Angular Bootstrap Background Image
Angular Background Image - Bootstrap 4 & Material Design
Angular Bootstrap background image is an illustration chosen by a user placed behind all other objects on the website. It may be full or partially visible.
Full Page Background Image
<div class="bg"></div>
<p class="py-5 text-center">This example creates a full page background image. Try to resize the browser
window to see
how it always will cover the full screen (when scrolled to top), and that it scales nicely on all screen
sizes.</p>
body,
html {
height: 100%;
}
.bg {
/* The image used */
background-image: url("https://mdbootstrap.com/img/Photos/Horizontal/Nature/full page/img(20).jpg");
/* Full height */
height: 100%;
/* Center and scale the image nicely */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
Half Page Background Image
<div class="bg"></div>
<p class="py-5 text-center">This example creates a full page background image. Try to resize the browser
window to see
how it always will cover the full screen (when scrolled to top), and that it scales nicely on all screen
sizes.</p>
body, html {
height: 100%;
}
.bg {
/* The image used */
background-image: url("https://mdbootstrap.com/img/Photos/Horizontal/Nature/full page/img(11).jpg");
/* Half height */
height: 50%;
/* Center and scale the image nicely */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
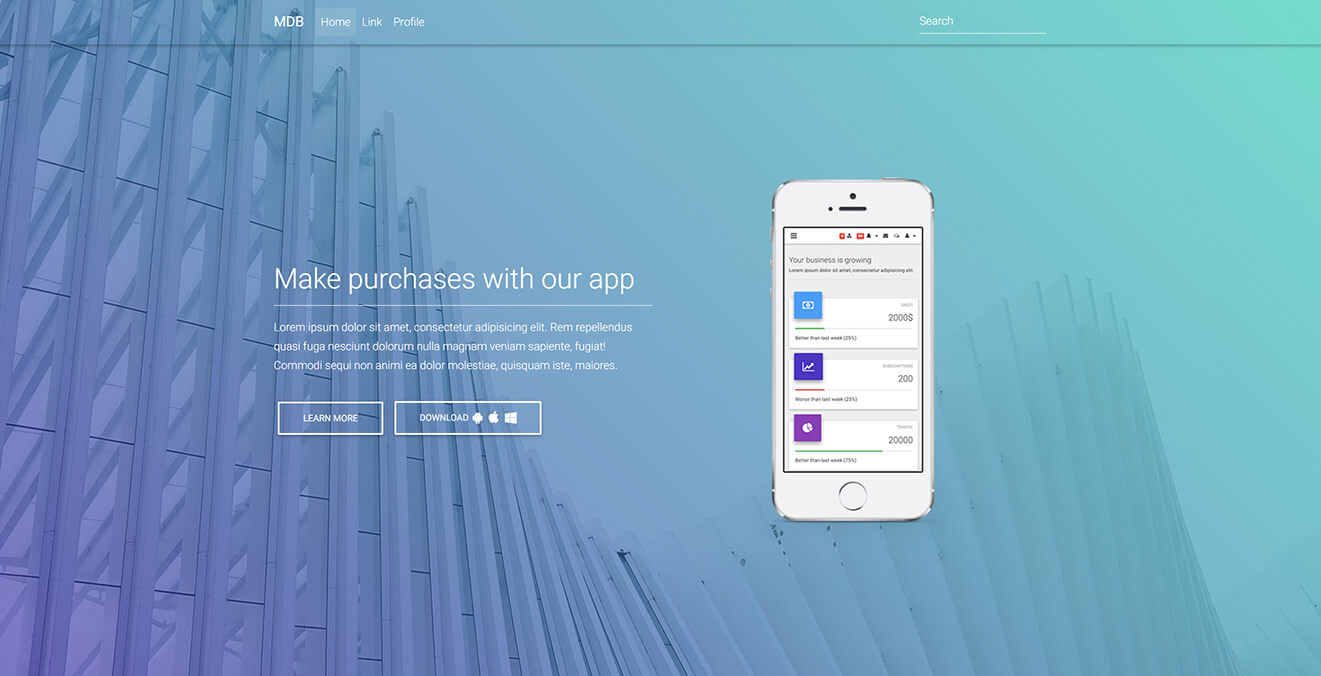
Background image layout- first option
<!--Main Navigation-->
<header class="intro-header">
<!--Navbar-->
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#"><strong>MDB</strong></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent-7"
aria-controls="navbarSupportedContent-7" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent-7">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline">
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</div>
</div>
</nav>
<!--Intro Section-->
<section class="view intro-2 rgba-gradient">
<div class="full-bg-img">
<div class="container flex-center">
<div class="row flex-center pt-5 mt-3">
<div class="col-md-6 text-center text-md-left margins">
<div class="white-text">
<h1 class="h1-responsive wow fadeInLeft" data-wow-delay="0.3s">Make purchases with our app </h1>
<hr class="hr-light wow fadeInLeft" data-wow-delay="0.3s">
<h6 class="wow fadeInLeft" data-wow-delay="0.3s">Lorem ipsum dolor sit amet, consectetur
adipisicing
elit. Rem repellendus quasi fuga nesciunt dolorum nulla magnam veniam sapiente, fugiat!
