Free UI/UX design course
Learn how to create exceptional designs by reading my new tutorial.
Start learningAbout the author section
In this lesson, we will create a section crucial to the blog author's personal branding. Once again we will use cascading effect, but this time with a blurred filter covering the card. We learn about this technic in the previous lesson.
Step 1 - add an empty About author section
Just below the posts section add another section, with a .container and 2 columns grid inside.
<!-- Section: About author -->
<section class="mb-10">
<div class="container">
<div class="row gx-0 align-items-center">
<div class="col-lg-6 mb-5 mb-lg-0">
</div>
<div class="col-lg-6 mb-5 mb-lg-0">
</div>
</div>
</div>
</section>
<!-- Section: About author -->
Step 2 - add a card and a filter to the first column
Let's add a card to the first colum and let's apply a blurred filter via inline CSS.
Note, that we are also adding .me-lg-n5 class, which provide a negative right margin. Thanks to this it will overlap the image in the second column and create a cascading effect.
<div class="col-lg-6 mb-5 mb-lg-0">
<div style="background: hsla(0, 0%, 100%, 0.55); backdrop-filter: blur(30px); z-index: 1;"
class="card rounded-7 me-lg-n5">
<div class="card-body p-lg-5">
<h2 class="fw-bold">
<span class="text-primary">Anna Maria Doe</span>
</h2>
<p class="fw-bold"><em>“Don't be a tourist, be a traveler”</em></p>
<p class="text-muted mb-4">
Nunc tincidunt vulputate elit. Mauris varius purus malesuada
neque iaculis malesuada. Aenean gravida magna orci, non
efficitur est porta id. Donec magna diam.
</p>
<p class="text-muted">
Ad, at blanditiis quaerat laborum officia incidunt
cupiditate dignissimos voluptates eius aliquid minus
praesentium! Perferendis et totam ipsum ex aut earum libero
accusamus voluptas quod numquam saepe, consequuntur nihil
quia tenetur consequatur. Quis, explicabo deserunt quasi
assumenda ea maiores nulla, et dolor saepe praesentium natus
error reiciendis voluptas iste. Esse, laudantium ipsum
animi, quos voluptatibus atque vero repellat sit eligendi
autem maiores quasi cum aperiam. Aperiam rerum culpa
accusantium, ducimus deserunt aliquid alias vitae quasi
corporis placeat vel maiores explicabo commodi!
</p>
</div>
</div>
</div>
Step 3 - add an image to the second colum
To the second column let's add a responsive image presenting the author.
<div class="col-lg-6 mb-5 mb-lg-0">
<img src="https://blog-tutorial.mdbgo.io/assets/about.jpg" class="w-100" alt="Author image"/>
</div>
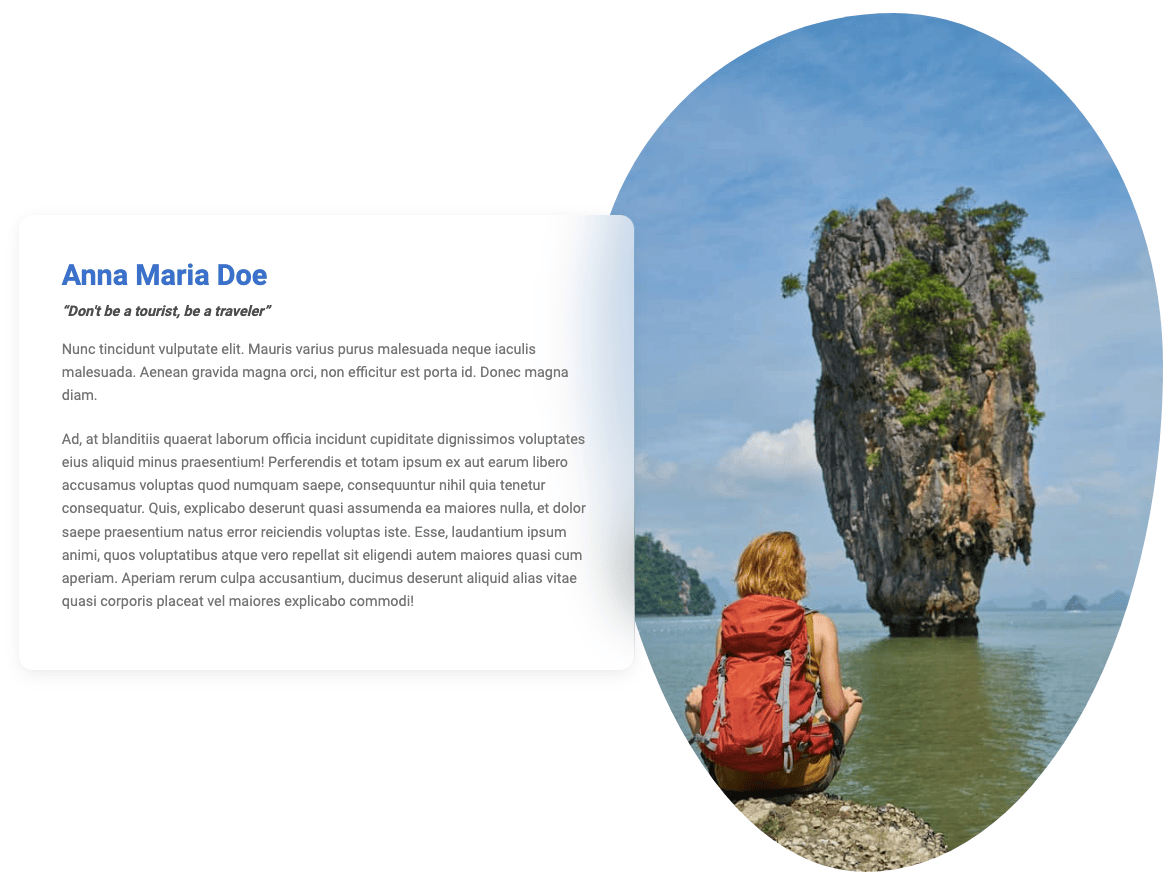
Step 4 - add custom border radius
Let's get a little crazy and add custom rounding to the author's image.
