Topic: Side navigation with fixed header
sriramk18
priority
asked 2 years ago
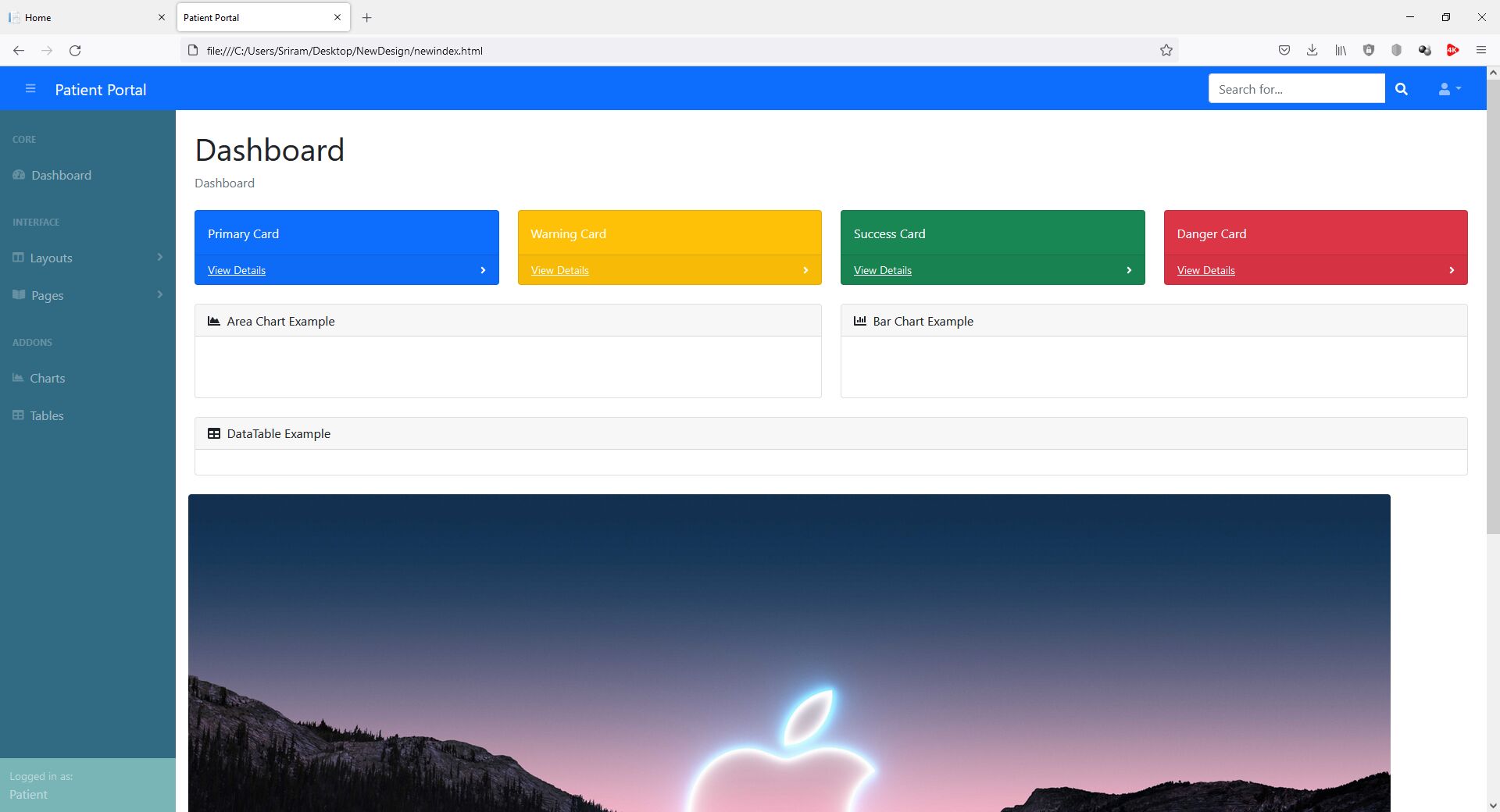
Expected behavior
Fixed Header (Collapse button (For Side Navigation), Home, Contact Us, Login User Photo)
Side Navigation should slide below the fixed header and the collapse button should be available in the header. Side navigation should slide over the content for small screen and for bigger screen it should push the content. Required
Required
Actual behavior
The side navigation moves the header.
This actual code is available in the snippet https://mdbootstrap.com/snippets/standard/sriramk18/3611104
Please provide a solution.
Resources (screenshots, code snippets etc.)
