Topic: Show / Hide column of React Table
rashesh patel
free
asked 5 years ago
Hi, I am using data table of MDB React and I want to hide one or two column of the table, for that what should I do??
rashesh patel
free
answered 4 years ago
Hi Aliaksandr,
I realized that for last column buttons I had used margins so that they shrunk while using 'colgroup' , I removed that margin and now it show perfectly.

Now my main concern is about
1) Customize width of columns
2) In Table header Main Heading overlap with other things while change screen size change (responsive)

3) In table all things start front the extreme left side,I have to set in the center.

Thank you.
Aliaksandr Andrasiuk staff commented 4 years ago
Hi,
1) It's again my fault. I forgot to add col on colgroup selector. So the whole colgroup was hidden and width propery didn't work... The code below should work well :
.wrapper .table thead tr th:nth-child(1),
.wrapper .table colgroup col:nth-child(1),
.wrapper .table tbody tr td:nth-child(1) {
display: none;
}
2) Show me the code of <MDBCardHeader> component - how do you render it(especially className property) and css you applied to this. By default (if you copied this code from our example in the documentation it should look in another way -> probably you applied some css to this component).
3) Try this css code :
.wrapper .table thead tr th,
.wrapper .table tbody tr td {
text-align: center;
}
Best regards.
rashesh patel
free
answered 4 years ago
Hi Aliaksandr,
1) 'colgroup' is work while hiding column.
2) Using 'wrapper' it fixed the width of all columns(All columns width is same)
Even using width property in data columns(I have tried with different different width in all columns),it didn't change width of any column,
In Last column buttons are shrunk (Even I have change width of Last column from 150 to 250)
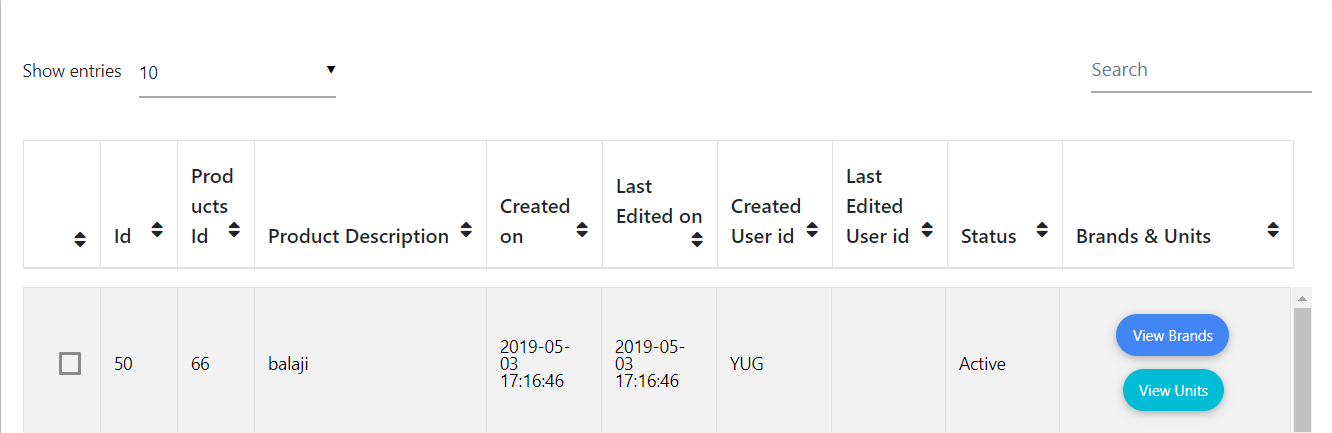
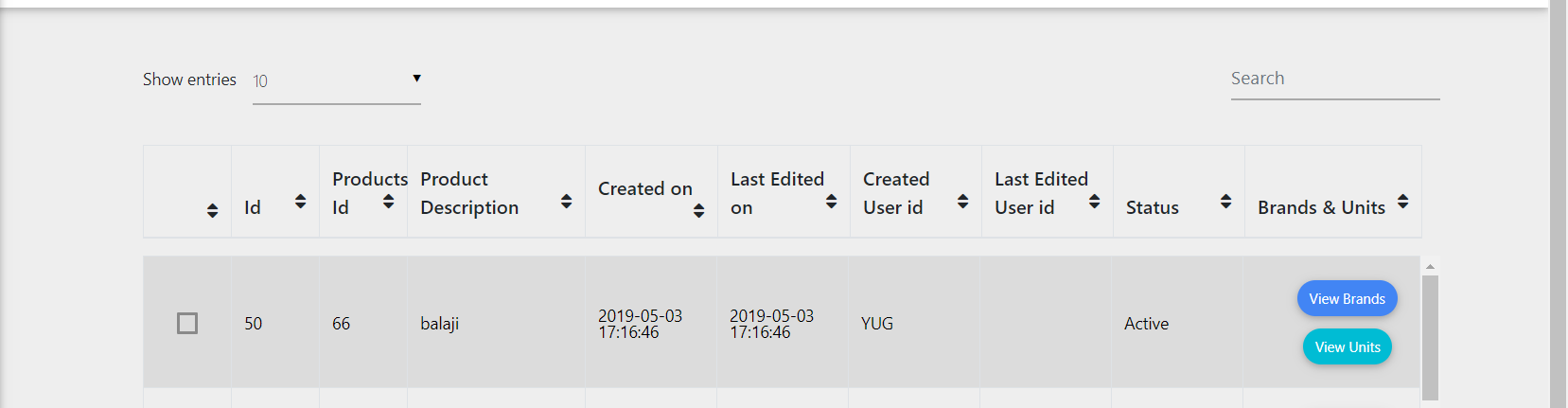
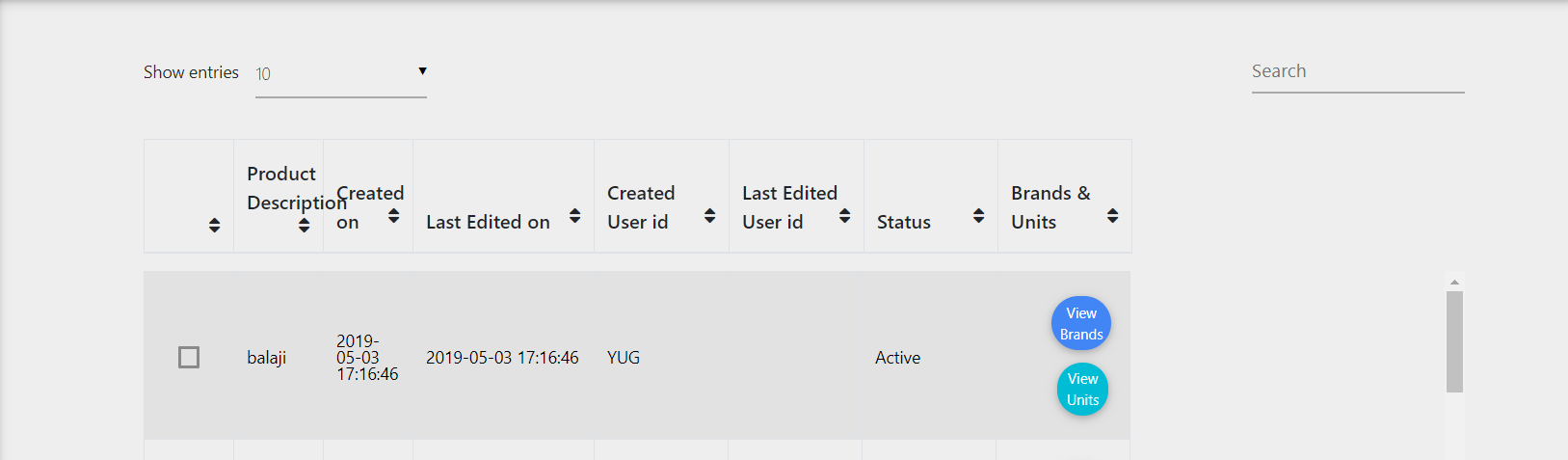
please refer image below

