Bootstrap page layouts
MDB provides you several useful, ready-to-use page layouts with various predefined navigation types.
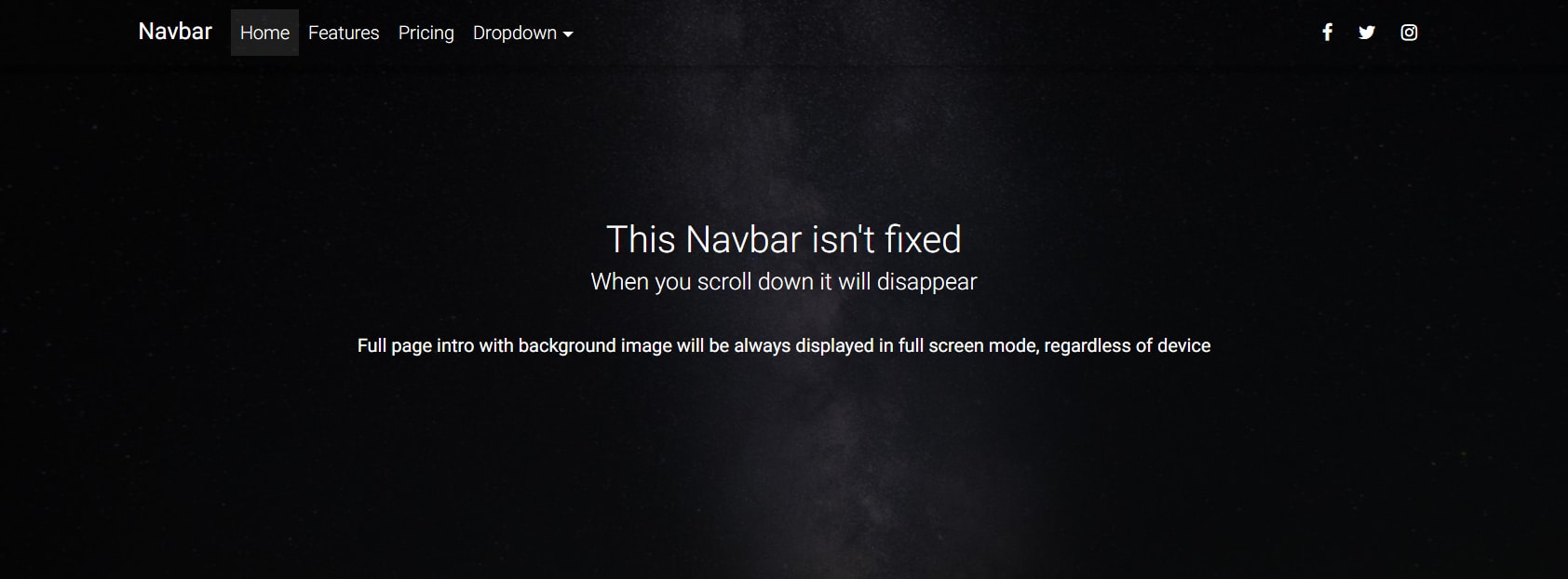
3. Full Page Intro with non-fixed Navbar
4. Full Page Intro with fixed Navbar
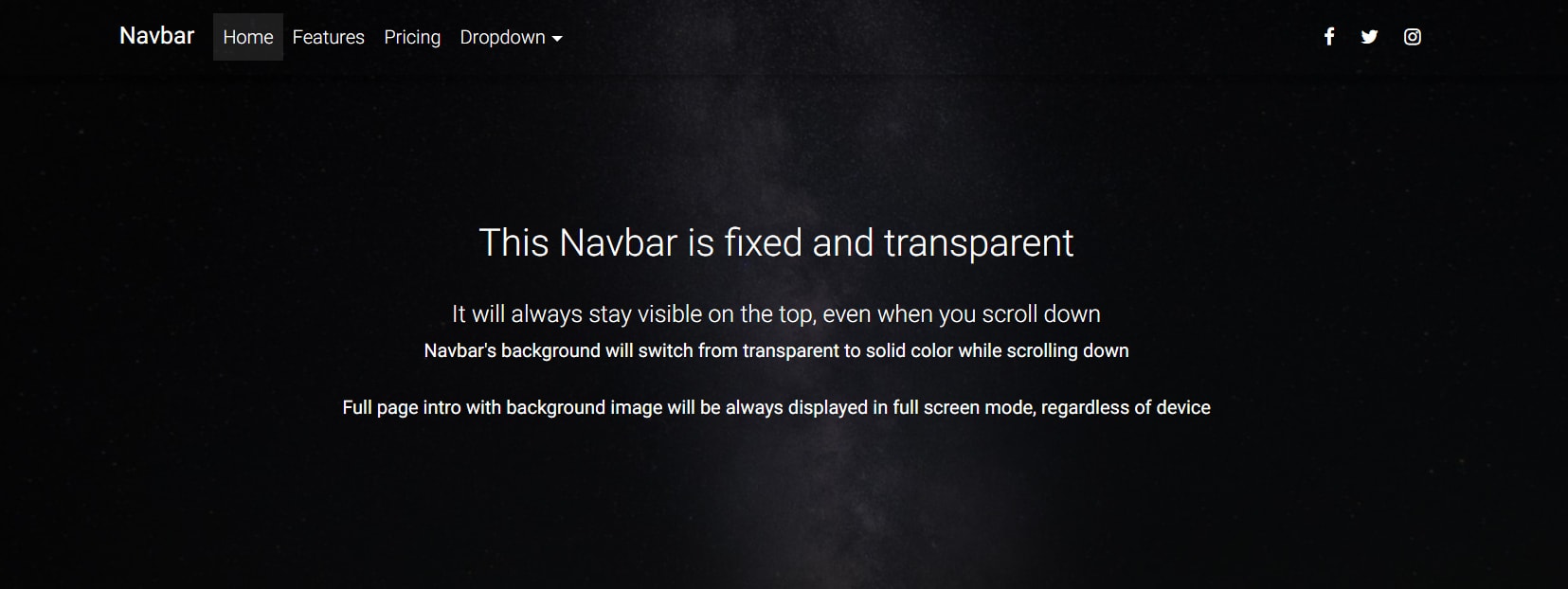
5. Full Page Intro with fixed, transparent Navbar
6. Full Page Intro with non-fixed, transparent Navbar
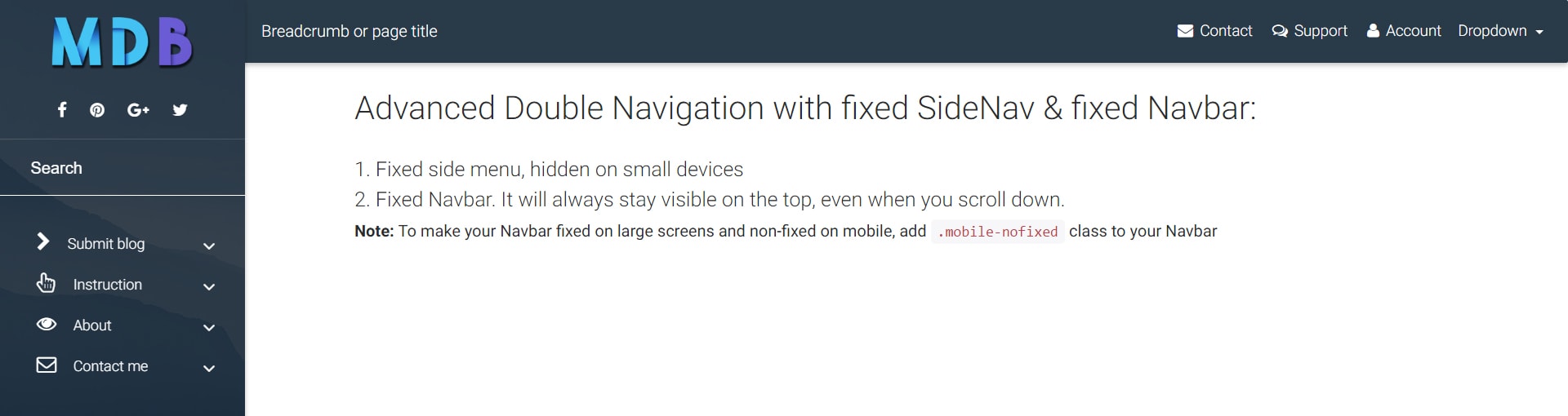
7. Double Navigation with fixed SideNav & fixed Navbar
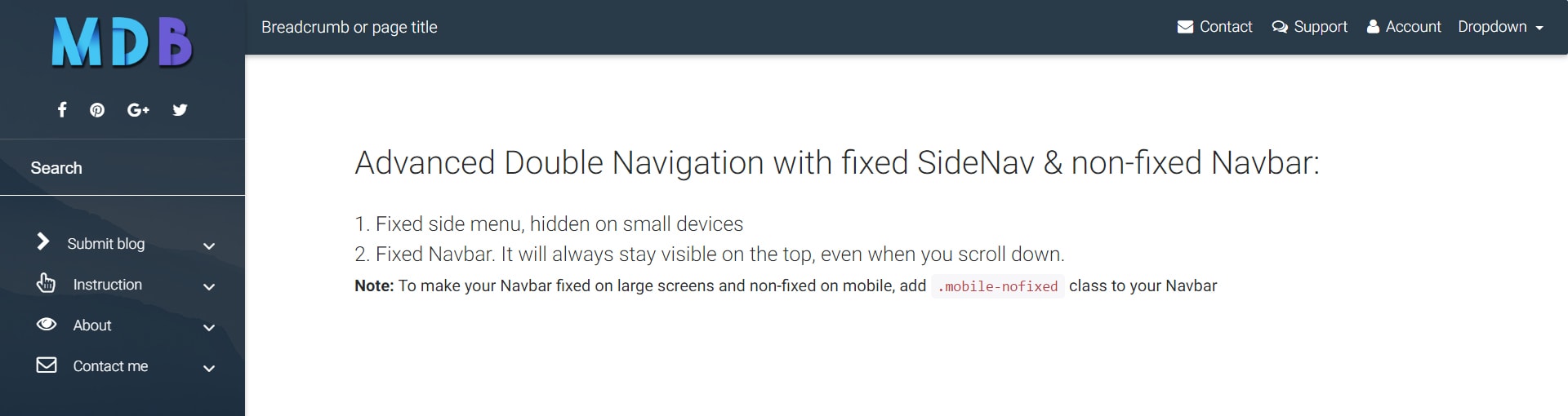
8. Double Navigation with fixed SideNav & non-fixed Navbar
9. Double Navigation with hidden SideNav & fixed Navbar
10. Double Navigation with hidden SideNav & non-fixed Navbar
For correct work chose one of a provider by MDB ready-to-use page skins.
Predefined skinsRegular fixed Navbar Premium component
<navbar SideClass="navbar navbar-toggleable-md navbar-dark mdb-color lighten-3 fixed-top">
<logo>
<a class="logo navbar-brand">Navbar</a>
</logo>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link">Features</a>
</li>
<li class="nav-item">
<a class="nav-link">Pricing</a>
</li>
</ul>
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-facebook"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-twitter"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-instagram"></i></a>
</li>
</ul>
</links>
</navbar>
<!-- Main -->
<main class="mt-5">
<div class="container">
<div class="row">
<div class="col text-center">
<h2>This Navbar is fixed</h2>
<h5>It will always stay visible on the top, even when you scroll down</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
<div style="height:2000px;"></div>
</div>
</div>
</div>
</main>
<!-- /.Main -->
Regular non-fixed Navbar Premium component
<navbar SideClass="navbar navbar-toggleable-md navbar-dark mdb-color lighten-3">
<logo>
<a class="logo navbar-brand">Navbar</a>
</logo>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link">Features</a>
</li>
<li class="nav-item">
<a class="nav-link">Pricing</a>
</li>
</ul>
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-facebook"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-twitter"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-instagram"></i></a>
</li>
</ul>
</links>
</navbar>
<!-- Main -->
<main class="mt-5">
<div class="container">
<div class="row">
<div class="col text-center">
<h2>This Navbar isn't fixed</h2>
<h5>When you scroll down it will disappear</h5>
<div style="height:2000px;"></div>
</div>
</div>
</div>
</main>
<!-- /.Main -->
Full Page Intro with non-fixed Navbar Premium component
html,
body,
header,
.view {
height: 100%;
