Topic: Set Default value of MDBSelect while using addhandler
rashesh patel
free
asked 6 years ago
Hi,
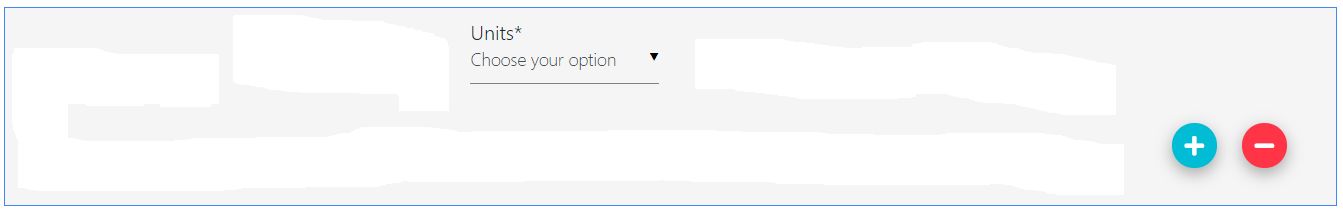
1) I have set Default value of MDBSelect "choose your option"

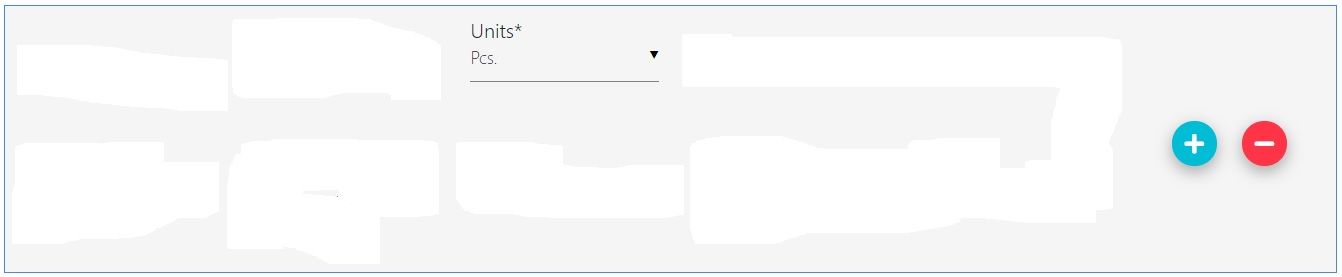
2) After that I have select one option from that

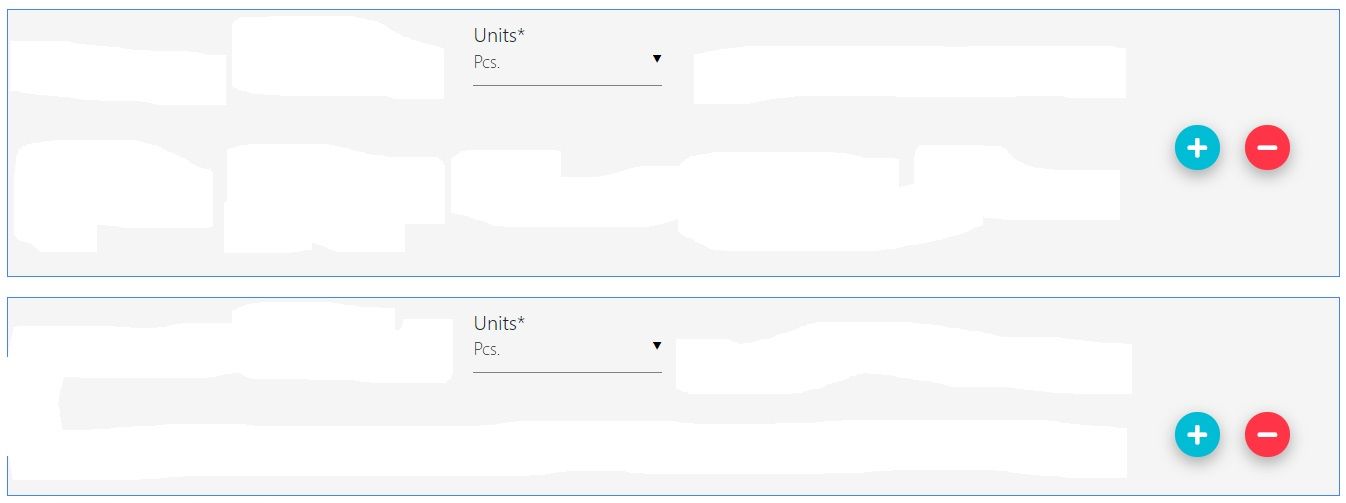
3)By using + button I have copied full frame,In that the value of MDBSelect is show same as which I have selected on previous frame.

