Topic: Weirdly behaving select component
doweb
priority
asked 3 years ago
Expected behavior
The label disappears and stays gone when something has been selected
Actual behavior
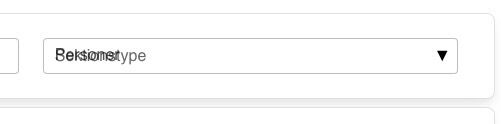
The label redraws on top of the selected item, rather than remaining in it's place after a selection has been done. Note that this appears to occur on the 'onblur' event, when the user clicks elsewhere.
Resources (screenshots, code snippets etc.)

<MDBSelect
label="Sektionstype"
onValueChange={(e: any) => {
props.setIsChanged(true);
setSectionCache({
...sectionCache,
entity: e.value,
});
}}
data={[
{
text: "Firma",
defaultSelected:
sectionCache.entity === ESectionEntity.Contact,
value: ESectionEntity.Contact,
},
{
text: "Personer",
defaultSelected:
sectionCache.entity === ESectionEntity.Person,
value: ESectionEntity.Person,
},
{
text: "Projekter",
defaultSelected:
sectionCache.entity === ESectionEntity.Project,
value: ESectionEntity.Project,
},
{
text: "Salg",
defaultSelected:
sectionCache.entity === ESectionEntity.Sale,
value: ESectionEntity.Sale,
},
{
text: "Dokumenter",
defaultSelected:
sectionCache.entity === ESectionEntity.Document,
value: ESectionEntity.Document,
},
{
text: "Aktiviteter",
defaultSelected:
sectionCache.entity ===
ESectionEntity.Appointment,
value: ESectionEntity.Appointment,
},
]}
/>
doweb
priority
answered 3 years ago
I'm unable to see the answer that the forum says has been posted?
Krzysztof Wilk staff commented 3 years ago
Hi!
Yes, the topic has been posted.
The issue with select is already debugged and fixed on our dev environment - it was caused by the MDBInput component and onBlur event (as you mentioned above). The fix will appear in the next release
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 4.1.0
- Device: Macbook Pro
- Browser: Chrome
- OS: Mac OS
- Provided sample code: No
- Provided link: No