Topic: Vertical Stepper not calculating height for dyanamic Form
bodoplatform
free
asked 2 years ago
Expected behavior The steps should auto-adjust the height based on the step component.
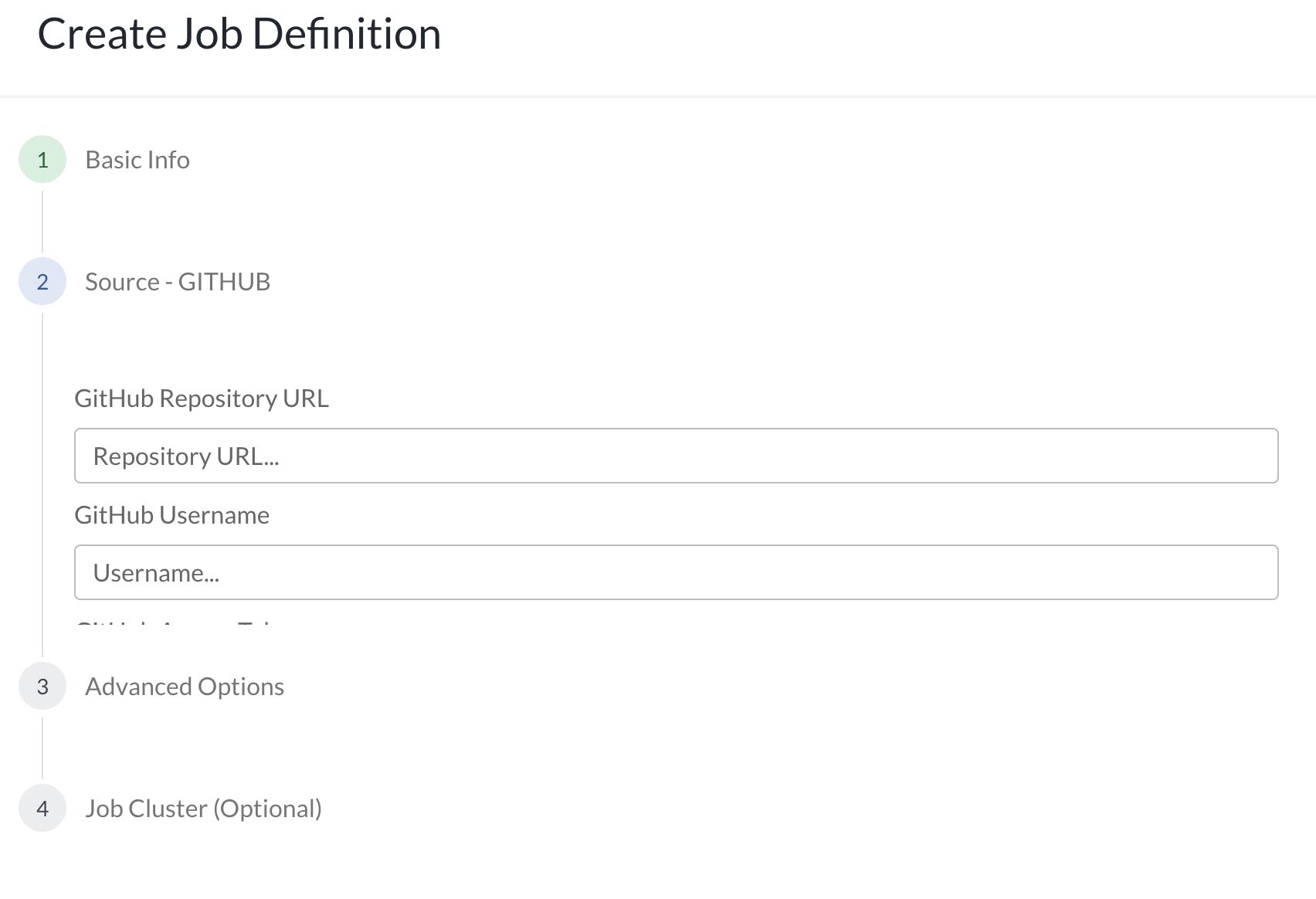
Actual behavior The vertical stepper is not calculating the height If a dynamic form is introduced into one of the steps. It is cutting off the content. By opening dev tools and closing it seems to be re-calculating and showing the proper height. The github or S3 forms are just a bunch of text fields and nothing much there.
Resources (screenshots, code snippets etc.)