}
/* Navigation*/
.navbar {
background-color: #4285F4;
}
/*Intro*/
.view {
background: url("https://mdbootstrap.com/img/Photos/Horizontal/Nature/12-col/img%20(54).jpg")no-repeat center center;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
<navbar SideClass="navbar navbar-toggleable-md navbar-dark mdb-color lighten-3">
<logo>
<a class="logo navbar-brand">Navbar</a>
</logo>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link">Features</a>
</li>
<li class="nav-item">
<a class="nav-link">Pricing</a>
</li>
</ul>
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-facebook"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-twitter"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-instagram"></i></a>
</li>
</ul>
</links>
</navbar>
<!-- Main -->
<div class="view hm-black-strong">
<div class="full-bg-img flex-center">
<div class="container">
<div class="white-text text-center wow fadeInUp">
<h2>This Navbar isn't fixed</h2>
<h5>When you scroll down it will disappear</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</div>
<!-- /.Main -->
<main class="text-center py-5 mt-3">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</main>
Full Page Intro with fixed Navbar Premium component
html,
body,
header,
.view {
height: 100%;
}
/* Navigation*/
.navbar {
background-color: #4285F4;
}
/*Intro*/
.view {
background: url("https://mdbootstrap.com/img/Photos/Horizontal/Nature/12-col/img%20(54).jpg")no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
<navbar SideClass="navbar navbar-toggleable-md navbar-dark mdb-color lighten-3 fixed-top">
<logo>
<a class="logo navbar-brand">Navbar</a>
</logo>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link">Features</a>
</li>
<li class="nav-item">
<a class="nav-link">Pricing</a>
</li>
</ul>
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-facebook"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-twitter"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-instagram"></i></a>
</li>
</ul>
</links>
</navbar>
<!-- Main -->
<div class="view hm-black-strong">
<div class="full-bg-img flex-center">
<div class="container">
<div class="white-text text-center wow fadeInUp">
<h2>This Navbar is fixed</h2>
<h5>It will always stay visible on the top, even when you scroll down</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</div>
<!-- /.Main -->
<main class="text-center py-5 mt-3">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</main>
Full Page Intro with fixed, transparent Navbar
Premium component
html,
body,
header,
.view {
height: 100%;
}
/* Navigation*/
.navbar {
background-color: transparent;
