Topic: How can I make sure my boxes are same height?
juliesduq
free
asked 3 years ago
Expected behavior I am using this design block for a piece of my homepage : https://mdbootstrap.com/snippets/jquery/marta-szymanska/1382880 The expected behavior is for all the boxes to be same width and height.
Actual behavior
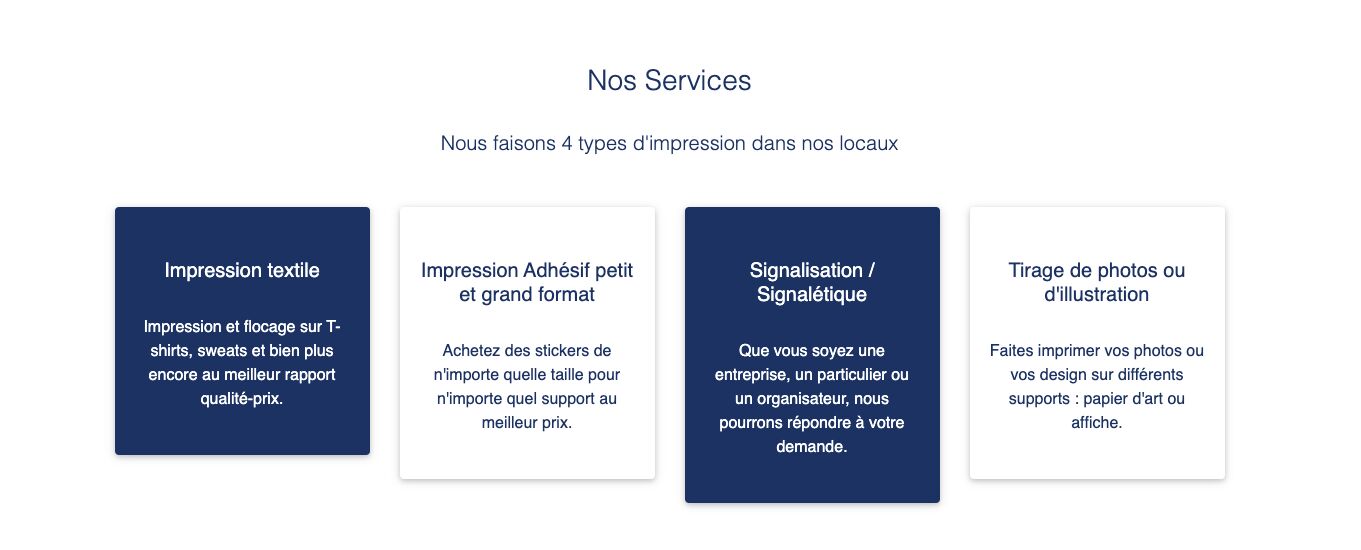
I have the same width for all of them but unfortunately the height is different.

Resources (screenshots, code snippets etc.)
I have been trying to add
in order to get same height but depending on the device and screen size it does not work well, hence I have deleted them.
I've also tried to add a customized css and added it to my classes on html :
.row-mbv {
display: flex; /* equal height of the children /
}
.col-mbv {
flex: 1; / additionally, equal width */
padding: 1em;
border: solid;
}
It doesn't work either.
Anyone would have an idea regarding how to fix this issue?
Thank you very much for your help
Michal Szymanski
staff
answered 3 years ago
Add .h-100 class to the .card element
Something like this:
<div class="card text-center h-100">
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 3.0.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: Yes