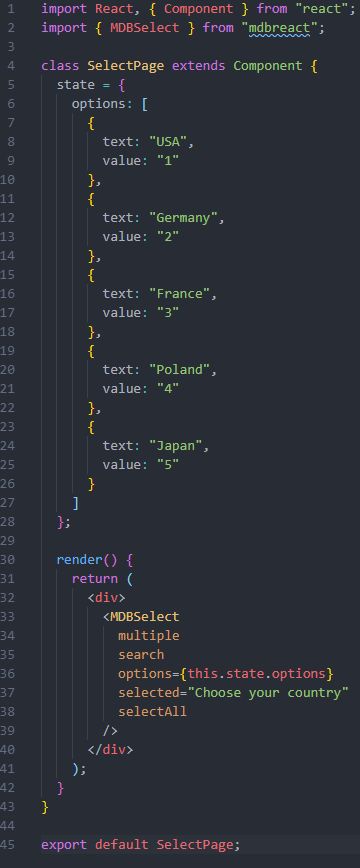
I'm using copied code from the documentation;
Piotr Glejzer
staff
answered 4 years ago
Hi,
you have to import styles before app import's like that:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import '@fortawesome/fontawesome-free/css/all.min.css';
import 'bootstrap-css-only/css/bootstrap.min.css';
import 'mdbreact/dist/css/mdb.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
Best,
Piotr
felixisaac.dev free commented 4 years ago
Yes, I have imported the styles;
import React from 'react'; import ReactDOM from 'react-dom'; import App from './App'; import * as serviceWorker from './serviceWorker'; import "@fortawesome/fontawesome-free/css/all.min.css"; import "bootstrap-css-only/css/bootstrap.min.css"; import "mdbreact/dist/css/mdb.css"; import "./assets/css/index.css"
Piotr Glejzer staff commented 4 years ago
You are importing styles in the wrong direction. First styles then App. Look at my example. Thanks. Have a nice day.
felixisaac.dev free commented 4 years ago
Oh, thanks. So sorry for wasting your time :)
Piotr Glejzer staff commented 4 years ago
It's not a problem. I'm here to help :) Have a nice day again!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.22.1
- Device: Desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No