}
.top-nav-collapse {
background-color: #4285F4;
}
@media only screen and (max-width: 768px) {
.navbar {
background-color: #4285F4;
}
}
/*Intro*/
.view {
background: url("https://mdbootstrap.com/img/Photos/Horizontal/Nature/12-col/img%20(54).jpg")no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
<navbar SideClass="navbar navbar-toggleable-md navbar-dark introZindex fixed-top">
<logo>
<a class="logo navbar-brand">Navbar</a>
</logo>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link">Features</a>
</li>
<li class="nav-item">
<a class="nav-link">Pricing</a>
</li>
</ul>
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-facebook"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-twitter"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-instagram"></i></a>
</li>
</ul>
</links>
</navbar>
<!-- Main -->
<div class="view hm-black-strong">
<div class="full-bg-img flex-center">
<div class="container">
<div class="white-text text-center wow fadeInUp">
<h2>This Navbar is fixed and transparent</h2>
<br>
<h5>It will always stay visible on the top, even when you scroll down</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</div>
<!-- /.Main -->
<main class="text-center py-5 mt-3">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</main>
Full Page Intro with non-fixed, transparent Navbar
Premium component
html,
body,
header,
.view {
height: 100%;
}
/* Navigation*/
.navbar {
background-color: transparent;
}
.introZindex {
z-index: 999;
}
@media only screen and (max-width: 768px) {
.navbar {
background-color: #1C2331;
}
}
/*Intro*/
@media (min-width: 768px) {
.view {
overflow: visible;
margin-top: -54px;
}
}
.view {
background: url("https://mdbootstrap.com/img/Photos/Horizontal/Nature/12-col/img%20(54).jpg")no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
<navbar SideClass="navbar navbar-toggleable-md navbar-dark introZindex">
<logo>
<a class="logo navbar-brand">Navbar</a>
</logo>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link">Features</a>
</li>
<li class="nav-item">
<a class="nav-link">Pricing</a>
</li>
</ul>
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-facebook"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-twitter"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-instagram"></i></a>
</li>
</ul>
</links>
</navbar>
<!-- Main -->
<div class="view hm-black-strong">
<div class="full-bg-img flex-center">
<div class="container">
<div class="white-text text-center wow fadeInUp">
<h2>This Navbar isn't fixed</h2>
<h5>When you scroll down it will disappear</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</div>