Commodi sequi
non animi ea dolor molestiae iste.</h6>
<br>
<a class="btn btn-outline-white wow fadeInLeft" data-wow-delay="0.3s">Learn more</a>
<a class="btn btn-outline-white wow fadeInLeft" data-wow-delay="0.3s">Download
<i class="fab fa-android left right" aria-hidden="true"></i>
<i class="fab faapple left" aria-hidden="true"></i>
<i class="fab fawindows" aria-hidden="true"></i>
</a>
</div>
</div>
<div class="col-md-6 wow fadeInRight d-flex justify-content-center" data-wow-delay="0.3s">
<img src="https://mdbootstrap.com/img/Mockups/Transparent/Small/iphone-admin.png" alt="" class="img-responsive">
</div>
</div>
</div>
</div>
</section>
</header>
<!--Main Navigation-->
<!--Main Layout-->
<main>
<div class="container">
<!--Grid row-->
<div class="row py-5">
<!--Grid column-->
<div class="col-md-12 text-center">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit
anim id est laborum.</p>
</div>
<!--Grid column-->
</div>
<!--Grid row-->
</div>
</main>
<!--Main Layout-->
.intro-header {
height: unset !important;
}
.intro-2 {
background: url("https://mdbootstrap.com/img/Photos/Others/architecture.jpg")no-repeat center center;
background-size: cover;
}
.view {
height: 100vh !important;
}
.btn .fa {
margin-left: 3px;
}
.top-nav-collapse {
background-color: #424f95 !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #424f95 !important;
}
}
h6 {
line-height: 1.7;
}
.rgba-gradient .full-bg-img {