I want Default value of that MDBSelect of second frame which is "choose your option" while using + button(AddHandler)
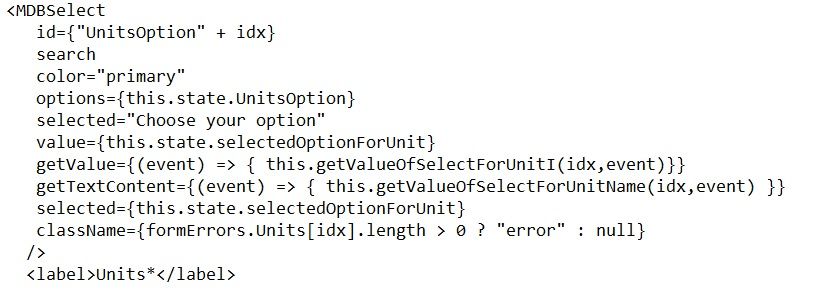
4) I have used

kalan
free
answered 2 years ago
hello I have a big problem with mdbselect
when I click the same option, it will disappear. in better explanation the checked attribute turn to be false
<MDBSelect
getTextContent={(value) =>{handlePoolChanged(value)}}
name="pool"
options={formData.pool.options}
required
color="teal"
selected={
!props.loadingPools ?
(formData.pool.options.length ? "Select Pool" : "No Item")
: "Loading..."
}
label="Pool"
/>
const handlePoolChanged = (value) => {
if (props.poolData) {
for (let pool of props.poolData) {
if (pool.name === value) {
setFormData((prevData) => {
return {
...prevData,
pool: {
...prevData.pool,
poolInfo: pool,
selectValue: value
},
}
})
}
}
}
};
and the state is:
const [formData, setFormData] = useState({
lunName: {
value: "",
options: [],
validation: {
checkingItems: {
duplicateName: true,
validChars: '(^(?![-_.0-9])[a-zA-Z0-9-_.]*$){1,10}',
lengthChars: 50,
},
valid: false,
text: '',
},
},
pool: {
options: [],
selectValue: "",
poolInfo: ""
},
size: {
value: "",
validation: {
checkingItems: {
validChars: '(^[0-9.]*$){1,10}',
},
valid: false,
text: '',
},
},
unit: {
options: [
{ text: "MB", value: "MB", checked: false },
{ text: "GB", value: "GB", checked: true },
{ text: "TB", value: "TB", checked: false },
],
selectValue: "GB",
},
count: {
maxCount: 0,
value: "",
validation: {
checkingItems: {
validChars: '^[1-9]+[0-9]*$',
},
valid: false,
text: '',
},
},
});
Konrad Stępień
staff
answered 6 years ago
Hi @rashesh patel,
You can go to Multi Select page and to api tab to see how to usage this component.
getValueReturns Select value. Use this method to get an array with selected options.
for example <MDBSelect getValue={this.handleSelectChange} > and you dont need event in your props.
this same situation is about getTextContent.
getTextContentReturns input text content. Use this method to get a string with selected options.
Also, you use two times selected in your component.
MDBSelect no have props value
And if you want to add a new component with props option, all of these components use one state and when you change option in one component every component change options from state. You need to separate states options from components.
Konrad Stępień
staff
answered 6 years ago
Hi @rashesh patel,
Thank for contact with me.
Can you update your MDB version to 4.17.0? If you update MDB check if the problem still exists.
Best, Konrad.
rashesh patel free commented 6 years ago
Hi Konrad,
Can you please tell me how to update the version?? previously I have updated admin panel.
Konrad Stępień staff commented 6 years ago
Of course,
try to paste this code in your console
npm upgrade mdbreact
If you update MDB check if the problem still exists.
rashesh patel free commented 6 years ago
Hi Konrad,
I have updated to Version 4.17.0 using 'npm upgrade mdbreact' but that problem is still exists.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.12.0
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No