Michał Duszak
staff
answered 2 years ago
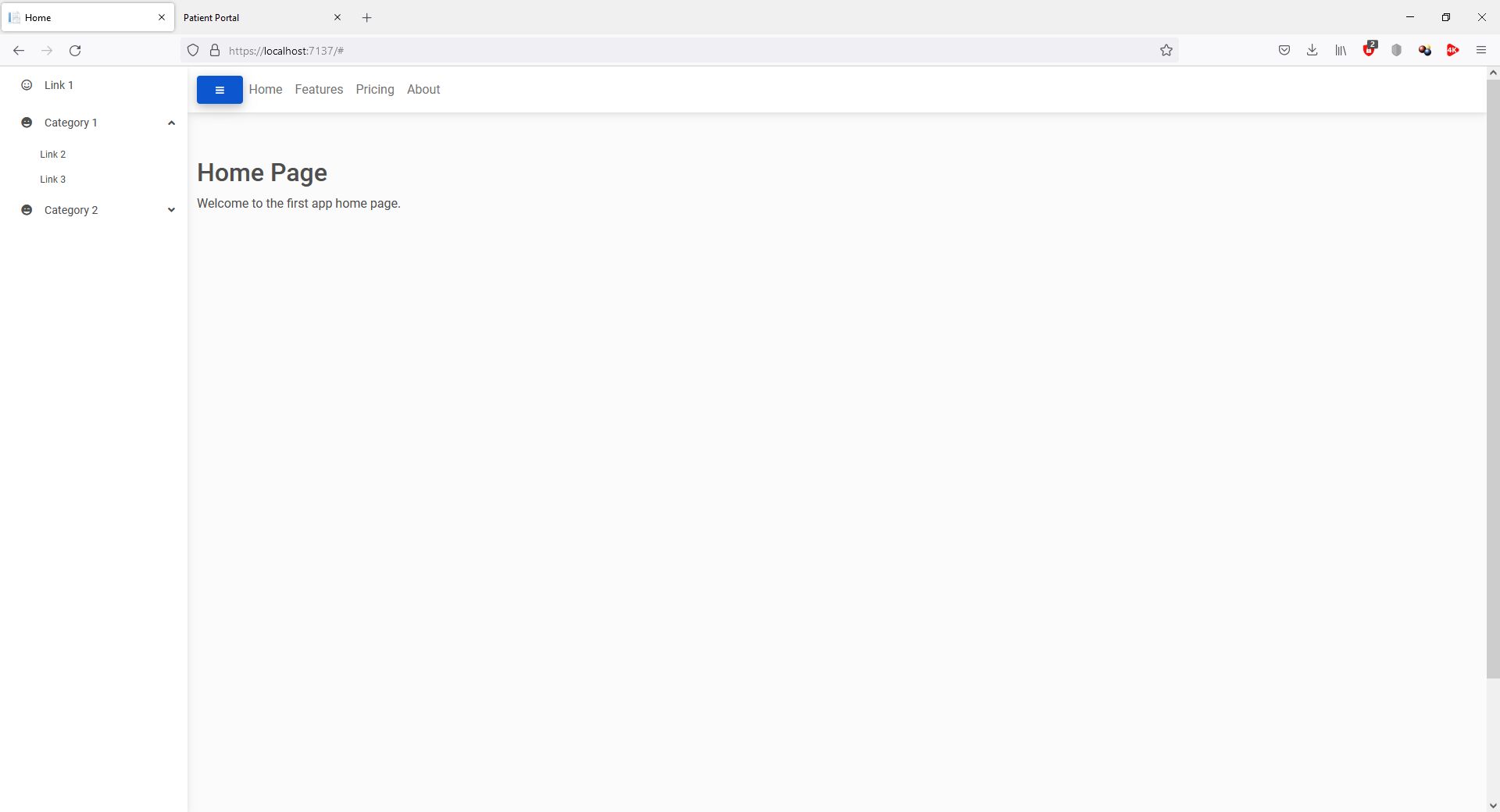
Hello. Your data-mdb-content should point to a content you want to push. Your data-mdb-mode should be initially set to push. In your width detection script, your mode should also point to push mode.
I have modified your snippet so that it will work as expected.
https://mdbootstrap.com/snippets/standard/m-duszak/3612720#html-tab-view
sriramk18 priority commented 2 years ago
Thanks for the help
sriramk18 priority commented 2 years ago
Hi,
I need a slim side nav bar. The code you shared last time was correct. But i has been modified. Can you please share the slim side nav bar for large screen and normal side nav for mobile screen?
Michał Duszak staff commented 2 years ago
Hello. You can toggleSlim upon resize like in this snippet: https://mdbootstrap.com/snippets/standard/m-duszak/3721154#js-tab-view
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.10.2
- Device: Desktop, Mobile
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: Yes
sriramk18 priority commented 2 years ago
I was able to create the layout.
But now i am facing problem with the side navigation is always sliding over the main content.
Can anyone help me in resolving this problem alone.
The updated layout is available in the below link. Please helphttps://mdbootstrap.com/snippets/standard/sriramk18/3612191
The side navigation should slide the content in desktop and should move over the content in mobile. But it always moves over the content now.