<!-- /.Main -->
<main class="text-center py-5 mt-3">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</main>
Double Navigation with fixed SideNav & fixed Navbar
Premium component
<body class="fixed-sn mdb-skin">
<!--Double navigation-->
<DoubleNavbar [fixedSidenav]="true" [navbarClass]="'fixed-top navbar-toggleable-md navbar-dark'" [scrolling]="true">
<!-- Sidebar navigation -->
<SideNav>
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="http://mdbootstrap.com/img/logo/mdb-transparent.png" class="img-fluid flex-center"></a>
</div>
</li>
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><i class="fa fa-facebook"> </i></a></li>
<li><a class="icons-sm pin-ic"><i class="fa fa-pinterest"> </i></a></li>
<li><a class="icons-sm gplus-ic"><i class="fa fa-google-plus"> </i></a></li>
<li><a class="icons-sm tw-ic"><i class="fa fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<squeezebox [multiple]="false" aria-multiselectable="false">
<sb-item>
<sb-item-head><i class="fa fa-chevron-right"></i> Submit blog</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">Submit listing</a></li>
<li><a href="#" class="waves-effect">Registration form</a></li>
</ul>
</sb-item-body>
</sb-item>
<sb-item>
<sb-item-head><i class="fa fa-hand-pointer-o"></i> Instruction</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">For bloggers</a></li>
<li><a href="#" class="waves-effect">For authors</a></li>
</ul>
</sb-item-body>
</sb-item>
<sb-item>
<sb-item-head><i class="fa fa-eye"></i> About</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">Introduction</a></li>
<li><a href="#" class="waves-effect">Monthly meetings</a></li>
</ul>
</sb-item-body>
</sb-item>
<sb-item>
<sb-item-head><i class="fa fa-envelope-o"></i> Contact me</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">FAQ</a></li>
<li><a href="#" class="waves-effect">Write a message</a></li>
</ul>
</sb-item-body>
</sb-item>
</squeezebox>
</ul>
</li>
<!--/. Side navigation links -->
</SideNav>
<breadcrumb>
<p>Breadcrumb or page title</p>
</breadcrumb>
<links>
<!-- SideNav slide-out button -->
<li class="nav-item">
<a class="nav-link"><i class="fa fa-envelope"></i> <span class="hidden-sm-down">Contact</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-comments-o"></i> <span class="hidden-sm-down">Support</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-user"></i> <span class="hidden-sm-down">Account</span></a>
</li>
<li class="nav-item dropdown btn-group" dropdown>
<a dropdownToggle ripple-radius type="button" class="nav-link dropdown-toggle waves-light">
Dropdown
</a>