Thank you.
rashesh patel
free
answered 5 years ago
Hi Aliaksandr,
3)
a) Before Using
.datatable_wrapper .table thead tr th:nth-child(1),
.datatable_wrapper .table tbody tr td:nth-child(1)
{ display: none; } }

b)After using
.datatable_wrapper .table thead tr th:nth-child(1),
.datatable_wrapper .table tbody tr td:nth-child(1)
{ display: none; } }
All columns shrunk....

rashesh patel free commented 4 years ago
Please revert back with the solution.
Aliaksandr Andrasiuk staff commented 4 years ago
Hi,
What about 1) and 2)? Did it help you?
3) Did wrapping a table into div help you with preventing effect to all the tables?
Show me the render method where you render Datatable component(also will be good if you tell me in what project file do you render it), I should check the props which you transfer and what components wraps your Datatable component.
rashesh patel free commented 4 years ago
Hi Aliaksandr, 1) Nothing changed (Same Result).
2) Yes, only using responsive all column are fixed but width of all columns are set with default size ,because in that if I am trying to change width of one particular column there is no effect in the data table (I need more width size in some columns ), Actually in 2) Question My main concern is by using scrollX ,scrollY and responsive if I change width of any column why it affect to the others?
3) In GiHub React-Project/client/src/components/products.js Full code is in products.js file and it's .css file is products.css
Aliaksandr Andrasiuk staff commented 4 years ago
Hi, Rashesh.
I analyzed the structure of rendered Datatable in DOM and realized that I gave you the not completely correct css code as an example. Datatable renders in DOM with <colgroup> tag. It should be hidden too. So try to use :
.wrapper .table thead tr th:nth-child(1),
.wrapper .table colgroup:nth-child(1),
.wrapper .table tbody tr td:nth-child(1) {
display: none;
}
Example of return value in render method:
<div className="wrapper">
<MDBDataTable
responsive
btn
fixed
striped
bordered
scrollY
scrollX
entries={5}
maxHeight="50vh"
hover
data={data}
/>
</div>
As you can see I added scrollX property for available scrolling in case of small resolution and it should resolve your problem.
Also, I used a width property in data -> columns:
columns: [
{
label: "Id",
field: "id",
sort: "asc",
width: 60
}...
And it works well for me.
I hope it will help you.
Best regards.
Aliaksandr Andrasiuk
staff
answered 5 years ago
1) If I'm not mistaken, some time ago you asked on support how to make datatable's title situated in the center (can't find that support). And I advised to use css rules like this:
{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
If it true, you can use media query to change that css rules. Example :
@media only screen and (max-width: 768px){
.card-header a{
left: 70%;
}
}
The rule above means, that styles will be applied only when max-width of the screen is 768px. You can change that value on what you want.
So your title will be positioned at a distance of 70% of the width of the relative element from the left side.
Also, you can change the font-size of the title if it's too big.
2) Try to not use scrollY and scrollX properties. Instead, use only responsive. If it will not help, then show me the code of the Datatable properties.
3) You can render your Datatable component inside of, for example, div component with class. And then select your Datatable by selecting first the div's class. Example :
render() {
return (
<div className="datatable_wrapper">
<MDBDataTable striped responsive bordered hover data={data} />
</div>
);
Then change your css selectors:
.datatable_wrapper .table thead tr th:nth-child(1),
.datatable_wrapper .table tbody tr td:nth-child(1) {
display: none;
}
}
Hope I could help.
rashesh patel
free
answered 5 years ago
Hi Aliaksandr,
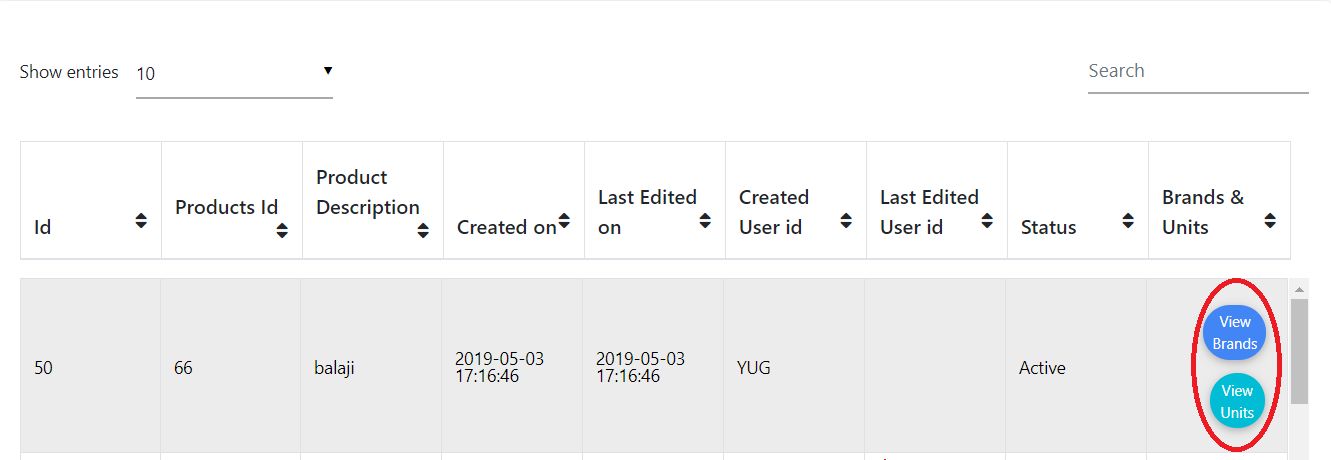
1)By using scrollX its working properly, but in table header table heading and button are over ride please refer image

