Topic: .Net Core MVC Compatibility MDB5
ShravanK
premium
asked 2 years ago
*_Description:_*Trying to use autocomplete feature by running the asynchronous example from the document as is but getting an error. Not sure if this is an integration issue or compatibility issue.
Technology: .Net6 MVC
Editor: Visual Studio 2022
*_Expected behavior_*Expected as per the documentationhttps://mdbootstrap.com/docs/standard/forms/autocomplete/#section-async-search
Actual behavior Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
Imports
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/6.2.0/mdb.min.css" rel="stylesheet" /> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/6.2.0/mdb.min.js"> </script>
Html: Index.cshtml
<div id="async" class="form-outline autocomplete"> <input type="text" id="form2" class="form-control" /> <label class="form-label" for="form2">Example label</label> </div>
JS: Index.cshtml
<script> import * as mdb from 'mdb-ui-kit'; // lib const asyncAutocomplete = document.querySelector('#async'); const asyncFilter = async (query) => { const url = `https://swapi.py4e.com/api/people/?search=${encodeURI(query)}`; const response = await fetch(url); const data = await response.json(); return data.results; }; const addressAutoComplete = new mdb.Autocomplete(asyncAutocomplete, { filter: asyncFilter, displayValue: (value) => value.name }); </script>EDITED: March 16th 2023 *Error*
ShravanK
premium
answered 2 years ago
I found the solution. You don't need import statement in script tag for asp.net mvc. After commenting it, control began working.
<script type="text/javascript" src="~/lib/mdb5-pro/js/mdb.min.js"></script> <script type="module"> // import * as mdb from "/lib/mdb5-pro/js/mdb.min.js"; // You don't need this statement for asp.net mvc const asyncAutocomplete = document.querySelector('#async'); const asyncFilter = async (query) => { const url = `https://swapi.py4e.com/api/people/?search=${encodeURI(query)}`; const response = await fetch(url); const data = await response.json(); return data.results; }; const addressAutoComplete = new mdb.Autocomplete(asyncAutocomplete, { filter: asyncFilter, displayValue: (value) => value.name }); </script>
Kamila Pieńkowska
staff
answered 2 years ago
Adding a type module to the script (the one you import and initiate autocomplete) tag should solve the problem.
<script type="module">
ShravanK premium commented 2 years ago
It addressed the error but have different set of errors. failed to resolve module specifier three . relative references must start with either / ./ or ../ Once I gave relative path, the error is : failed to load resource: the server responded with a status of 404
I have 2 questions.
1. Do I need this import statement when I'm importing via script tag.
import * as mdb from 'mdb-ui-kit';
script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/6.2.0/mdb.min.js">
2. What is 'mdb-ui-kit' in the import statement ? is it a folder or some file? I have MDB5-STANDARD-UI-KIT-Pro-Essential-6.2.0 folder which I have downloaded. And I have used it in the import statement but have no use.
Your help is much appreciated.
ShravanK premium commented 2 years ago
I have changed the path in the import statement
import * as mdb from '/libs/mdb.min.js';
And I have is the following error
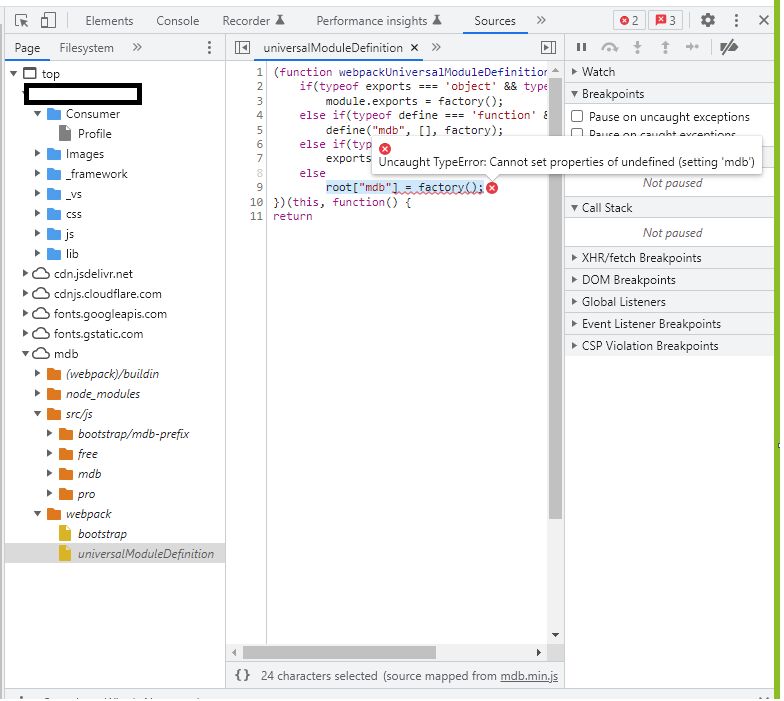
Uncaught TypeError: Cannot set properties of undefined (setting 'mdb') :universalModuleDefinition:9
Kamila Pieńkowska staff commented 2 years ago
No you don't. But you can import with CDN only free version of the package.
mdb-ui-kitis name of the npm dependency If you downloaded package there should be relative path to the mdb.min.js file.
Abut lastquestion. Is this actual path to your mdb.min.js file?
ShravanK premium commented 2 years ago
Yes, it is the actual path. Please see the last section in my post I have added the browser/sources section screenshot with all sources & error.
ShravanK premium commented 2 years ago
I found the issue and rectified it. Posted as answer. Thank you for trying to help.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.2.0
- Device: desktop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes