Angular Bootstrap skins
Since every color brings its own emotional weight, the palette you choose as a theme for your layout might have a great impact on how your viewers perceive the content you present to them.
MDB provides you with few basic color skins schemes you might consider applying on your website for a different effect.
To apply a skin you just need to add one of our skin classes to the <body> element.
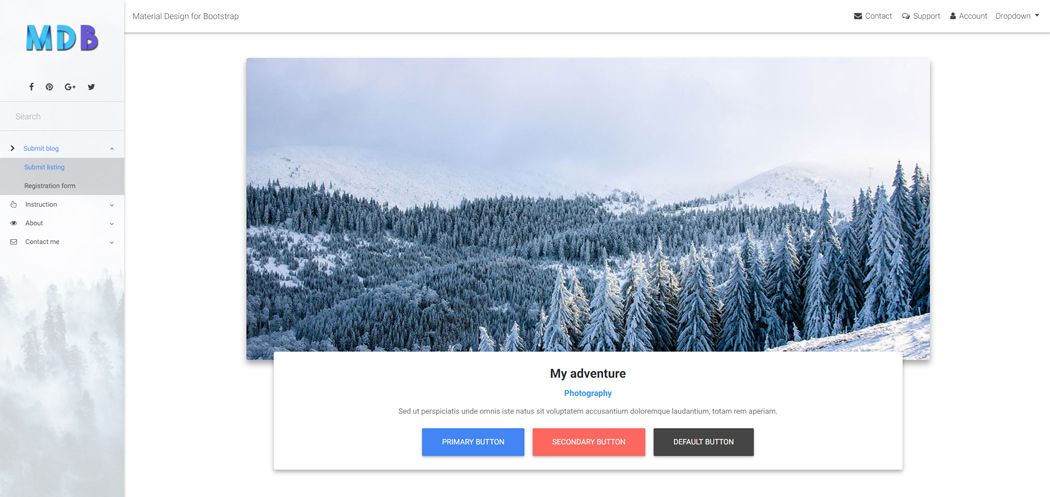
White skin MDB Pro component
<body class="white-skin">
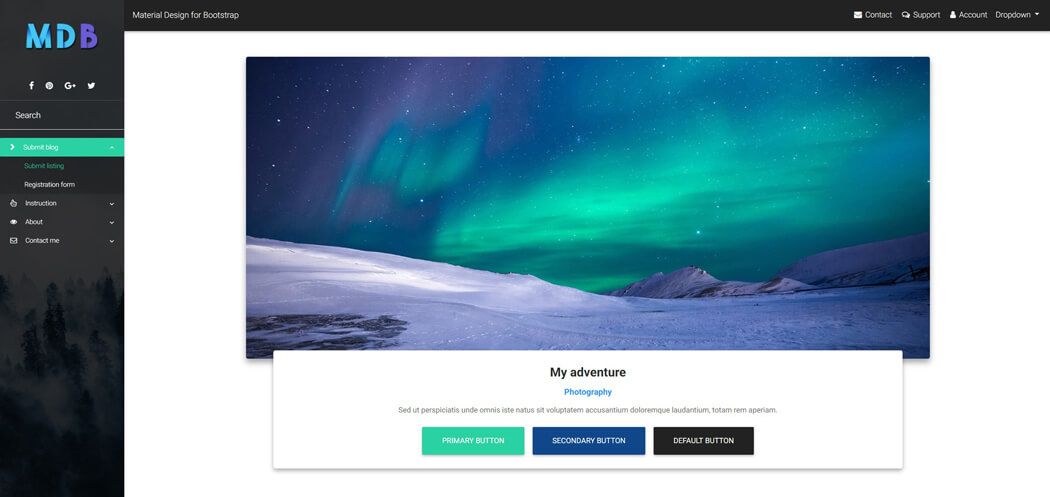
Black skin MDB Pro component
<body class="black-skin">
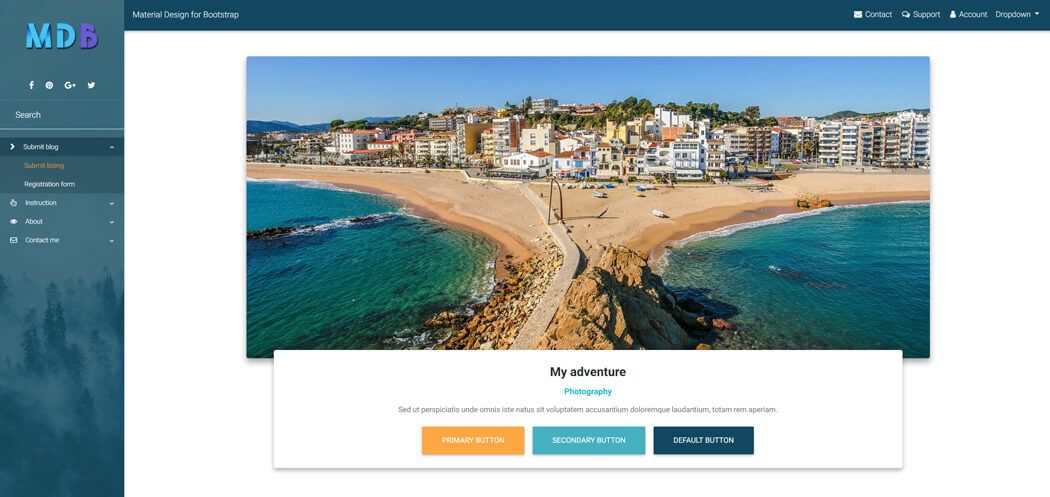