2) I have given all the columns some width,but If I change the width of a particular column then it also affect to other column means they automatically shrink or expand,so how to fixed that??
Even In first column of checkbox you can see in image it is not properly in the center, it is automatically shifted right or left while I am trying to change width of that column.
3) And please give me the solution of hide particular column of particular table, because as per your previously given solution it affects to all the tables not only one.
Thank You.
Aliaksandr Andrasiuk
staff
answered 5 years ago
Hi,
Realized this is a huge project and I need your help in coordination.
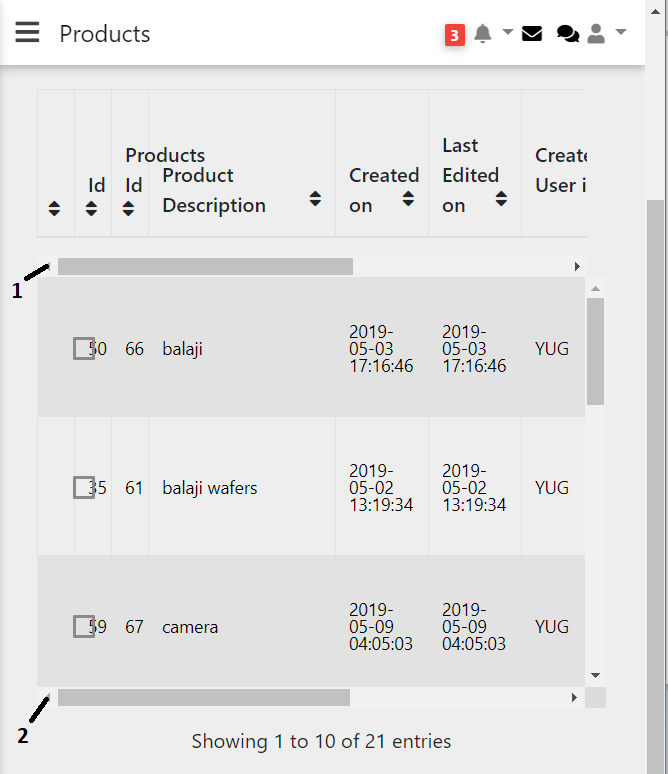
1) How to remove that table header scroll (no. 1)?
Try to add scrollX property to the table.
...
Then, please, try to render your table without
.table thead tr th:nth-child(1),
.table tbody tr td:nth-child(1) {
display: none;
}
Attach the screenshot of the result.
