Topic: Multi Select - Selected Options Customisation
coldstarsystems
premium
asked 3 years ago
Hi all,
I am trying to put the selected options of my multi-select input in a rounded colored div instead of just showing text. I can see the select control is just a text input but is there any way I can change this easily.
Instead of it showing:
One, Two, Three, Four
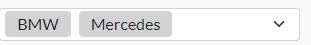
I would like it to show like the image attachment

Many Thanks
Grzegorz Bujański
free
answered 3 years ago
Unfortunately multiselect and select do not have such an option. We also do not plan to add such an option at the moment. Our other component works similar to what you are looking for: https://mdbootstrap.com/docs/standard/components/chips/
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: Laptop
- Browser: Edge
- OS: Windows
- Provided sample code: No
- Provided link: No