background: linear-gradient(45deg, rgba(42, 27, 161, 0.6), rgba(29, 210, 177, 0.6) 100%);
}
@media (max-width: 450px) {
.margins {
margin-right: 1rem;
margin-left: 1rem;
}
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 1020px;
}
}
<!-- index.html file: -->
<html lang="en" class="full-height"></html>
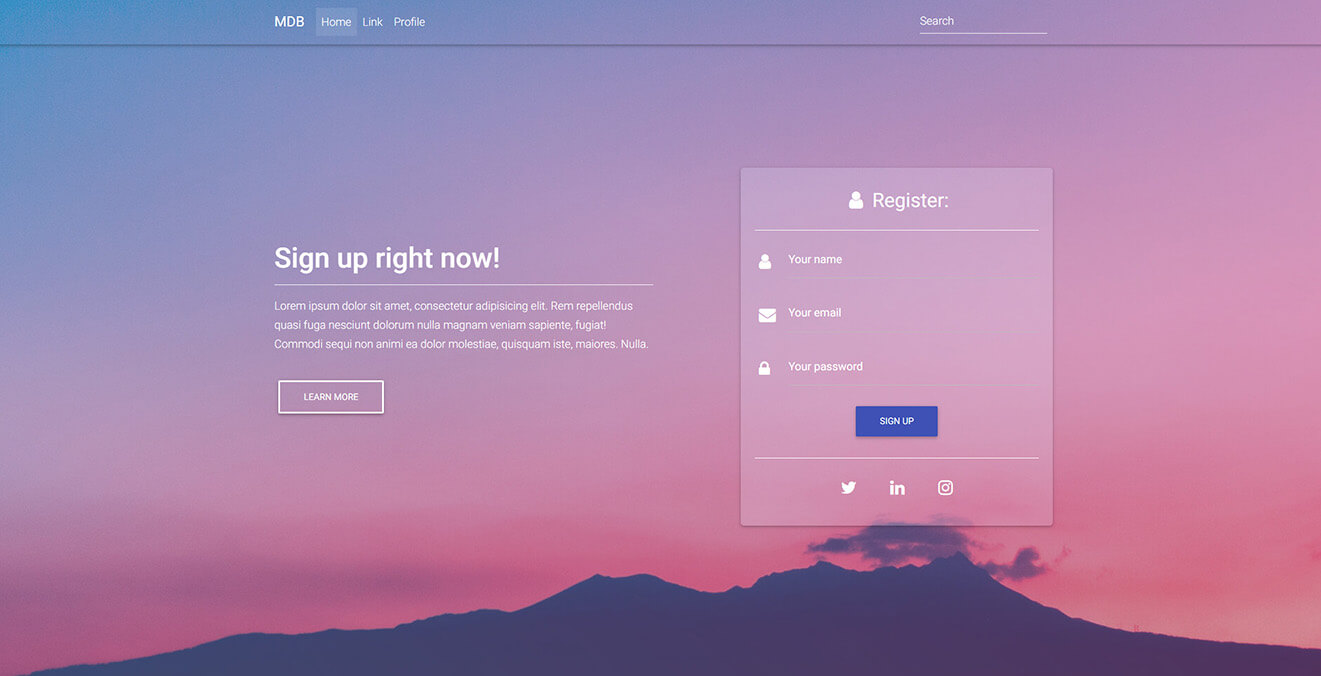
Background image layout - second option
<!--Main Navigation-->
<header class="intro-header">
<!--Navbar-->
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<mdb-navbar-brand>
<a class="logo navbar-brand waves-light" mdbWavesEffect href="#"><strong>MDB</strong></a>
</mdb-navbar-brand>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline waves-light" mdbWavesEffect>
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</links>
</mdb-navbar>
<!--Intro Section-->
<section class="view intro-2">
<div class="full-bg-img mask rgba-gradient">
<div class="container flex-center">
<div class="d-flex align-items-center content-height w-100">
<div class="row flex-center pt-5 mt-3 w-100">
<div class="col-md-6 text-center text-md-left mb-5">
<div class="white-text">
<h2 class="h1 h1-responsive font-bold wow fadeInLeft" data-wow-delay="0.3s">Sign up right
now! </h2>
<hr class="hr-light wow fadeInLeft" data-wow-delay="0.3s">
<h6 class="wow fadeInLeft" data-wow-delay="0.3s">Lorem ipsum dolor sit amet, consectetur
adipisicing
elit. Rem repellendus quasi fuga nesciunt dolorum nulla magnam veniam sapiente, fugiat!