Try to apply the code above and attach the screenshot.
Also, it would be great, if you will show me the data for rows from request in setStateData method.
rashesh patel
free
answered 5 years ago
Hi Aliaksandr,
Please provide me your user name or Email, So I can add you in My GitHub account collaborator list.
Aliaksandr Andrasiuk staff commented 5 years ago
Hi,
Here is my username on github:
AAndrasiuk
rashesh patel free commented 5 years ago
Hi Aliaksandr, I have invited you in GitHub.
Aliaksandr Andrasiuk staff commented 5 years ago
I accepted your invite. I will check your code and will inform you after I find the problem or in case of questions.
Best regards.
rashesh patel free commented 5 years ago
Ok.. Thank you..
rashesh patel
free
answered 5 years ago
Hi Aliaksandr,
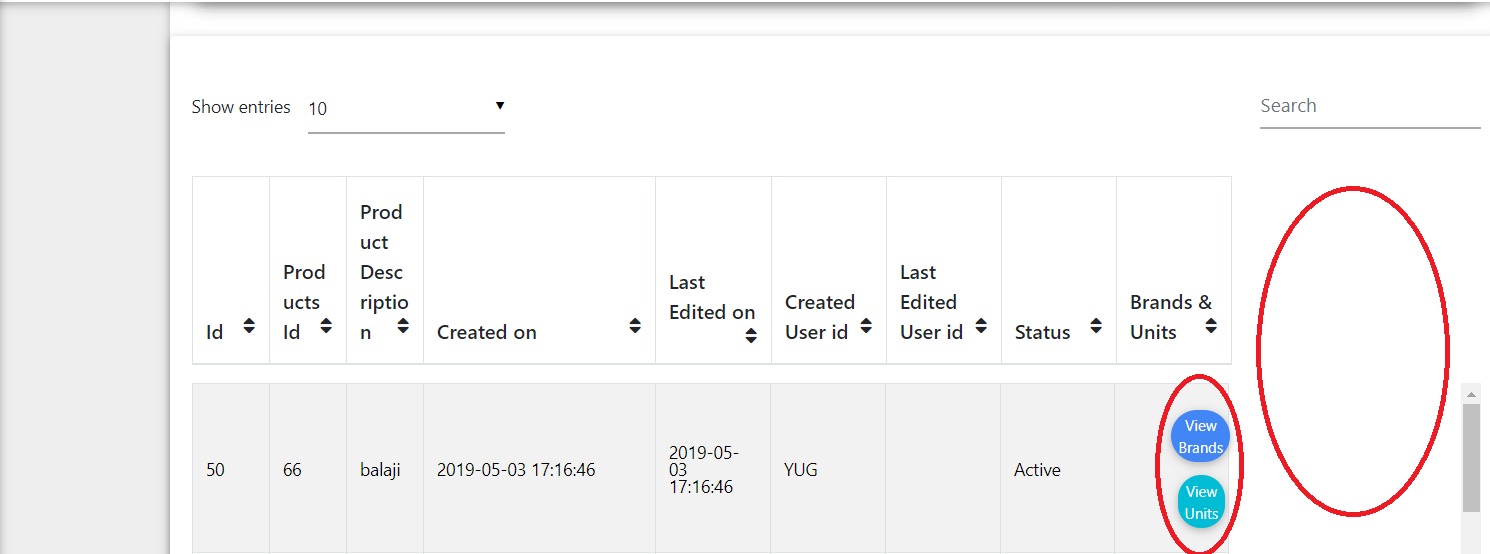
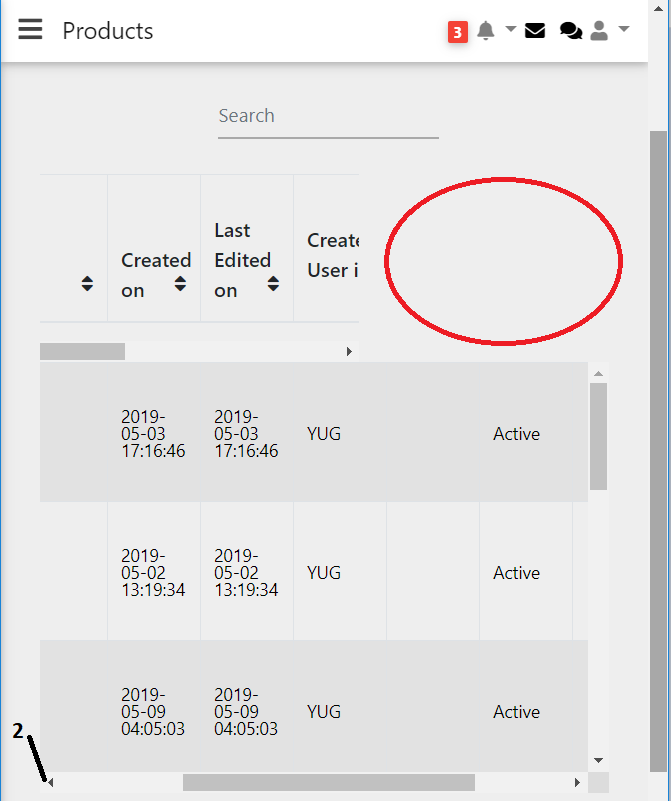
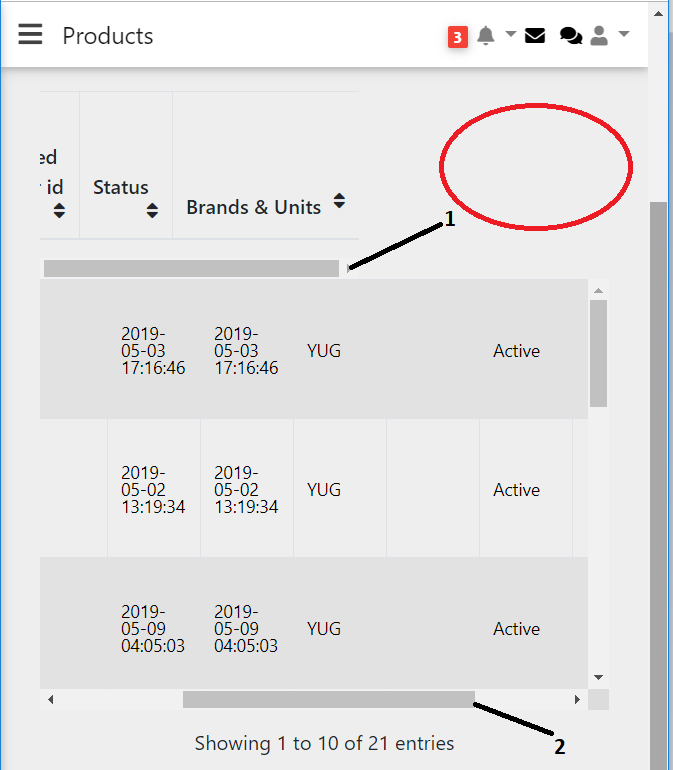
1) I have tried that but there are two scroll bar comes please refer image

