Topic: Browser form validation broken
ilya
premium
asked 5 years ago
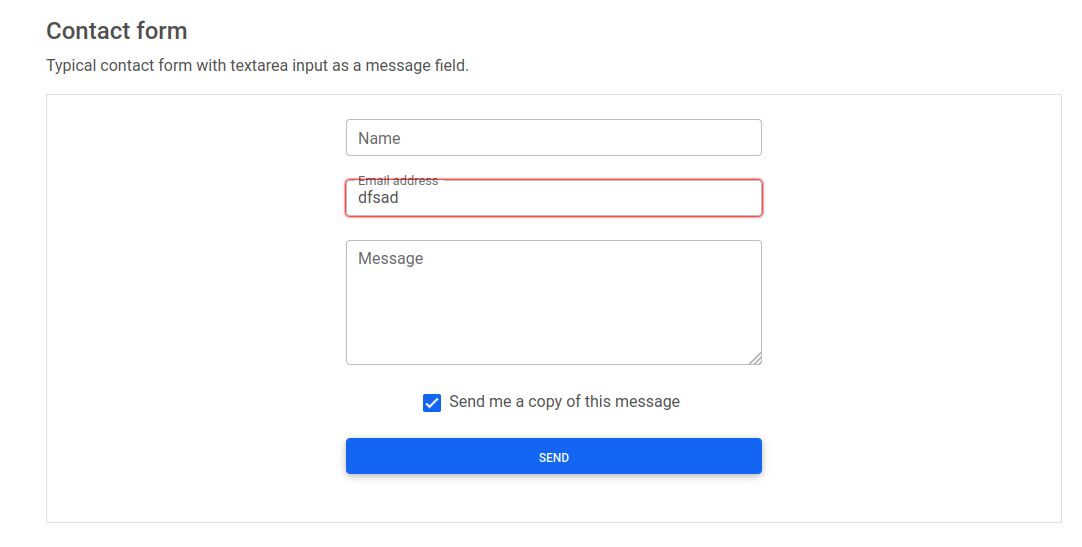
Try out this example:
https://mdbootstrap.com/docs/standard/forms/overview/#subsection-contact
Enter some invalid email into the email field. When you click outside and you see it invalid the red line goes over the Field label
Grzegorz Bujański
free
answered 5 years ago
It looks like a built-in validator in firefox. We will fix it as soon as possible. As a workaround, you can add code like this in your styles:
:-moz-ui-invalid {
box-shadow:none;
}
Grzegorz Bujański
free
answered 5 years ago
Which browser are you using? I am unable to recreate it.

Can you check if it looks the same in incognito mode?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: 3.2.0
- Device: Firefox 85
- Browser: any
- OS: any
- Provided sample code: No
- Provided link: Yes

Grzegorz Bujański free commented 5 years ago
I cannot reproduce this problem. In this example, validation is not working. It is not added. Does this line appear in this example or in your project? Can you prepare a snippet where this problem will be visible?