Commodi sequi
non animi ea dolor molestiae, quisquam iste, maiores. Nulla.</h6>
<br>
<a mdbBtn color="white" outline="true" class="wow fadeInLeft waves-light" data-wow-delay="0.3s"
mdbWavesEffect>Learn more</a>
</div>
</div>
<div class="col-md-6 col-xl-5 offset-xl-1">
<!--Form-->
<div class="card wow fadeInRight" data-wow-delay="0.3s">
<div class="card-body">
<!--Header-->
<div class="text-center">
<h3 class="white-text"><i class="fas fa-user white-text"></i> Register:</h3>
<hr class="hr-light">
</div>
<!--Body-->
<div class="md-form">
<i class="fas fa-user prefix white-text"></i>
<input type="text" id="form3" class="form-control" mdbInput>
<label for="form3">Your name</label>
</div>
<div class="md-form">
<i class="fas fa-envelope prefix white-text"></i>
<input type="text" id="form2" class="form-control" mdbInput>
<label for="form2">Your email</label>
</div>
<div class="md-form">
<i class="fas fa-lock prefix white-text"></i>
<input type="password" id="form4" class="form-control" mdbInput>
<label for="form4">Your password</label>
</div>
<div class="text-center">
<button mdbBtn color="indigo" class="waves-light" mdbWavesEffect>Sign up</button>
<hr class="hr-light mb-3 mt-4">
<div class="inline-ul text-center d-flex justify-content-center">
<a class="icons-sm tw-ic px-4"><i class="fab fa-twitter white-text"></i></a>
<a class="icons-sm li-ic px-4"><i class="fab fa-linkedin-in white-text"> </i></a>
<a class="icons-sm ins-ic px-4"><i class="fab fa-instagram white-text"> </i></a>
</div>
</div>
</div>
</div>
<!--/.Form-->
</div>
</div>
</div>
</div>
</div>
</section>
</header>
<!--Main Navigation-->
.intro-header {
height: unset !important;
}
.intro-2 {
background: url("https://mdbootstrap.com/img/Photos/Others/img%20(42).jpg")no-repeat center center;
background-size: cover;
}
.view {
height: 100vh !important;
}
.top-nav-collapse {
background-color: #3f51b5 !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #3f51b5 !important;
}
}
.rgba-gradient .full-bg-img {
background: linear-gradient(45deg, rgba(83, 125, 210, 0.4), rgba(178, 30, 123, 0.4) 100%);
}
.card {
background-color: rgba(229, 228, 255, 0.2);
}
.md-form .prefix {
font-size: 1.5rem;
margin-top: 1rem;
}
.md-form label {
color: #ffffff;
}
h6 {
line-height: 1.7;
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 1040px;
}
}
<!-- index.html file: -->
<html lang="en" class="full-height"></html>
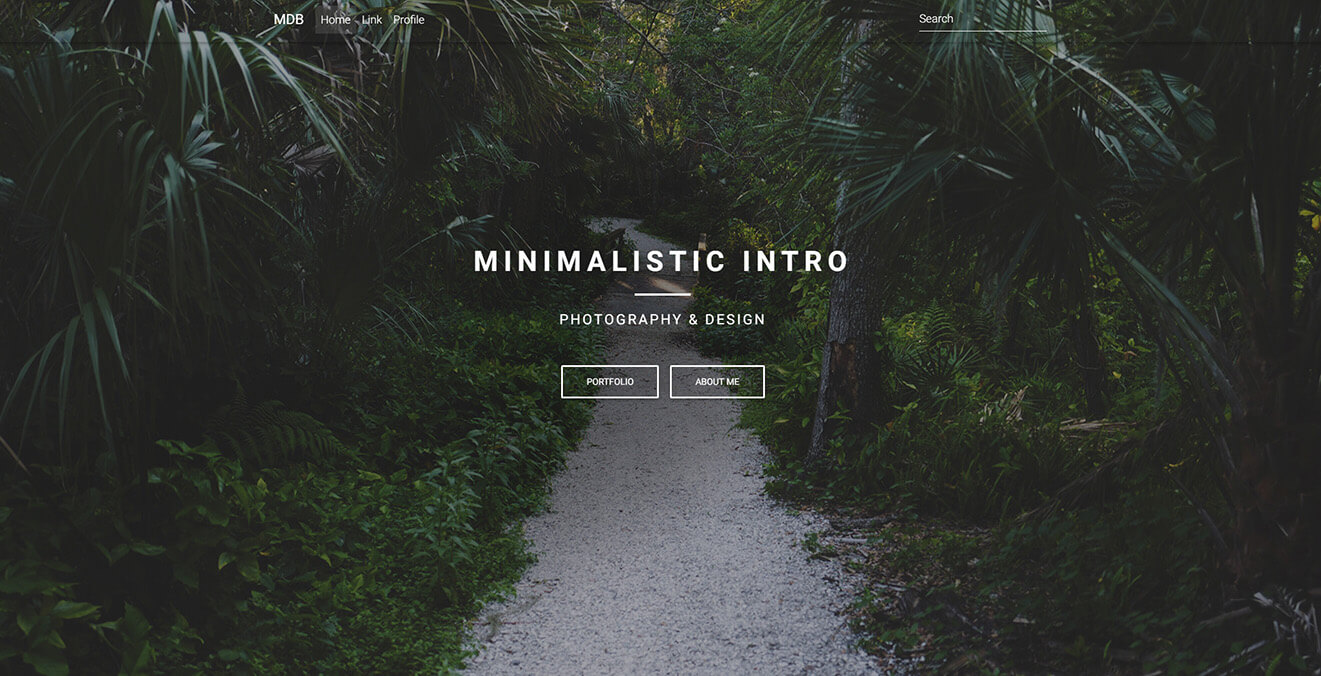
