Introduction
MDB provides you several useful, ready-to-use page layouts with various predefined navigation types.
3. Full Page Intro with non-fixed Navbar
4. Full Page Intro with fixed Navbar
5. Full Page Intro with fixed, transparent Navbar
6. Full Page Intro with non-fixed, transparent Navbar
7. Double Navigation with fixed SideNav & fixed Navbar
8. Double Navigation with fixed SideNav & non-fixed Navbar
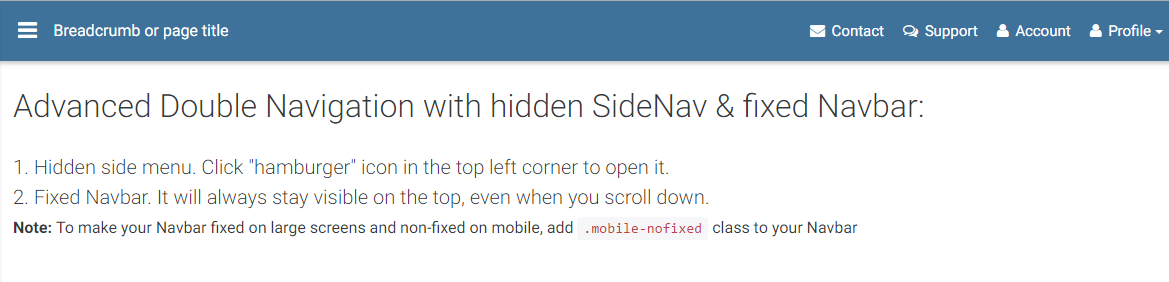
9. Double Navigation with hidden SideNav & fixed Navbar
10. Double Navigation with hidden SideNav & non-fixed Navbar
Regular fixed Navbar Premium component
<!--Navigation-->
<header>
<!--Navbar-->
<nav class="navbar navbar-dark navbar-fixed-top scrolling-navbar primary-color">
<!-- Collapse button-->
<button class="navbar-toggler hidden-sm-up" type="button" data-toggle="collapse" data-target="#collapseEx">
<i class="fa fa-bars"></i></button>
<div class="container">
<!--Collapse content-->
<div class="collapse navbar-toggleable-xs" id="collapseEx">
<!--Navbar Brand-->
<a class="navbar-brand" href="https://mdbootstrap.com/material-design-for-bootstrap/" target="_blank">MDB</a>
<!--Links-->
<ul class="nav navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#home">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#best-features">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#examples-of-use">Examples</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#testimonials">Testimonials</a>
</li>
</ul>
<!--Navbar icons-->
<ul class="nav navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-facebook"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-twitter"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-instagram"></i></a>
</li>
</ul>
</div>
<!--/.Collapse content-->
</div>
</nav>
<!--/.Navbar-->
</header>
<!--/Navigation-->
<!--Main layout-->
<main class="p-t-6">
<h2>Your content</h2>
</main>
<!--/Main layout-->
Regular non-fixed Navbar Premium component
<!--Navigation-->
<header>
<!--Navbar-->
<nav class="navbar navbar-dark primary-color">
<!-- Collapse button-->
<button class="navbar-toggler hidden-sm-up" type="button" data-toggle="collapse" data-target="#collapseEx">
<i class="fa fa-bars"></i></button>
<div class="container">
<!--Collapse content-->
<div class="collapse navbar-toggleable-xs" id="collapseEx">
<!--Navbar Brand-->
<a class="navbar-brand" href="https://mdbootstrap.com/material-design-for-bootstrap/" target="_blank">MDB</a>
<!--Links-->
<ul class="nav navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#home">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#best-features">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#examples-of-use">Examples</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#testimonials">Testimonials</a>
</li>
</ul>
<!--Navbar icons-->
<ul class="nav navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-facebook"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-twitter"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-instagram"></i></a>
</li>
</ul>
</div>
<!--/.Collapse content-->
</div>
</nav>
<!--/.Navbar-->
</header>
<!--/Navigation-->
<!--Main layout-->
<main class="p-t-3">
<h2>Your content</h2>
</main>
<!--/Main layout-->
Full Page Intro with non-fixed Navbar Premium component
html,
body,
header,
.view {
height: 100%;
}
/* Navigation*/
.navbar {
background-color: #4285F4;
}
/*Intro*/
.view {
background: url("https://mdbootstrap.com/images/regular/nature/img%20(54).jpg")no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
<!--Navigation & Intro-->
<header>
<!--Navbar-->
<nav class="navbar navbar-dark">
<!-- Collapse button-->
<button class="navbar-toggler hidden-sm-up" type="button" data-toggle="collapse" data-target="#collapseEx">
<i class="fa fa-bars"></i></button>
<div class="container">
<!--Collapse content-->
<div class="collapse navbar-toggleable-xs" id="collapseEx">
<!--Navbar Brand-->
<a class="navbar-brand" href="https://mdbootstrap.com/material-design-for-bootstrap/" target="_blank">MDB</a>
<!--Links-->
<ul class="nav navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#home">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#best-features">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#examples-of-use">Examples</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#testimonials">Testimonials</a>
</li>
</ul>
<!--Navbar icons-->
<ul class="nav navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-facebook"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-twitter"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-instagram"></i></a>