<div class="dropdown-menu dropdown-primary dropdown-menu-right" role="menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="divider dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</li>
</links>
<!-- /.Navbar -->
</DoubleNavbar>
<!--/.Double navigation-->
<!--Main layout-->
<main>
<div class="container-fluid">
<h2>Advanced Double Navigation with fixed SideNav & fixed Navbar:</h2>
<br>
<h5>1. Fixed side menu, hidden on small devices</h5>
<h5>2. Fixed Navbar. It will always stay visible on the top, even when you scroll down.</h5>
<p><strong>Note: </strong>To make your Navbar fixed on large screens and non-fixed on mobile, add <code>.mobile-nofixed</code> class to your Navbar</p>
<div style="height: 2000px"></div>
</div>
</main>
<!--/Main layout-->
Double Navigation with fixed SideNav & non-fixed Navbar
Premium component
<body class="fixed-sn mdb-skin">
<!--Double navigation-->
<DoubleNavbar [fixedSidenav]="true" [navbarClass]="'navbar-toggleable-md navbar-dark'" [scrolling]="false">
<!-- Sidebar navigation -->
<SideNav>
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="http://mdbootstrap.com/img/logo/mdb-transparent.png" class="img-fluid flex-center"></a>
</div>
</li>
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><i class="fa fa-facebook"> </i></a></li>
<li><a class="icons-sm pin-ic"><i class="fa fa-pinterest"> </i></a></li>
<li><a class="icons-sm gplus-ic"><i class="fa fa-google-plus"> </i></a></li>
<li><a class="icons-sm tw-ic"><i class="fa fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<squeezebox [multiple]="false" aria-multiselectable="false">
<sb-item>
<sb-item-head><i class="fa fa-chevron-right"></i> Submit blog</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">Submit listing</a></li>
<li><a href="#" class="waves-effect">Registration form</a></li>
</ul>
</sb-item-body>
</sb-item>
<sb-item>
<sb-item-head><i class="fa fa-hand-pointer-o"></i> Instruction</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">For bloggers</a></li>
<li><a href="#" class="waves-effect">For authors</a></li>
</ul>
</sb-item-body>
</sb-item>
<sb-item>
<sb-item-head><i class="fa fa-eye"></i> About</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">Introduction</a></li>
<li><a href="#" class="waves-effect">Monthly meetings</a></li>
</ul>
</sb-item-body>
</sb-item>
<sb-item>
<sb-item-head><i class="fa fa-envelope-o"></i> Contact me</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">FAQ</a></li>
<li><a href="#" class="waves-effect">Write a message</a></li>
</ul>
</sb-item-body>
</sb-item>
</squeezebox>
</ul>
</li>
<!--/. Side navigation links -->