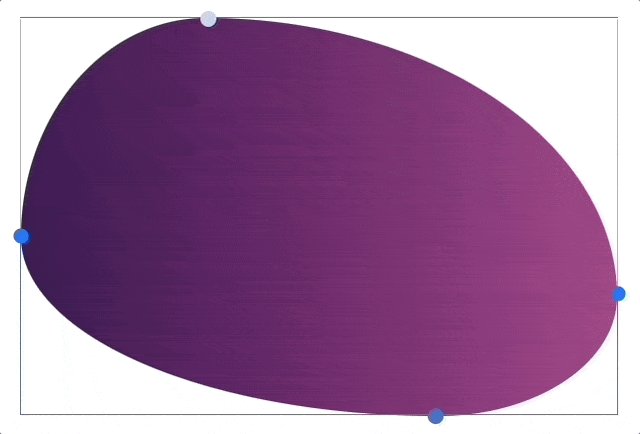
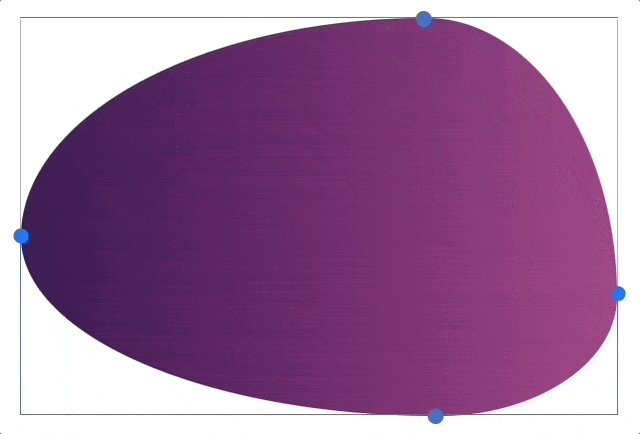
To choose the right settings, let's use the MDB fancy border radius generator.
It's an easy-to-use tool that will allow us to generate fancy shapes. Simply drag one of the 4 available dots, and below you will get the generated, ready-to-use code.

Note, that the only thing we need from the generated code are values of the border-radius property. Then we can add them to our image via inline CSS:
<img src="https://blog-tutorial.mdbgo.io/assets/about.jpg" class="w-100" alt="Author image" style="border-radius: 53% 47% 52% 48% / 36% 41% 59% 64%;"/>
The final code of the About the author section should look like this:
<!-- Section: About author -->
<section class="mb-10">
<div class="container">
<div class="row gx-0 align-items-center">
<div class="col-lg-6 mb-5 mb-lg-0">
<div style="background: hsla(0, 0%, 100%, 0.55); backdrop-filter: blur(30px); z-index: 1;"
class="card rounded-7 me-lg-n5">
<div class="card-body p-lg-5">
<h2 class="fw-bold">
<span class="text-primary">Anna Maria Doe</span>
</h2>
<p class="fw-bold"><em>“Don't be a tourist, be a traveler”</em></p>
<p class="text-muted mb-4">
Nunc tincidunt vulputate elit. Mauris varius purus malesuada
neque iaculis malesuada. Aenean gravida magna orci, non
efficitur est porta id. Donec magna diam.
</p>
<p class="text-muted">
Ad, at blanditiis quaerat laborum officia incidunt
cupiditate dignissimos voluptates eius aliquid minus
praesentium! Perferendis et totam ipsum ex aut earum libero
accusamus voluptas quod numquam saepe, consequuntur nihil
quia tenetur consequatur. Quis, explicabo deserunt quasi
assumenda ea maiores nulla, et dolor saepe praesentium natus
error reiciendis voluptas iste. Esse, laudantium ipsum
animi, quos voluptatibus atque vero repellat sit eligendi
autem maiores quasi cum aperiam. Aperiam rerum culpa
accusantium, ducimus deserunt aliquid alias vitae quasi
corporis placeat vel maiores explicabo commodi!
</p>
</div>
</div>
</div>
<div class="col-lg-6 mb-5 mb-lg-0">
<img src="https://blog-tutorial.mdbgo.io/assets/about.jpg" class="w-100" alt="Author image" style="border-radius: 53% 47% 52% 48% / 36% 41% 59% 64%;"/>
</div>
</div>
</div>
</section>
<!-- Section: About author -->


About author
Michal Szymanski
Co Founder at MDBootstrap / Listed in Forbes „30 under 30" / Open-source enthusiast / Dancer, nerd & book lover.
Author of hundreds of articles on programming, business, marketing and productivity. In the past, an educator working with troubled youth in orphanages and correctional facilities.