</li>
</ul>
</div>
<!--/.Collapse content-->
</div>
</nav>
<!--/.Navbar-->
<!--Mask-->
<div class="view hm-black-strong">
<div class="full-bg-img flex-center">
<div class="container">
<div class="white-text text-xs-center wow fadeInUp">
<h2>This Navbar isn't fixed</h2>
<h5>When you scroll down it will disappear</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</div>
<!--/.Mask-->
</header>
<!--/Navigation & Intro-->
<!--Main layout-->
<main class="p-t-6">
<h2>Your content</h2>
</main>
<!--/Main layout-->
Full Page Intro with fixed Navbar Premium component
html,
body,
header,
.view {
height: 100%;
}
/* Navigation*/
.navbar {
background-color: #4285F4;
}
/*Intro*/
.view {
background: url("https://mdbootstrap.com/images/regular/nature/img%20(54).jpg")no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
<!--Navigation & Intro-->
<header>
<!--Navbar-->
<nav class="navbar navbar-dark navbar-fixed-top scrolling-navbar">
<!-- Collapse button-->
<button class="navbar-toggler hidden-sm-up" type="button" data-toggle="collapse" data-target="#collapseEx">
<i class="fa fa-bars"></i></button>
<div class="container">
<!--Collapse content-->
<div class="collapse navbar-toggleable-xs" id="collapseEx">
<!--Navbar Brand-->
<a class="navbar-brand" href="https://mdbootstrap.com/material-design-for-bootstrap/" target="_blank">MDB</a>
<!--Links-->
<ul class="nav navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#home">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#best-features">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#examples-of-use">Examples</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#testimonials">Testimonials</a>
</li>
</ul>
<!--Navbar icons-->
<ul class="nav navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-facebook"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-twitter"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-instagram"></i></a>
</li>
</ul>
</div>
<!--/.Collapse content-->
</div>
</nav>
<!--/.Navbar-->
<!--Mask-->
<div class="view hm-black-strong">
<div class="full-bg-img flex-center">
<div class="container">
<div class="white-text text-xs-center wow fadeInUp">
<h2>This Navbar is fixed</h2>
<h5>It will always stay visible on the top, even when you scroll down</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</div>
<!--/.Mask-->
</header>
<!--/Navigation & Intro-->
<!--Main layout-->
<main class="p-t-6">
<h2>Your content</h2>
</main>
<!--/Main layout-->
Full Page Intro with fixed, transparent Navbar
Premium component
html,
body,
header,
.view {
height: 100%;
}
/* Navigation*/
.navbar {
background-color: transparent;
}
.top-nav-collapse {
background-color: #4285F4;
}
@media only screen and (max-width: 768px) {
.navbar {
background-color: #4285F4;
}
}
/*Intro*/
.view {
background: url("https://mdbootstrap.com/images/regular/nature/img%20(54).jpg")no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
<!--Navigation & Intro-->
<header>
<!--Navbar-->
<nav class="navbar navbar-dark navbar-fixed-top scrolling-navbar">
<!-- Collapse button-->
<button class="navbar-toggler hidden-sm-up" type="button" data-toggle="collapse" data-target="#collapseEx">
<i class="fa fa-bars"></i></button>
<div class="container">
<!--Collapse content-->
<div class="collapse navbar-toggleable-xs" id="collapseEx">
<!--Navbar Brand-->
<a class="navbar-brand" href="https://mdbootstrap.com/material-design-for-bootstrap/" target="_blank">MDB</a>
<!--Links-->
<ul class="nav navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#home">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#best-features">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#examples-of-use">Examples</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#testimonials">Testimonials</a>
</li>
</ul>
<!--Navbar icons-->
<ul class="nav navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-facebook"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-twitter"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-instagram"></i></a>
</li>
</ul>
</div>
<!--/.Collapse content-->
</div>
</nav>
<!--/.Navbar-->
<!--Mask-->
<div class="view hm-black-strong">
<div class="full-bg-img flex-center">
<div class="container">
<div class="white-text text-xs-center wow fadeInUp">
<h2>This Navbar is fixed and transparent</h2>
<br>
<h5>It will always stay visible on the top, even when you scroll down</h5>
<p>Navbar's background will switch from transparent to solid color while scrolling down</p>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</div>