</SideNav>
<breadcrumb>
<p>Breadcrumb or page title</p>
</breadcrumb>
<links>
<!-- SideNav slide-out button -->
<li class="nav-item">
<a class="nav-link"><i class="fa fa-envelope"></i> <span class="hidden-sm-down">Contact</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-comments-o"></i> <span class="hidden-sm-down">Support</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-user"></i> <span class="hidden-sm-down">Account</span></a>
</li>
<li class="nav-item dropdown btn-group" dropdown>
<a dropdownToggle ripple-radius type="button" class="nav-link dropdown-toggle waves-light">
Dropdown
</a>
<div class="dropdown-menu dropdown-primary dropdown-menu-right" role="menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="divider dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</li>
</links>
<!-- /.Navbar -->
</DoubleNavbar>
<!--/.Double navigation-->
<!--Main layout-->
<main>
<div class="container-fluid">
<h2>Advanced Double Navigation with fixed SideNav & non-fixed Navbar:</h2>
<br>
<h5>1. Fixed side menu, hidden on small devices</h5>
<h5>2. Non-fixed Navbar. When you scroll down it will disappear.</h5>
<p><strong>Note: </strong>To make your Navbar fixed on large screens and non-fixed on mobile, add <code>.mobile-nofixed</code> class to your Navbar</p>
<div style="height: 2000px"></div>
</div>
</main>
<!--/Main layout-->
Double Navigation with hidden SideNav & fixed Navbar
Premium component
<body class="hidden-sn mdb-skin">
<!--Double navigation-->
<DoubleNavbar [fixedSidenav]="false" [navbarClass]="'fixed-top navbar-toggleable-md navbar-dark'" [scrolling]="true">
<!-- Sidebar navigation -->
<SideNav>
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="http://mdbootstrap.com/img/logo/mdb-transparent.png" class="img-fluid flex-center"></a>
</div>
</li>
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><i class="fa fa-facebook"> </i></a></li>
<li><a class="icons-sm pin-ic"><i class="fa fa-pinterest"> </i></a></li>
<li><a class="icons-sm gplus-ic"><i class="fa fa-google-plus"> </i></a></li>
<li><a class="icons-sm tw-ic"><i class="fa fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<squeezebox [multiple]="false" aria-multiselectable="false">
<sb-item>
<sb-item-head><i class="fa fa-chevron-right"></i> Submit blog</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">Submit listing</a></li>
<li><a href="#" class="waves-effect">Registration form</a></li>
</ul>
</sb-item-body>
</sb-item>
<sb-item>
<sb-item-head><i class="fa fa-hand-pointer-o"></i> Instruction</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">For bloggers</a></li>