2) If I scroll (no. 2) to the right side, obviously header position will not change because it has its own scroll (no. 1).
Because of that column of the table header and table body is not matched.
please refer image below

3) If I scroll (no. 1) to the extreme right the result is same

Previously it shows only 1 scroll which is (no. 2), and it works for both table header and table body which is perfect.
How to remove that table header scroll (no. 1)?
Aliaksandr Andrasiuk staff commented 5 years ago
Hi,
Can you share me the link to the Github(or another) repo of this project? I should look through your code structure.
rashesh patel
free
answered 5 years ago
Hi Aliaksandr,
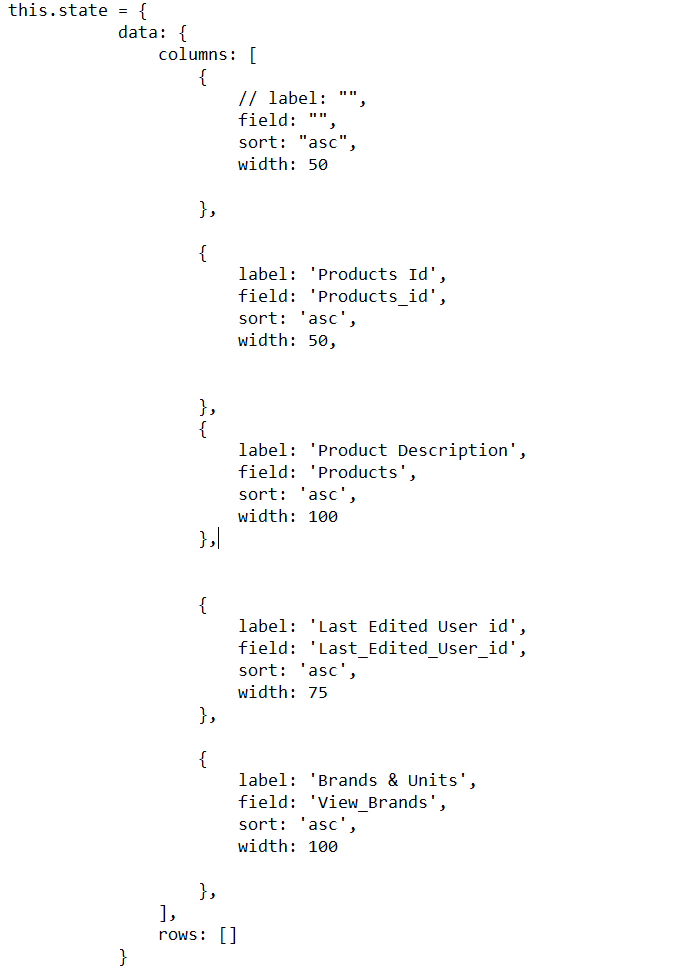
1)Here is my data table header and body (which is in array),

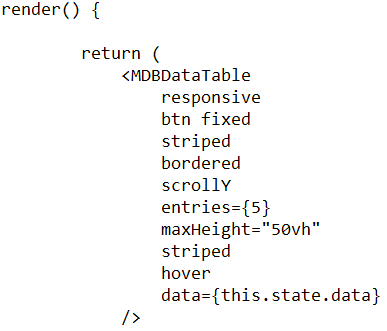
2) In render I have written

3) Before using this code in .css
.table thead tr th:nth-child(1),
.table tbody tr td:nth-child(1) { display: none; }

4) After using this code in .css
.table thead tr th:nth-child(1),
.table tbody tr td:nth-child(1) { display: none; }