<MDBStepper type="vertical"> <MDBStepperStep itemId={1} headIcon={1} headText={"Basic Info"} >
<label className="col-sm-4 col-form-label">Source *</label>
<Field
component={SourceSelect}
name="source"
/>
</div>
</MDBStepperStep>
<MDBStepperStep itemId={2} headIcon={2} headText={"Source - " + values.source} id="sourceInfo">
<>
{values.source === "GITHUB" && <GitHubSourceForm />}
{values.source === "S3" && <S3SourceForm />}
<label className="col-sm-4 col-form-label">Source Location </label>
<Field
as={MDBInput}
type="text"
name="location"
label="Path..."
/>
<label className="col-sm-4 col-form-label">Timeout </label>
<Field
as={MDBInput}
type="text"
name="timeout"
label="Timeout..."
/>
</>
</MDBStepperStep>
</MDBStepper>
jammerxd2
free
answered 2 years ago
Unfortunately that solution doesn't work for me since I'm using components in the steps:
<p>Select a program:</p>
{!stepsValid[1] && stepsShown[1] && <>
<p className="text-danger">Please select a program before continuing.</p>
</>}
<div className="mb-4">
<SelectProgram/>
</div>
This also makes validation not function as well - I made a snippet of a stepper I'm trying to setup and use now. But I need to find a way to pass a callback for onValidate to the child components (not the Step - the child component IN the step) so that they can validate.
Mateusz Lazaru
staff
answered 2 years ago
It's not fixed yet, but I think this workaround should work:
const [dataLoaded, setDataLoaded] = useState('');
useEffect(() => {
setTimeout(() => {
setDataLoaded('some stuff');
}, 4000);
}, []);
{dataLoaded && (
<MDBStepper defaultStep={1}>
<MDBStepperStep headIcon={1} headText='step 1' itemId={1}>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua
</MDBStepperStep>
<MDBStepperStep headIcon={2} headText='step 2' itemId={2}>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat
</MDBStepperStep>
<MDBStepperStep itemId={3} headIcon={3} headText={'Source - ' + dataLoaded} id='sourceInfo'>
<div style={{ height: '300px' }}>
<label className='col-sm-4 col-form-label'>{dataLoaded} </label>
<MDBInput type='text' name='location' label='Path...' />
</div>
<label className='col-sm-4 col-form-label'>Source Location </label>
<MDBInput type='text' name='location' label='Path...' />
<label className='col-sm-4 col-form-label'>Timeout </label>
<MDBInput type='text' name='timeout' label='Timeout...' />
</MDBStepperStep>
</MDBStepper>
)}
Instead of dynamically add a content to the step, render <MDBStepper /> conditionally only if the data is already fetched. Not a perfect solution, but it may help someone until it's fixed properly.
Mateusz Lazaru
staff
answered 2 years ago
Thanks for reporting this issue. We will fix it soon.
bodoplatform free commented 2 years ago
Please let us know when this issue will be fixed.
bernspe priority commented 2 years ago
Is the issue fixed? I am having the same problem in mdb-vue
Mateusz Lazaru staff commented 2 years ago
It will probably be fixed in the nearest release in react ui-kit. Please open a new ticket to report the problem in vue.
https://mdbootstrap.com/support/ask-question/
ytec priority commented 2 years ago
Why is this not fixed yet? I saw it in the changelogs but is still has massive problems. When changing the data inside the steps it wont recalculate too. Also if using more than 3 steps in horizontal type, the steps content disappears and the stepper height is set to like 79px if there is a state update.
Mateusz Lazaru staff commented 2 years ago
It looks like haven't fixed it properly, the issue still persists. We're going to refactor the component to address the root cause more comprehensively.
ytec priority commented 2 years ago
There was an update in 7.2.0 but it still doesn't work. It doesn't event work when the stepper is loaded and you use an input field in the step that is connected to a state. the moment the state changes the step collapses. still only in horizontal mode. I checked the changelog on gitlab and saw that there was only a change to the file "StepperVerticalContent.tsx", so did you even try to fix the problem with horizontal stepper?
Mateusz Lazaru staff commented 1 year ago
The fix for the horizontal stepper is ready, and it is waiting for release.
ytec priority commented 1 year ago
Could you give us a workaround or updated stepper files? Need to release a features in 3 days using a stepper.. If yours doesn't work I have to use MUI Stepper... Btw I also found a new bug regarding modals. They don't work in horizontal stepper too. They get shown behind the modal-backdrop. In vertical mode it works.
Mateusz Lazaru staff commented 1 year ago
There is no universal workaround to fix all broken use cases, but you could try manually dispatch resize event on window, because the stepper listens for that and calls the calculating function. I saw it working in some examples, so it's worth to give it a try.
Sorry, sharing files or code is not possible.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 6.1.0
- Device: MacBook Pro
- Browser: Chrome
- OS: Sierra
- Provided sample code: No
- Provided link: No