<li><a href="#" class="waves-effect">For authors</a></li>
</ul>
</sb-item-body>
</sb-item>
<sb-item>
<sb-item-head><i class="fa fa-eye"></i> About</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">Introduction</a></li>
<li><a href="#" class="waves-effect">Monthly meetings</a></li>
</ul>
</sb-item-body>
</sb-item>
<sb-item>
<sb-item-head><i class="fa fa-envelope-o"></i> Contact me</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">FAQ</a></li>
<li><a href="#" class="waves-effect">Write a message</a></li>
</ul>
</sb-item-body>
</sb-item>
</squeezebox>
</ul>
</li>
<!--/. Side navigation links -->
</SideNav>
<breadcrumb>
<p>Breadcrumb or page title</p>
</breadcrumb>
<links>
<!-- SideNav slide-out button -->
<li class="nav-item">
<a class="nav-link"><i class="fa fa-envelope"></i> <span class="hidden-sm-down">Contact</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-comments-o"></i> <span class="hidden-sm-down">Support</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-user"></i> <span class="hidden-sm-down">Account</span></a>
</li>
<li class="nav-item dropdown btn-group" dropdown>
<a dropdownToggle ripple-radius type="button" class="nav-link dropdown-toggle waves-light">
Dropdown
</a>
<div class="dropdown-menu dropdown-primary dropdown-menu-right" role="menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="divider dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</li>
</links>
<!-- /.Navbar -->
</DoubleNavbar>
<!--/.Double navigation-->
<!--Main layout-->
<main>
<div class="container-fluid">
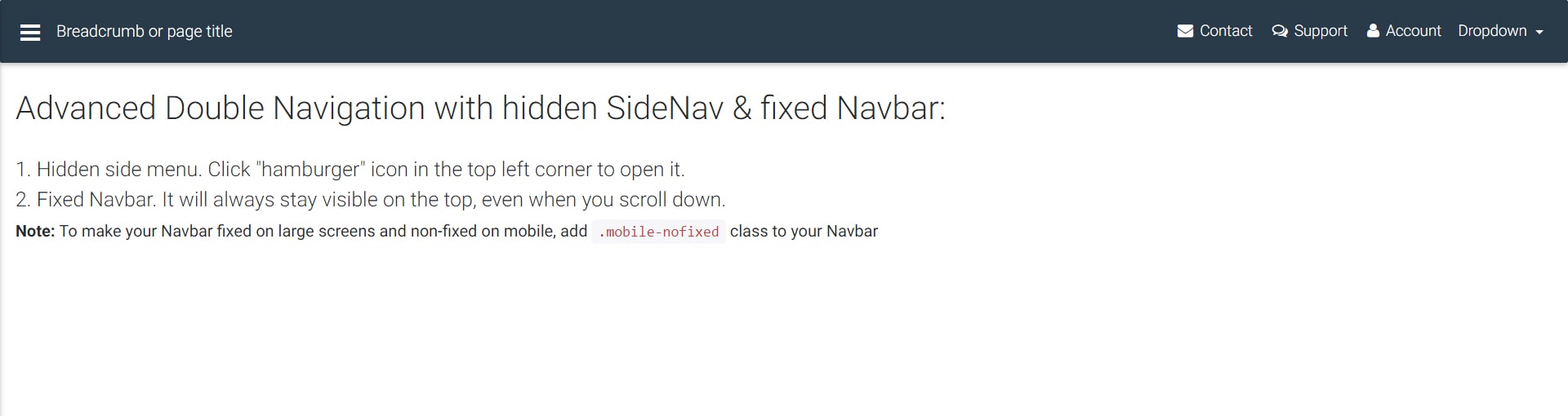
<h2>Advanced Double Navigation with hidden SideNav & fixed Navbar:</h2>
<br>
<h5>1. Hidden side menu. Click "hamburger" icon in the top left corner to open it.</h5>
<h5>2. Fixed Navbar. It will always stay visible on the top, even when you scroll down.</h5>
<p><strong>Note: </strong>To make your Navbar fixed on large screens and non-fixed on mobile, add <code>.mobile-nofixed</code> class to your Navbar</p>
<div style="height: 2000px"></div>
</div>
</main>
<!--/Main layout-->
Double Navigation with hidden SideNav & non-fixed Navbar
Premium component
<body class="hidden-sn mdb-skin">
<!--Double navigation-->
<DoubleNavbar [fixedSidenav]="false" [navbarClass]="'navbar-toggleable-md navbar-dark'" [scrolling]="false">
<!-- Sidebar navigation -->
<SideNav>
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="http://mdbootstrap.com/img/logo/mdb-transparent.png" class="img-fluid flex-center"></a>
</div>
</li>
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><i class="fa fa-facebook"> </i></a></li>