So now what I have to exactly do to fixed the width?????
Aliaksandr Andrasiuk staff commented 5 years ago
Hi,
Try to change width value in state -> data -> columns -> width.
For example, change 50 to 250 and check if it works.
Property autoWidth will 'automatically adjust columns width to the content' so be sure you don't use it.
Here is the code i've tested and it works good for me:
import React from "react";
import { MDBDataTable } from "mdbreact";
const DatatablePage = () => {
const data = {
columns: [
{
label: "",
field: "",
sort: "asc",
width: 50
},
{
label: "Products_id",
field: "Products_id",
sort: "asc",
width: 50
},
{
label: "Product Description",
field: "Product",
sort: "asc",
width: 100
},
{
label: "Last_Edited User id",
field: "Last_Edited_User_id",
sort: "asc",
width: 75
},
{
label: "Brands & Units",
field: "View_Brands",
sort: "asc",
width: 300
}
],
rows: []
};
return (
<MDBDataTable
responsive
btn
fixed
striped
bordered
scrollY
entries={5}
maxHeight="50vh"
hover
data={data}
/>
);
};
export default DatatablePage;
Best regards.
rashesh patel
free
answered 5 years ago
Hi Aliaksandr,
Same problem has came after using
.dataTables_wrapper:nth-child(1) .table thead tr th:nth-child(1), .dataTables_wrapper:nth-child(1) .table tbody tr td:nth-child(1) { display: none; }
also.
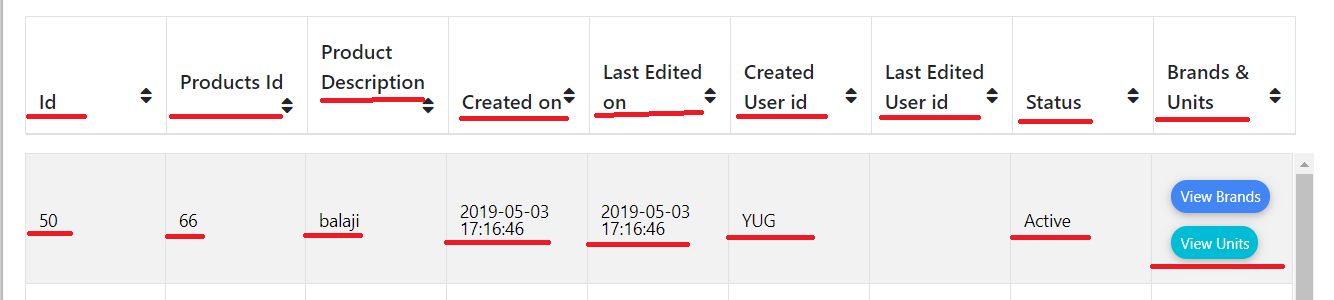
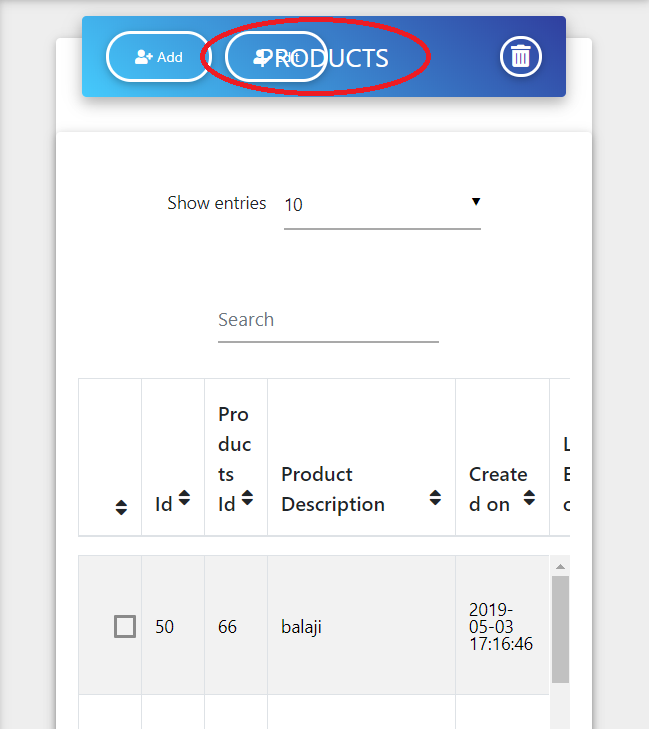
Even all Data Table columns are shrink... please find images before using and after using that code. 1) Before...

2) After...