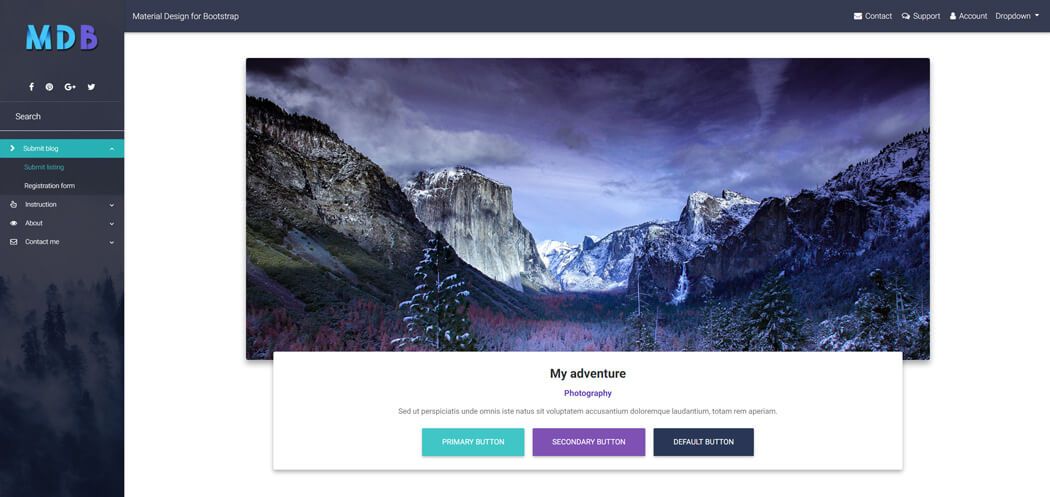
Cyan skin MDB Pro component
<body class="cyan-skin">
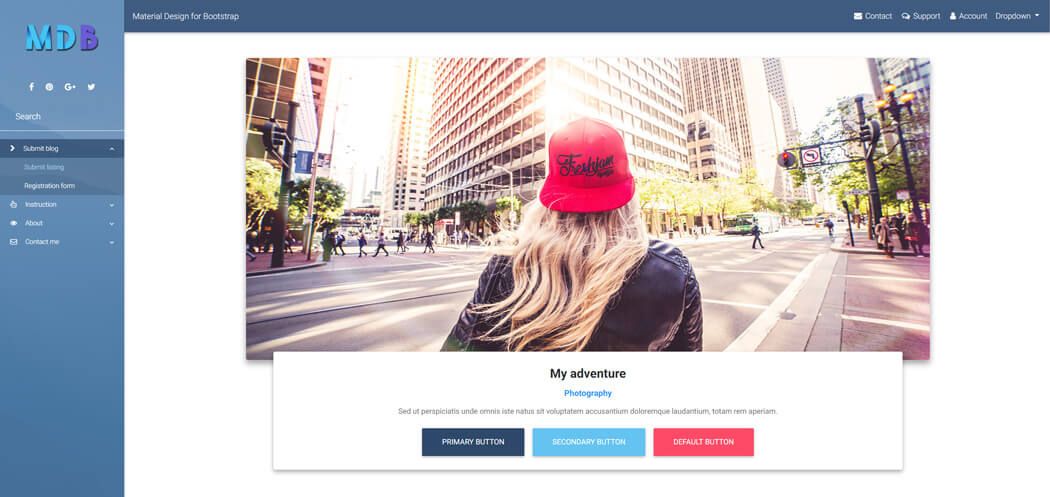
MDB skin MDB Pro component
<body class="mdb-skin">
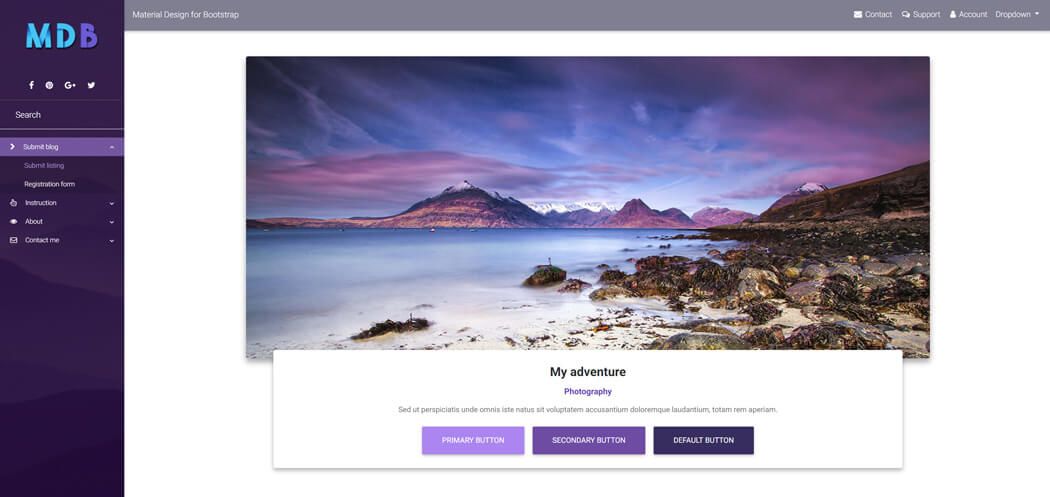
Deep purple skin MDB Pro component
<body class="deep-purple-skin">
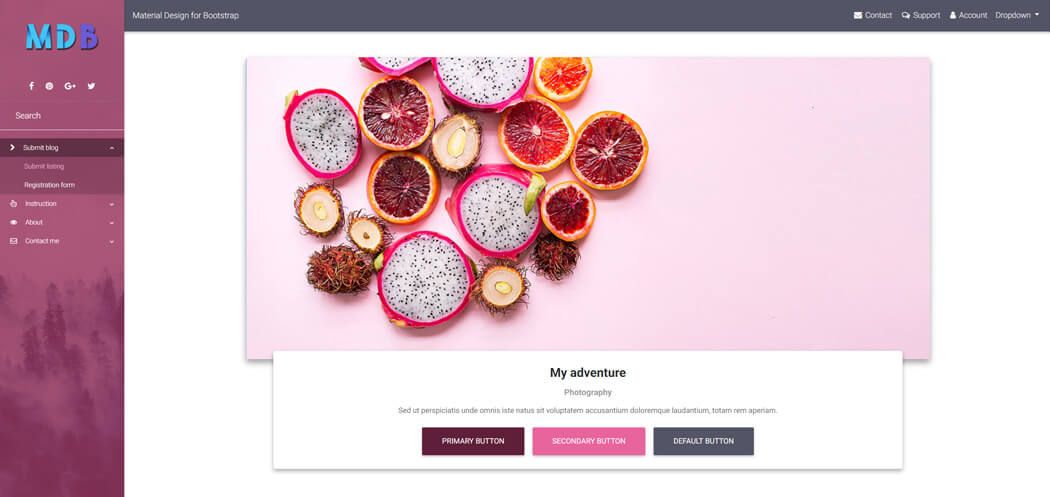
Pink skin MDB Pro component
