Topic: bootstrap5 + jQuery3 Select control does not work after ajax call responsive
ktakiya
priority
asked 4 years ago
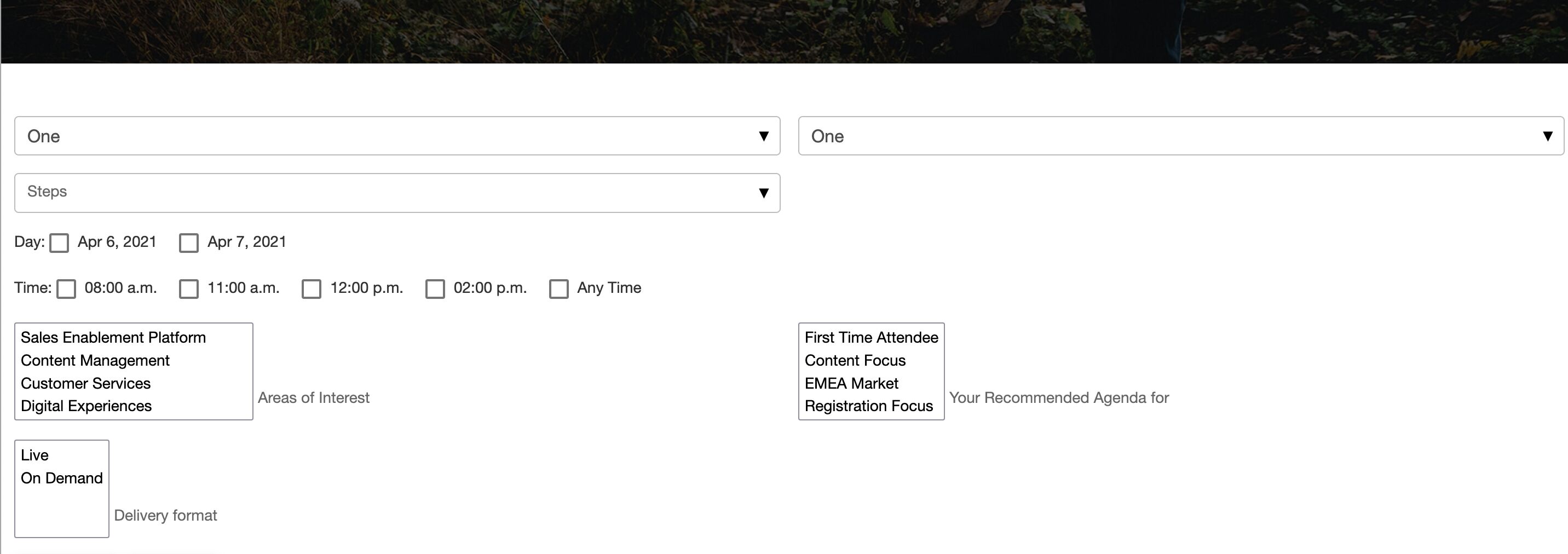
Expected behavior
Actual behavior
Resources (screenshots, code snippets etc.)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Resolved
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: Mac
- Browser: FF
- OS: MacOS
- Provided sample code: No
- Provided link: No

Dawid Wajszczuk staff commented 4 years ago
Hi. Are these selects hidden or added after the page loads? If so, you need to initialize them manually with something like this:
Providing a snippet would help a lot https://mdbootstrap.com/snippets/ :)
ktakiya priority commented 4 years ago
Thanks, let me try this point.
BTW Do you have Javascript API for these guides? I didn't find these documents on website.