<!--/.Mask-->
</header>
<!--/Navigation & Intro-->
<!--Main layout-->
<main class="p-t-6">
<h2>Your content</h2>
</main>
<!--/Main layout-->
Full Page Intro with non-fixed, transparent Navbar
Premium component
html,
body,
header,
.view {
height: 100%;
}
/* Navigation*/
.navbar {
background-color: transparent;
}
@media only screen and (max-width: 768px) {
.navbar {
background-color: #1C2331;
}
}
/*Intro*/
@media (min-width: 768px) {
.view {
overflow: visible;
margin-top: -54px;
}
}
.view {
background: url("https://mdbootstrap.com/images/regular/nature/img%20(54).jpg")no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
<!--Navigation & Intro-->
<header>
<!--Navbar-->
<nav class="navbar navbar-dark">
<!-- Collapse button-->
<button class="navbar-toggler hidden-sm-up" type="button" data-toggle="collapse" data-target="#collapseEx">
<i class="fa fa-bars"></i></button>
<div class="container">
<!--Collapse content-->
<div class="collapse navbar-toggleable-xs" id="collapseEx">
<!--Navbar Brand-->
<a class="navbar-brand" href="https://mdbootstrap.com/material-design-for-bootstrap/" target="_blank">MDB</a>
<!--Links-->
<ul class="nav navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#home">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#best-features">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#examples-of-use">Examples</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#testimonials">Testimonials</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#pricing">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#contact">Contact</a>
</li>
</ul>
<ul class="nav navbar-nav pull-right">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-facebook"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-twitter"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-google-plus"></i></a>
</li>
</ul>
</div>
<!--/.Collapse content-->
</div>
</nav>
<!--/.Navbar-->
<!--Mask-->
<div class="view hm-black-strong">
<div class="full-bg-img flex-center">
<div class="container">
<div class="white-text text-xs-center wow fadeInUp">
<h2>This Navbar isn't fixed</h2>
<h5>When you scroll down it will disappear</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</div>
<!--/.Mask-->
</header>
<!--/Navigation & Intro-->
<!--Main layout-->
<main class="p-t-6">
<h2>Your content</h2>
</main>
<!--/Main layout-->
Double Navigation with fixed SideNav & fixed Navbar
Premium component
// SideNav init
$(".button-collapse").sideNav();
// Custom scrollbar init
var el = document.querySelector('.custom-scrollbar');
Ps.initialize(el);
<body class="fixed-sn blue-skin">
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<ul id="slide-out" class="sidenav fixed custom-scrollbar">
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/wp-content/uploads/2015/12/mdb-white2.png" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><i class="fa fa-facebook"> </i></a></li>
<li><a class="icons-sm pin-ic"><i class="fa fa-pinterest"> </i></a></li>
<li><a class="icons-sm gplus-ic"><i class="fa fa-google-plus"> </i></a></li>
<li><a class="icons-sm tw-ic"><i class="fa fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-chevron-right"></i> Submit blog<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Submit listing</a>
</li>
<li><a href="#" class="waves-effect">Registration form</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-hand-pointer-o"></i> Instruction<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">For bloggers</a>
</li>
<li><a href="#" class="waves-effect">For authors</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-eye"></i> About<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Introduction</a>
</li>
<li><a href="#" class="waves-effect">Monthly meetings</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-envelope-o"></i> Contact me<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
</ul>
</div>
</li>
</ul>
</li>
<!--/. Side navigation links -->
</ul>
<!--/. Sidebar navigation -->
<!--Navbar-->
<nav class="navbar navbar-fixed-top scrolling-navbar double-nav">
<!-- SideNav slide-out button -->
<div class="pull-left">
<a href="#" data-activates="slide-out" class="button-collapse"><i class="fa fa-bars"></i></a>
</div>
<!-- Breadcrumb-->
<div class="breadcrumb-dn">
<p>Breadcrumb or page title</p>
</div>
<ul class="nav navbar-nav pull-right">
<li class="nav-item ">
<a class="nav-link"><i class="fa fa-envelope"></i> <span class="hidden-sm-down">Contact</span></a>
</li>