Aliaksandr Andrasiuk staff commented 5 years ago
Hi,
In case of using that type of table, you should delete .dataTable_wrapper selector from your code. Try to use this code:
.table thead tr th:nth-child(1),
.table tbody tr td:nth-child(1) {
display: none;
}
If it doesn't help, check your tbody styles. Seems like it doesn't use the full available width.
Best regards.
Aliaksandr Andrasiuk
staff
answered 5 years ago
Hi,
There is no possibility to hidden a column by setting property width: 0.
But you can achieve that behavior by using css. The code below will solve your problem:
.dataTables_wrapper .table thead tr th:nth-child(1),
.dataTables_wrapper .table tbody tr td:nth-child(1)
{
display: none;
}
The first line .dataTables_wrapper .table thead tr th:nth-child(1), selects the th with Name and the second line .dataTables_wrapper .table tbody tr td:nth-child(1) selects to the whole column with all the names and display:block means that selectors above will not be displayed.
You can create a separate .css file and paste this code there. Then you should import this .css file in your .js file, where your DataTable component is situated.
If your .css is situated in the same folder as your DataTable component import should look like this :
import './DataTable.css'
Best regards.
rashesh patel free commented 5 years ago
Thank you Aliaksandr, It's working... :)
Aliaksandr Andrasiuk staff commented 5 years ago
Glad I could help :)
Happy coding ;)
rashesh patel free commented 5 years ago
Hi Aliaksandr, It's Working successfully but When I have used it for particular 1 .css file of table it applied for all different .css file of tables. What is the solution for that?