<li><a class="icons-sm pin-ic"><i class="fa fa-pinterest"> </i></a></li>
<li><a class="icons-sm gplus-ic"><i class="fa fa-google-plus"> </i></a></li>
<li><a class="icons-sm tw-ic"><i class="fa fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<squeezebox [multiple]="false" aria-multiselectable="false">
<sb-item>
<sb-item-head><i class="fa fa-chevron-right"></i> Submit blog</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">Submit listing</a></li>
<li><a href="#" class="waves-effect">Registration form</a></li>
</ul>
</sb-item-body>
</sb-item>
<sb-item>
<sb-item-head><i class="fa fa-hand-pointer-o"></i> Instruction</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">For bloggers</a></li>
<li><a href="#" class="waves-effect">For authors</a></li>
</ul>
</sb-item-body>
</sb-item>
<sb-item>
<sb-item-head><i class="fa fa-eye"></i> About</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">Introduction</a></li>
<li><a href="#" class="waves-effect">Monthly meetings</a></li>
</ul>
</sb-item-body>
</sb-item>
<sb-item>
<sb-item-head><i class="fa fa-envelope-o"></i> Contact me</sb-item-head>
<sb-item-body>
<ul>
<li><a href="#" class="waves-effect">FAQ</a></li>
<li><a href="#" class="waves-effect">Write a message</a></li>
</ul>
</sb-item-body>
</sb-item>
</squeezebox>
</ul>
</li>
<!--/. Side navigation links -->
</SideNav>
<breadcrumb>
<p>Breadcrumb or page title</p>
</breadcrumb>
<links>
<!-- SideNav slide-out button -->
<li class="nav-item">
<a class="nav-link"><i class="fa fa-envelope"></i> <span class="hidden-sm-down">Contact</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-comments-o"></i> <span class="hidden-sm-down">Support</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-user"></i> <span class="hidden-sm-down">Account</span></a>
</li>
<li class="nav-item dropdown btn-group" dropdown>
<a dropdownToggle ripple-radius type="button" class="nav-link dropdown-toggle waves-light">
Dropdown
</a>
<div class="dropdown-menu dropdown-primary dropdown-menu-right" role="menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="divider dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</li>
</links>
<!-- /.Navbar -->
</DoubleNavbar>
<!--/.Double navigation-->
<!--Main layout-->
<main>
<div class="container-fluid">
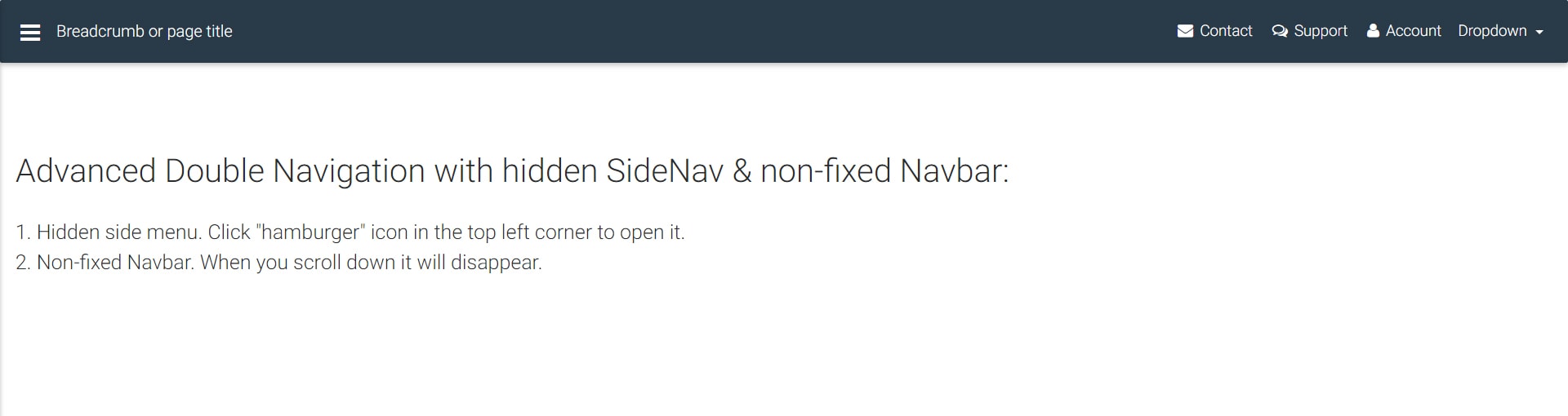
<h2>Advanced Double Navigation with hidden SideNav & non-fixed Navbar:</h2>
<br>
<h5>1. Hidden side menu. Click "hamburger" icon in the top left corner to open it.</h5>
<h5>2. Non-fixed Navbar. When you scroll down it will disappear.</h5>
<div style="height: 2000px"></div>
</div>
</main>
<!--/Main layout-->