Background image layout - third option
<!--Main Navigation-->
<header class="intro-header">
<!--Navbar-->
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<mdb-navbar-brand>
<a class="logo navbar-brand waves-light" mdbWavesEffect href="#"><strong>MDB</strong></a>
</mdb-navbar-brand>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline waves-light" mdbWavesEffect>
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</links>
</mdb-navbar>
<!-- Intro Section -->
<div class="view jarallax" data-jarallax='{"speed": 0.2}' style="background-image: url(https://mdbootstrap.com/img/Photos/Others/img%20%2848%29.jpg);">
<div class="full-bg-img mask rgba-black-light">
<div class="container flex-center">
<div class="row pt-5 mt-3 w-100">
<div class="col-md-12">
<div class="text-center">
<h2 class="h1 h1-reponsive white-text font-up font-bold mb-3 wow fadeInDown" data-wow-delay="0.3s"><strong>Minimalist
intro</strong></h2>
<hr class="hr-light mt-4 wow fadeInDown" data-wow-delay="0.4s">
<h5 class="font-up mb-5 white-text wow fadeInDown" data-wow-delay="0.4s"><strong>Photography &
design</strong></h5>
<a mdbBtn color="white" outline="true" class="wow fadeInDown waves-light" data-wow-delay="0.4s"
mdbWavesEffect>portfolio</a>
<a mdbBtn color="white" outline="true" class="wow fadeInDown waves-light" data-wow-delay="0.4s"
mdbWavesEffect>About me</a>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!--Main Navigation-->
.intro-header {
height: unset !important;
}
.top-nav-collapse {
background-color: #78909c !important;
}
.view {
height: 100vh !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #78909c !important;
}
}
h1 {
letter-spacing: 8px;
}
h5 {
letter-spacing: 3px;
}
.hr-light {
border-top: 3px solid #fff;
width: 80px;
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 700px;
}
}
<!-- index.html file: -->
<html lang="en" class="full-height"></html>
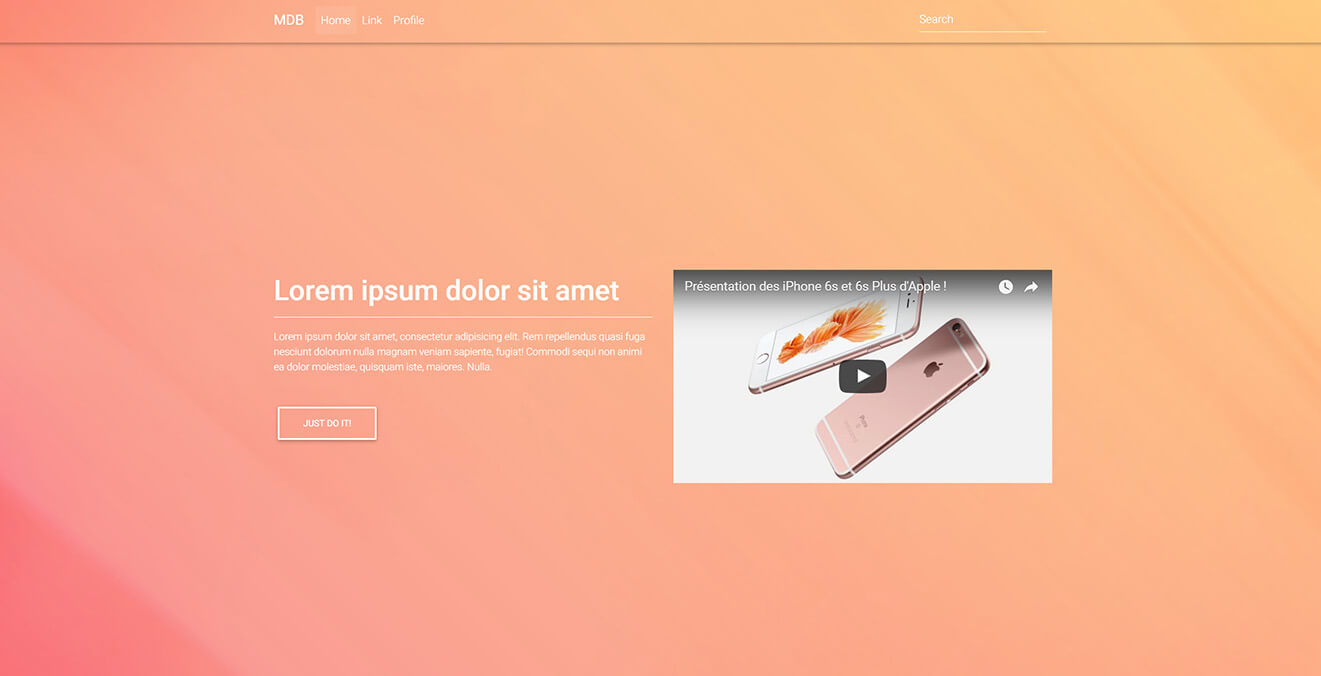
Background video layout
<!--Main Navigation-->
<header class="intro-header">
<!--Navbar-->
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<mdb-navbar-brand>
<a class="logo navbar-brand waves-light" mdbWavesEffect href="#"><strong>MDB</strong></a>
</mdb-navbar-brand>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline waves-light" mdbWavesEffect>
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</links>
</mdb-navbar>
<!--Intro Section-->
<section class="view intro-video">
<video class="h-100" poster="https://mdbootstrap.com/img/Photos/Others/background.jpg" playsinline
