Topic: how can i use Carousel in my html project ?
loli18
free
asked 3 years ago
how can i use Carousel in my html project ? every time i use Carousel in my project it doesn't work successfully , i have the full package and i really wonder if i pay this much of money and i cannot use the component .

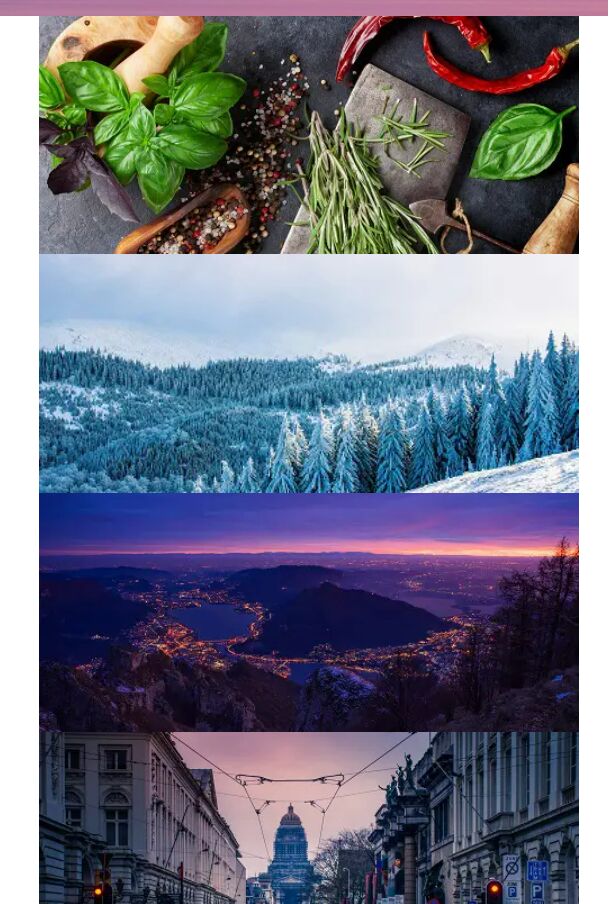
and this how it look

so i need explain how can i use this >
Michał Duszak
staff
answered 3 years ago
Hello, are you sure you add all the important scripts into the project? Are you getting any errors in the console? Are you sure you're linking right CSS:
<!-- MDB ESSENTIAL -->
<link rel="stylesheet" href="css/mdb.min.css" />
<!-- MDB PLUGINS -->
<link rel="stylesheet" href="plugins/css/multi-carousel.min.css" />
And all the neccessary mdb.min.js and multi-carousel.min.js JavaScript?
<!-- MDB ESSENTIAL -->
<script type="text/javascript" src="js/mdb.min.js"></script>
<!-- MDB PLUGINS -->
<script type="text/javascript" src="plugins/js/multi-carousel.min.js"></script>
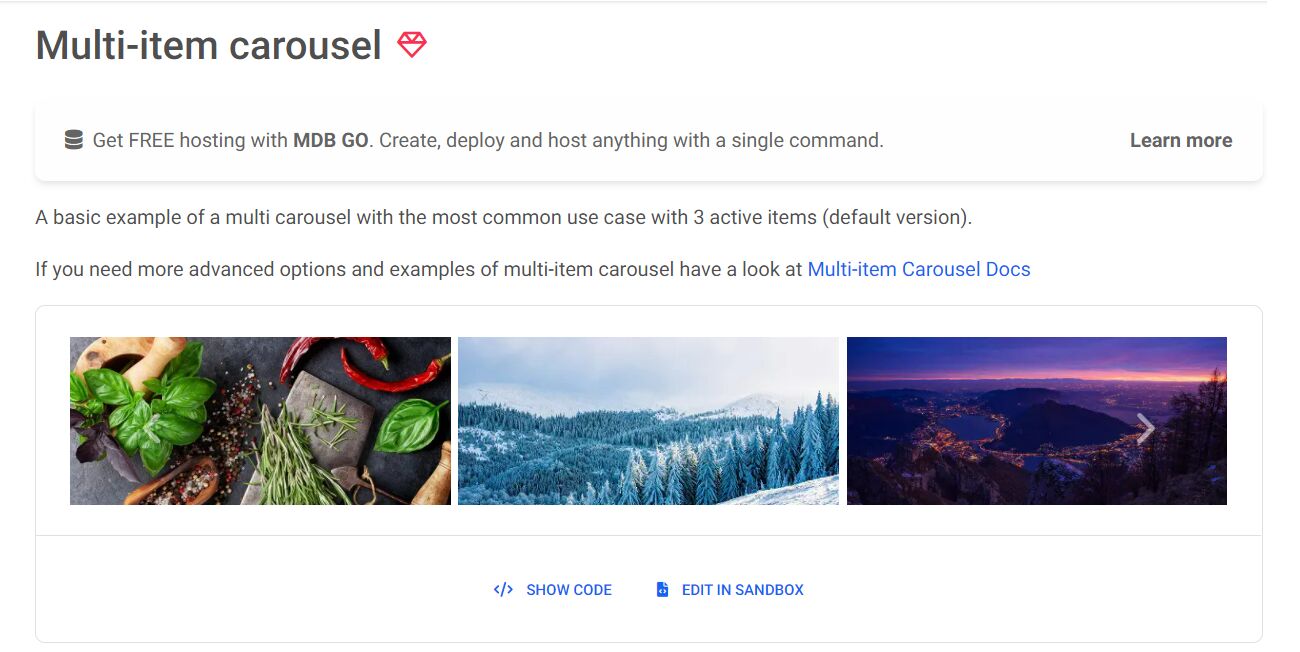
Above is the code that I have used in my fresh project and it works like a dream:
<head>
<!-- MDB ESSENTIAL -->
<link rel="stylesheet" href="css/mdb.min.css" />
<!-- MDB PLUGINS -->
<link rel="stylesheet" href="plugins/css/multi-carousel.min.css" />
</head>
<body>
<div class="multi-carousel">
<div class="multi-carousel-inner">
<div class="multi-carousel-item">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/Thumbnails/Slides/1.webp"
alt="Table Full of Spices"
class="w-100"
/>
</div>
<div class="multi-carousel-item">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/Thumbnails/Slides/2.webp"
alt="Winter Landscape"
class="w-100"
/>
</div>
<div class="multi-carousel-item">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/Thumbnails/Slides/3.webp"
alt="View of the City in the Mountains"
class="w-100"
/>
</div>
<div class="multi-carousel-item">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/Thumbnails/Slides/4.webp"
alt="Place Royale Bruxelles"
class="w-100"
/>
</div>
</div>
<button
class="carousel-control-prev"
type="button"
tabindex="0"
data-mdb-slide="prev"
>
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
</button>
<button
class="carousel-control-next"
type="button"
tabindex="0"
data-mdb-slide="next"
>
<span class="carousel-control-next-icon" aria-hidden="true"></span>
</button>
</div>
</body>
<!-- MDB ESSENTIAL -->
<script type="text/javascript" src="js/mdb.min.js"></script>
<!-- MDB PLUGINS -->
<script type="text/javascript" src="plugins/js/multi-carousel.min.js"></script>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: laptop
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No