Topic: Select label not rendered correctly
Joerg Tews
priority
asked 1 year ago
Hi I am dynamically updating the select dropdown with setValue method ex:
mdb.Select.getInstance($("#detailedviewproject")[0]).setValue(project_id);
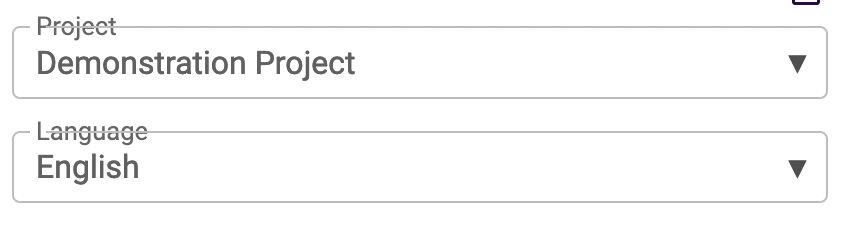
The label is not rendered correctly. The select input is not inside a modal. The select input is initialized via class and attributes.

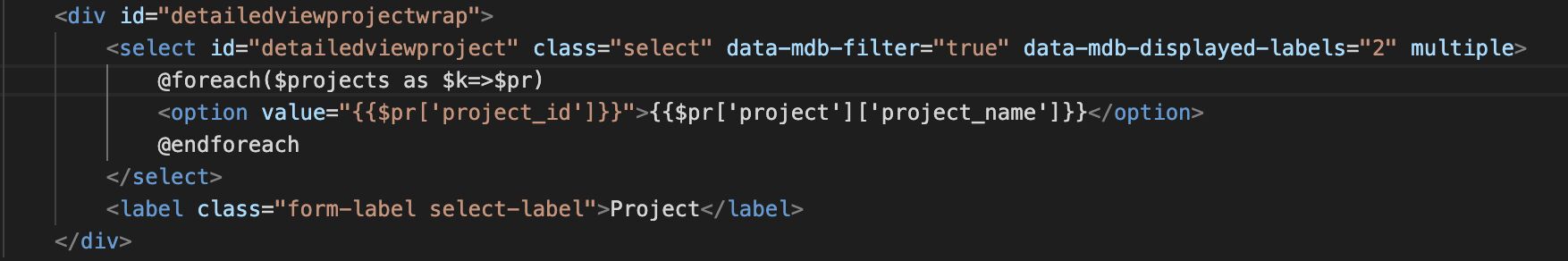
Here is the code example:
Mateusz Lazaru
staff
answered 1 year ago
Thank you for reporting this. We will fix it soon. Try to use this CSS style:
.form-notch-middle {
border-top: transparent !important;
}
.form-control.active {
box-shadow: none;
}
In your case it should help.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.2.0
- Device: Macbook Pro
- Browser: FF
- OS: Mac
- Provided sample code: No
- Provided link: No