autoplay muted loop>
<source src="https://mdbootstrap.com/img/video/animation.mp4" type="video/mp4">
</video>
<div class="mask rgba-gradient">
<div class="full-bg-img">
<div class="container flex-center">
<div class="row pt-5 mt-3">
<div class="col-lg-6 wow fadeIn mb-5 text-center text-lg-left">
<div class="white-text">
<h2 class="h1 h1-responsive font-bold wow fadeInLeft" data-wow-delay="0.3s">Lorem ipsum dolor
sit amet</h2>
<hr class="hr-light wow fadeInLeft" data-wow-delay="0.3s">
<p class="wow fadeInLeft" data-wow-delay="0.3s">Lorem ipsum dolor sit amet, consectetur
adipisicing elit. Rem repellendus quasi fuga nesciunt dolorum nulla magnam veniam sapiente,
fugiat! Commodi sequi non animi ea dolor molestiae, quisquam iste, maiores. Nulla.</p>
<br>
<a mdbBtn color="white" outline="true" class="wow fadeInLeft waves-light" data-wow-delay="0.3s"
mdbWavesEffect>Just do it!</a>
</div>
</div>
<div class="col-lg-6 wow fadeIn">
<div class="embed-responsive embed-responsive-16by9 wow fadeInRight">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/IQyauRAxvjI"
allowfullscreen></iframe>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</header>
<!--Main Navigation-->
.intro-header {
height: unset !important;
}
.top-nav-collapse {
background-color: #7d8488 !important;
}
.view {
height: 100vh !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #7d8488 !important;
}
}
.rgba-gradient .full-bg-img {
background: linear-gradient(45deg, rgba(242, 34, 50, 0.5), rgba(255, 187, 54, 0.6) 100%);
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 700px;
}
}
<!-- index.html file: -->
<html lang="en" class="full-height"></html>
Cards with background image MDB Pro component
Marketing
This is card title
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!.
View projectSoftware
This is card title
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!.
View project
<!-- Card -->
<div class="card card-image" style="background-image: url(https://mdbootstrap.com/img/Photos/Horizontal/Work/4-col/img%20%2814%29.jpg);">
<!-- Content -->
<div class="text-white text-center d-flex align-items-center rgba-black-strong py-5 px-4">
<div>
<h5 class="pink-text"><i class="fas fa-chart-pie"></i> Marketing</h5>
<h3 class="card-title pt-2"><strong>This is card title</strong></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem,
optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos.