<li class="nav-item ">
<a class="nav-link"><i class="fa fa-comments-o"></i> <span class="hidden-sm-down">Support</span></a>
</li>
<li class="nav-item ">
<a class="nav-link"><i class="fa fa-user"></i> <span class="hidden-sm-down">Account</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><i class="fa fa-user"></i> Profile</a>
<div class="dropdown-menu dropdown-primary dd-right" aria-labelledby="dropdownMenu1" data-dropdown-in="fadeIn" data-dropdown-out="fadeOut">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</nav>
<!--/.Navbar-->
</header>
<!--/Double navigation-->
<!--Main layout-->
<main>
<div class="container-fluid">
<h2>Your content</h2>
</div>
</main>
<!--/Main layout-->
Double Navigation with fixed SideNav & non-fixed Navbar
Premium component
// SideNav init
$(".button-collapse").sideNav();
// Custom scrollbar init
var el = document.querySelector('.custom-scrollbar');
Ps.initialize(el);
<body class="fixed-sn blue-skin">
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<ul id="slide-out" class="sidenav fixed custom-scrollbar">
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/wp-content/uploads/2015/12/mdb-white2.png" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><i class="fa fa-facebook"> </i></a></li>
<li><a class="icons-sm pin-ic"><i class="fa fa-pinterest"> </i></a></li>
<li><a class="icons-sm gplus-ic"><i class="fa fa-google-plus"> </i></a></li>
<li><a class="icons-sm tw-ic"><i class="fa fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-chevron-right"></i> Submit blog<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Submit listing</a>
</li>
<li><a href="#" class="waves-effect">Registration form</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-hand-pointer-o"></i> Instruction<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">For bloggers</a>
</li>
<li><a href="#" class="waves-effect">For authors</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-eye"></i> About<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Introduction</a>
</li>
<li><a href="#" class="waves-effect">Monthly meetings</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-envelope-o"></i> Contact me<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
</ul>
</div>
</li>
</ul>
</li>
<!--/. Side navigation links -->
</ul>
<!--/. Sidebar navigation -->
<!--Navbar-->
<nav class="navbar double-nav">
<!-- SideNav slide-out button -->
<div class="pull-left">
<a href="#" data-activates="slide-out" class="button-collapse"><i class="fa fa-bars"></i></a>
</div>
<!-- Breadcrumb-->
<div class="breadcrumb-dn">
<p>Breadcrumb or page title</p>
</div>
<ul class="nav navbar-nav pull-right">
<li class="nav-item ">
<a class="nav-link"><i class="fa fa-envelope"></i> <span class="hidden-sm-down">Contact</span></a>
</li>
<li class="nav-item ">
<a class="nav-link"><i class="fa fa-comments-o"></i> <span class="hidden-sm-down">Support</span></a>
</li>
<li class="nav-item ">
<a class="nav-link"><i class="fa fa-user"></i> <span class="hidden-sm-down">Account</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><i class="fa fa-user"></i> Profile</a>
<div class="dropdown-menu dropdown-primary dd-right" aria-labelledby="dropdownMenu1" data-dropdown-in="fadeIn" data-dropdown-out="fadeOut">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</nav>
<!--/.Navbar-->
</header>
<!--/Double navigation-->
<!--Main layout-->
<main>
<div class="container-fluid">
<h2>Your content</h2>
</div>
</main>
<!--/Main layout-->
Double Navigation with hidden SideNav & fixed Navbar
Premium component
// SideNav init
$(".button-collapse").sideNav();
// Custom scrollbar init
var el = document.querySelector('.custom-scrollbar');
Ps.initialize(el);
<body class="hidden-sn blue-skin">
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<ul id="slide-out" class="sidenav custom-scrollbar">
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/wp-content/uploads/2015/12/mdb-white2.png" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><i class="fa fa-facebook"> </i></a></li>
<li><a class="icons-sm pin-ic"><i class="fa fa-pinterest"> </i></a></li>
<li><a class="icons-sm gplus-ic"><i class="fa fa-google-plus"> </i></a></li>
<li><a class="icons-sm tw-ic"><i class="fa fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-chevron-right"></i> Submit blog<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Submit listing</a>
</li>
<li><a href="#" class="waves-effect">Registration form</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-hand-pointer-o"></i> Instruction<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">For bloggers</a>