<body class="pink-skin">
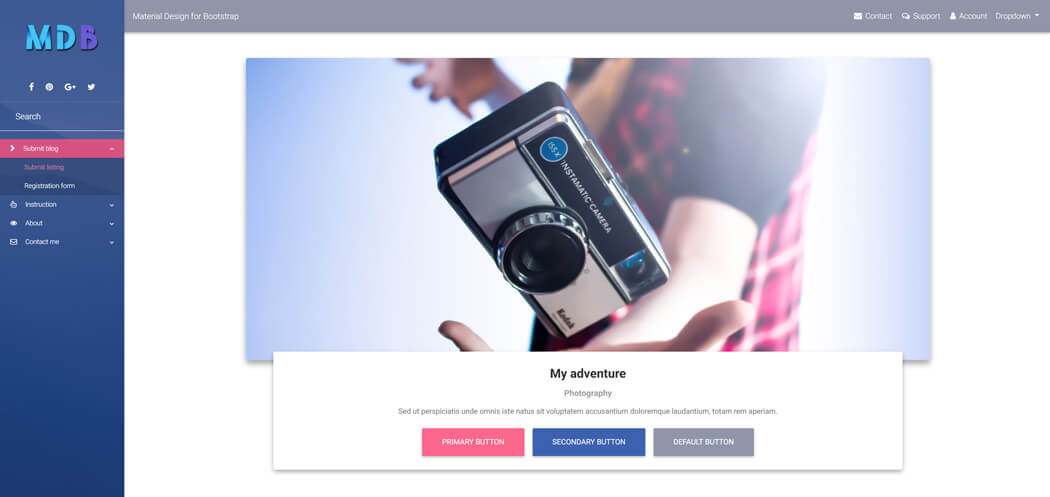
Indigo skin MDB Pro component
<body class="indigo-skin">
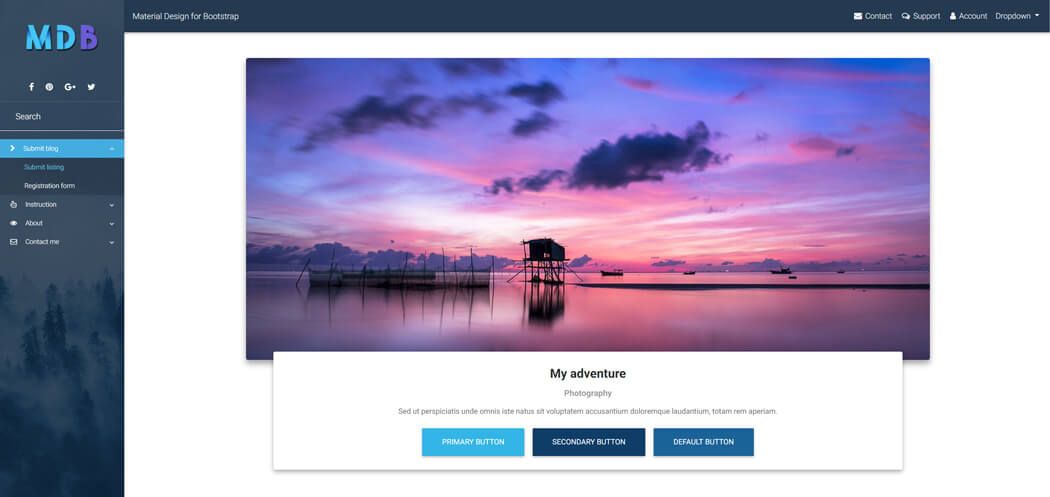
Light blue skin MDB Pro component
<body class="light-blue-skin">
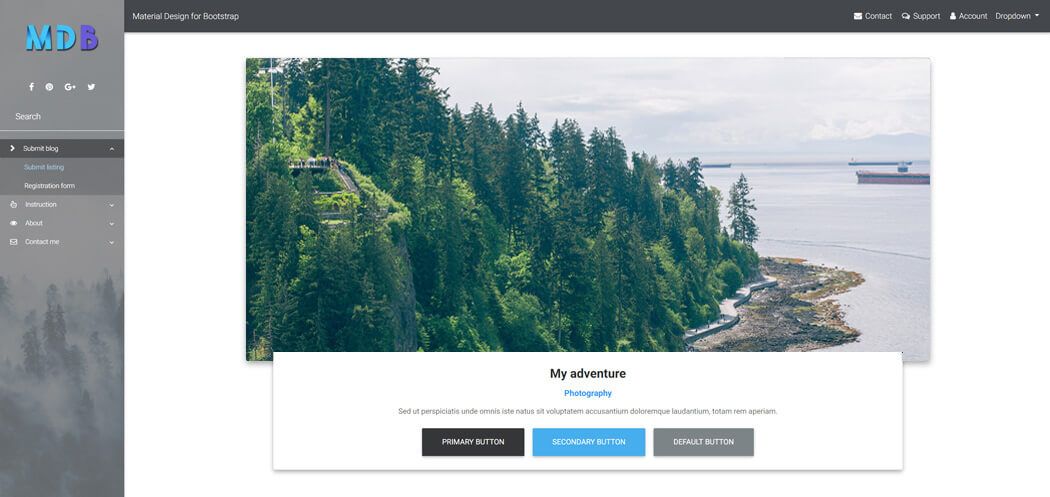
Grey skin MDB Pro component
<body class="grey-skin">