Odit sed qui, dolorum!.</p>
<a mdbBtn color="pink" mdbWavesEffect>
<mdb-icon fas icon="clone" class="left"></mdb-icon>View project
</a>
</div>
</div>
<!-- Content -->
</div>
<!-- Card -->
Project section with background image cards MDB Pro component
Our best projects
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit est laborum.
Travel
This is card title
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!
View projectMarketing
This is card title
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!
View projectEntertainment
This is card title
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!
View project
<!--Projects section v.4-->
<section class="section">
<!--Section heading-->
<h2 class="h1-responsive font-weight-bold text-center my-5">Our best projects</h2>
<!-- Section description -->
<p class="grey-text text-center w-responsive mx-auto mb-5">Duis aute irure dolor in reprehenderit in
voluptate velit
esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui
officia deserunt mollit est laborum.</p>
<!--Grid row-->
<div class="row">
<!--Grid column-->
<div class="col-md-12 mb-4">
<div class="card card-image" style="background-image: url(https://mdbootstrap.com/img/Photos/Others/img%20%2832%29.jpg);">
<div class="text-white text-center d-flex align-items-center rgba-black-strong py-5 px-4">
<div>
<h6 class="purple-text"><i class="fas fa-plane"></i><strong> Travel</strong></h6>
<h3 class="card-title py-3 font-weight-bold"><strong>This is card title</strong></h3>
<p class="pb-3">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat,
laboriosam,
voluptatem,
optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos.
Odit sed qui, dolorum!</p>
<a mdbBtn color="secondary" rounded="true" mdbWavesEffect>
<mdb-icon fas icon="clone" class="left"></mdb-icon> View project
</a>
</div>
</div>
</div>
</div>
<!--Grid column-->
<!--Grid column-->
<div class="col-md-6 mb-4">
<div class="card card-image" style="background-image: url(https://mdbootstrap.com/img/Photos/Horizontal/Nature/6-col/img%20%2873%29.jpg);">
<div class="text-white text-center d-flex align-items-center rgba-black-strong py-5 px-4">
<div>
<h6 class="pink-text"><i class="fas fa-chart-pie"></i><strong> Marketing</strong></h6>
<h3 class="card-title py-3 font-weight-bold"><strong>This is card title</strong></h3>
<p class="pb-3">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat,
laboriosam,
voluptatem,
optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos.
Odit sed qui, dolorum!</p>
<a mdbBtn color="pink" rounded="true" mdbWavesEffect>
<mdb-icon fas icon="clone" class="left"></mdb-icon> View project
</a>
</div>
</div>
</div>
</div>
<!--Grid column-->
<!--Grid column-->
<div class="col-md-6 mb-4">
<div class="card card-image" style="background-image: url(https://mdbootstrap.com/img/Photos/Horizontal/City/6-col/img%20%2847%29.jpg);">
<div class="text-white text-center d-flex align-items-center rgba-black-strong py-5 px-4">
<div>
<h6 class="green-text"><i class="far fa-eye"></i><strong> Entertainment</strong></h6>
<h3 class="card-title py-3 font-weight-bold"><strong>This is card title</strong></h3>
<p class="pb-3">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat,
laboriosam,
voluptatem,
optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos.
Odit sed qui, dolorum!</p>
<a mdbBtn color="success" rounded="true" mdbWavesEffect>
<mdb-icon fas icon="clone" class="left"></mdb-icon> View project
</a>
</div>
</div>
</div>
</div>
<!--Grid column-->
</div>
<!--Grid row-->
</section>
<!--Projects section v.4-->
Angular Background Image - API
In this section you will find informations about required modules of Angular Background Image.
Modules used
In order to speed up your application, you can choose to import only the modules you actually need, instead of importing the entire MDB Angular library. Remember that importing the entire library, and immediately afterwards a specific module, is bad practice, and can cause application errors.
// MDB Angular Pro
import { ButtonsModule, WavesModule, IconsModule } from 'ng-uikit-pro-standard'// MDB Angular Free
import { ButtonsModule, WavesModule, IconsModule } from 'angular-bootstrap-md'
.jpg)
.jpg)