ktakiya priority commented 4 years ago
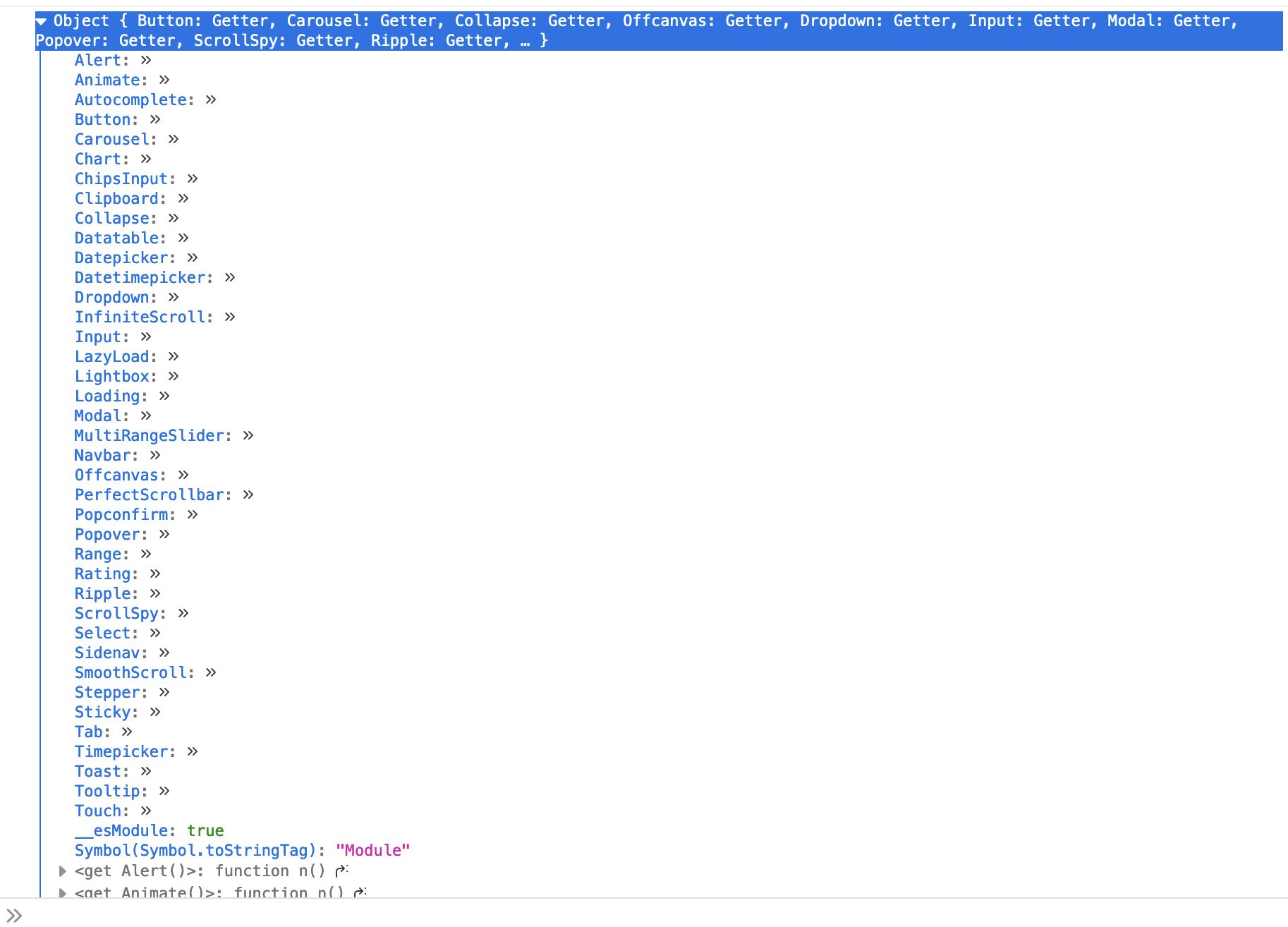
I got this error, Uncaught TypeError: mdb.Select.getOrCreateInstance(select) is not a function...
but I can mdb.Select.getInstance(select)
is there any API documents talk about refresh and reinitial the html control ?
Dawid Wajszczuk staff commented 4 years ago
In order to use
getOrCreateInstanceyou need to update to MDB5 3.10.0 or newer as it is new feature. Or you can try thisYou need to check API tab of a component that you want to initialize as it differs between each of them. Basically if any component is non-existent or hidden when page loads, it needs to be initialize manually. We have put information about it here
https://mdbootstrap.com/docs/standard/forms/input-fields/#section-update as it is the most common case.
ktakiya priority commented 4 years ago
Hi Dawid,
it is working well right now, you saved my life. Thank you for your help.
Do you have a guide to upgrade mdb pack to be the latest version? I mean mdb-standard version with pro. I think I was on 3.9 version, it seems you guys have 3.10 version already.
Dawid Wajszczuk staff commented 4 years ago
Hi. You just need to download the latest version and replace all MDB UI KIt's files in your current project with the new one. Nothing else to do ;) If there will be new version with breaking changes (the version number will start with 4.x.x instead of 3.x.x), you will find the instructions here https://mdbootstrap.com/docs/standard/getting-started/migration/.
ktakiya priority commented 4 years ago
Dawid, Thank you so much!