</li>
<li><a href="#" class="waves-effect">For authors</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-eye"></i> About<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Introduction</a>
</li>
<li><a href="#" class="waves-effect">Monthly meetings</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-envelope-o"></i> Contact me<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
</ul>
</div>
</li>
</ul>
</li>
<!--/. Side navigation links -->
</ul>
<!--/. Sidebar navigation -->
<!--Navbar-->
<nav class="navbar navbar-fixed-top scrolling-navbar double-nav">
<!-- SideNav slide-out button -->
<div class="pull-left">
<a href="#" data-activates="slide-out" class="button-collapse"><i class="fa fa-bars"></i></a>
</div>
<!-- Breadcrumb-->
<div class="breadcrumb-dn">
<p>Breadcrumb or page title</p>
</div>
<ul class="nav navbar-nav pull-right">
<li class="nav-item ">
<a class="nav-link"><i class="fa fa-envelope"></i> <span class="hidden-sm-down">Contact</span></a>
</li>
<li class="nav-item ">
<a class="nav-link"><i class="fa fa-comments-o"></i> <span class="hidden-sm-down">Support</span></a>
</li>
<li class="nav-item ">
<a class="nav-link"><i class="fa fa-user"></i> <span class="hidden-sm-down">Account</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><i class="fa fa-user"></i> Profile</a>
<div class="dropdown-menu dropdown-primary dd-right" aria-labelledby="dropdownMenu1" data-dropdown-in="fadeIn" data-dropdown-out="fadeOut">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</nav>
<!--/.Navbar-->
</header>
<!--/Double navigation-->
<!--Main layout-->
<main>
<div class="container-fluid">
<h2>Your content</h2>
</div>
</main>
<!--/Main layout-->
Double Navigation with hidden SideNav & non-fixed Navbar
Premium component
// SideNav init
$(".button-collapse").sideNav();
// Custom scrollbar init
var el = document.querySelector('.custom-scrollbar');
Ps.initialize(el);
<body class="hidden-sn blue-skin">
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<ul id="slide-out" class="sidenav custom-scrollbar">
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/wp-content/uploads/2015/12/mdb-white2.png" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><i class="fa fa-facebook"> </i></a></li>
<li><a class="icons-sm pin-ic"><i class="fa fa-pinterest"> </i></a></li>
<li><a class="icons-sm gplus-ic"><i class="fa fa-google-plus"> </i></a></li>
<li><a class="icons-sm tw-ic"><i class="fa fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-chevron-right"></i> Submit blog<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Submit listing</a>
</li>
<li><a href="#" class="waves-effect">Registration form</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-hand-pointer-o"></i> Instruction<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">For bloggers</a>
</li>
<li><a href="#" class="waves-effect">For authors</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-eye"></i> About<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Introduction</a>
</li>
<li><a href="#" class="waves-effect">Monthly meetings</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-envelope-o"></i> Contact me<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
</ul>
</div>
</li>
</ul>
</li>
<!--/. Side navigation links -->
</ul>
<!--/. Sidebar navigation -->
<!--Navbar-->
<nav class="navbar double-nav">
<!-- SideNav slide-out button -->
<div class="pull-left">
<a href="#" data-activates="slide-out" class="button-collapse"><i class="fa fa-bars"></i></a>
</div>
<!-- Breadcrumb-->
<div class="breadcrumb-dn">
<p>Breadcrumb or page title</p>
</div>
<ul class="nav navbar-nav pull-right">
<li class="nav-item ">
<a class="nav-link"><i class="fa fa-envelope"></i> <span class="hidden-sm-down">Contact</span></a>
</li>
<li class="nav-item ">
<a class="nav-link"><i class="fa fa-comments-o"></i> <span class="hidden-sm-down">Support</span></a>
</li>
<li class="nav-item ">
<a class="nav-link"><i class="fa fa-user"></i> <span class="hidden-sm-down">Account</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><i class="fa fa-user"></i> Profile</a>
<div class="dropdown-menu dropdown-primary dd-right" aria-labelledby="dropdownMenu1" data-dropdown-in="fadeIn" data-dropdown-out="fadeOut">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</nav>
<!--/.Navbar-->
</header>
<!--/Double navigation-->
<!--Main layout-->
<main>
<div class="container-fluid">
<h2>Your content</h2>
</div>
</main>
<!--/Main layout-->