Aliaksandr Andrasiuk staff commented 5 years ago
Hi,
The easiest way to achieve that behavior will be to add a specific id or class to the table which you want to change and select the table by id or class. So changes will be applied only on DataTable which has that id or class.
Unfortunately, there is no possibility to achieve that in our DataTable component by adding a className property.
But you can use the code below:
.dataTables_wrapper:nth-child(1) .table thead tr th:nth-child(1),
.dataTables_wrapper:nth-child(1) .table tbody tr td:nth-child(1) {
display: none;
}
In the code above the first table will be chosen. You can change numbers in :nth-child(1) so the relevant table(depends on the position in DOM) will be chosen.
We will add the possibility to add property className to our 'to do' list and make it possible in the near future.
Best regards.
rashesh patel
free
answered 5 years ago
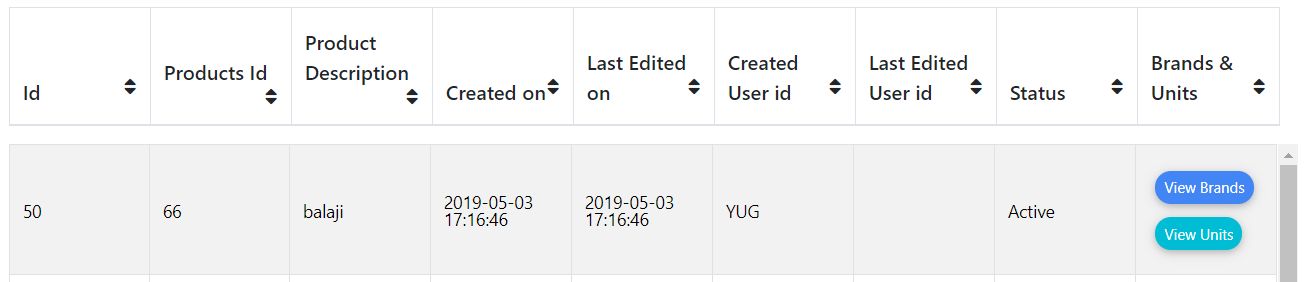
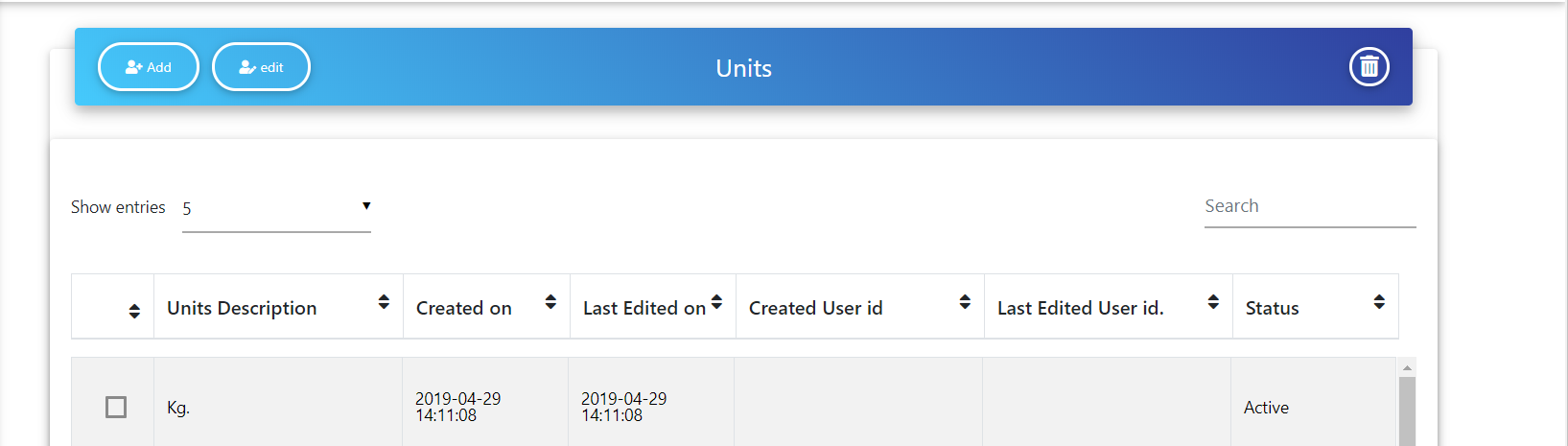
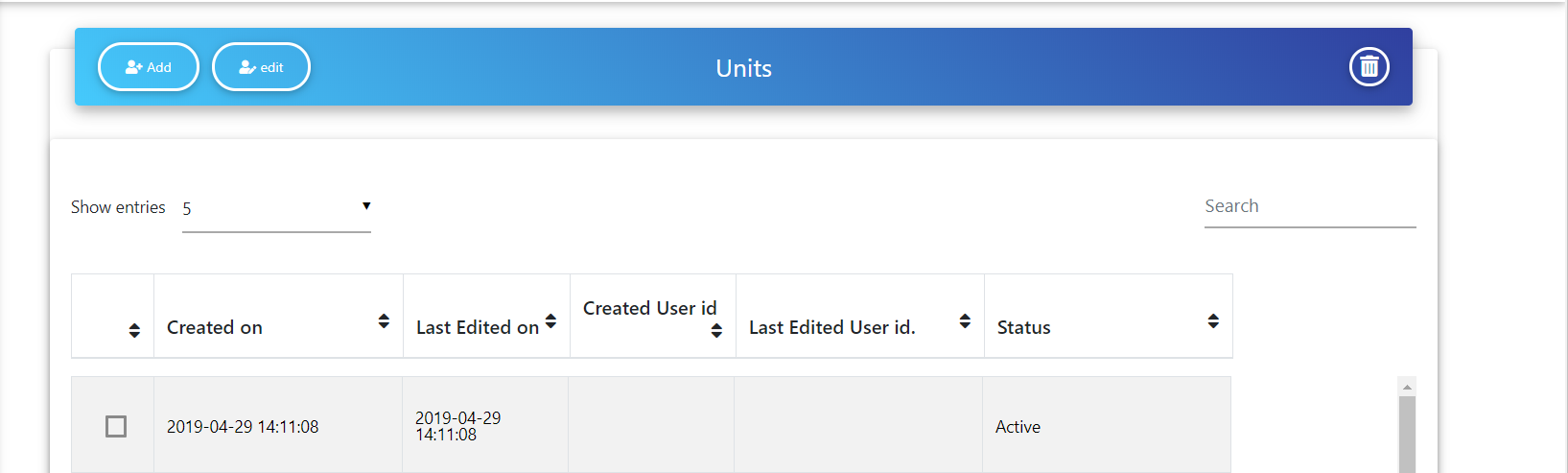
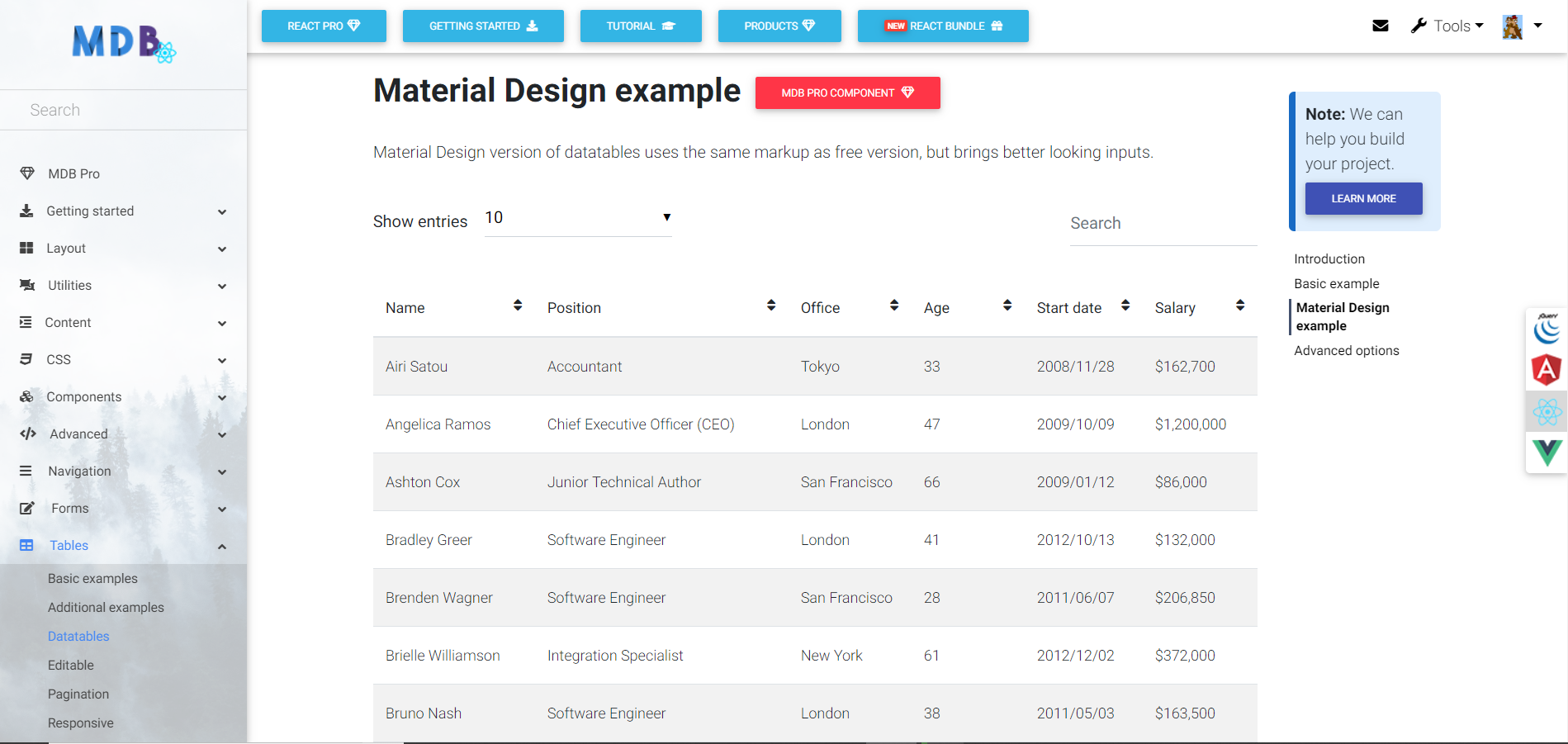
Hi, Sorry I didn't get what you mentioned for css, Here I am attaching images for example


From the above table I have to hide first column which is labeled 'Name', So what exactly do for that??
Aliaksandr Andrasiuk
staff
answered 5 years ago
Hello,
It can be achieved by using css selectors:
.dataTables_wrapper .table tbody tr td:nth-child(column) {
`display: none;
}
It's not the ideal solution but it's only for now.
Best regards.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.11.0
- Device: LAPTOP
- Browser: CHROME
- OS: WINDOWS 10
- Provided sample code: No
- Provided link: No