Vue Background Image
Vue Background Image - Bootstrap 4 & Material Design
Vue Bootstrap background image is an illustration chosen by a user placed behind all other objects on the website. It may be full or partially visible.
Full Page Background Image
<template>
<div class="bg">
<p class="py-5 text-center">
This example creates a full page background image.
Try to resize the browser window to see how it always will cover the full screen (when scrolled to top),
and that it scales nicely on all screen sizes.
</p>
</div>
</template>
<style>
body, html {
height: 100%;
}
.bg {
/* The image used */
background-image: url("https://mdbootstrap.com/img/Photos/Horizontal/Nature/full page/img(20).jpg");
/* Full height */
height: 100%;
/* Center and scale the image nicely */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
</style>
Half Page Background Image
<template>
<div>
<div class="bg"></div>
<p class="py-5 text-center">
This example creates a half page background image.
Try to resize the browser window to see how it always will cover the full screen (when scrolled to top),
and that it scales nicely on all screen sizes.
</p>
</div>
</template>
<style>
body, html {
height: 100%;
}
.bg {
/* The image used */
background-image: url("https://mdbootstrap.com/img/Photos/Horizontal/Nature/full page/img(11).jpg");
/* Half height */
height: 50%;
/* Center and scale the image nicely */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
</style>
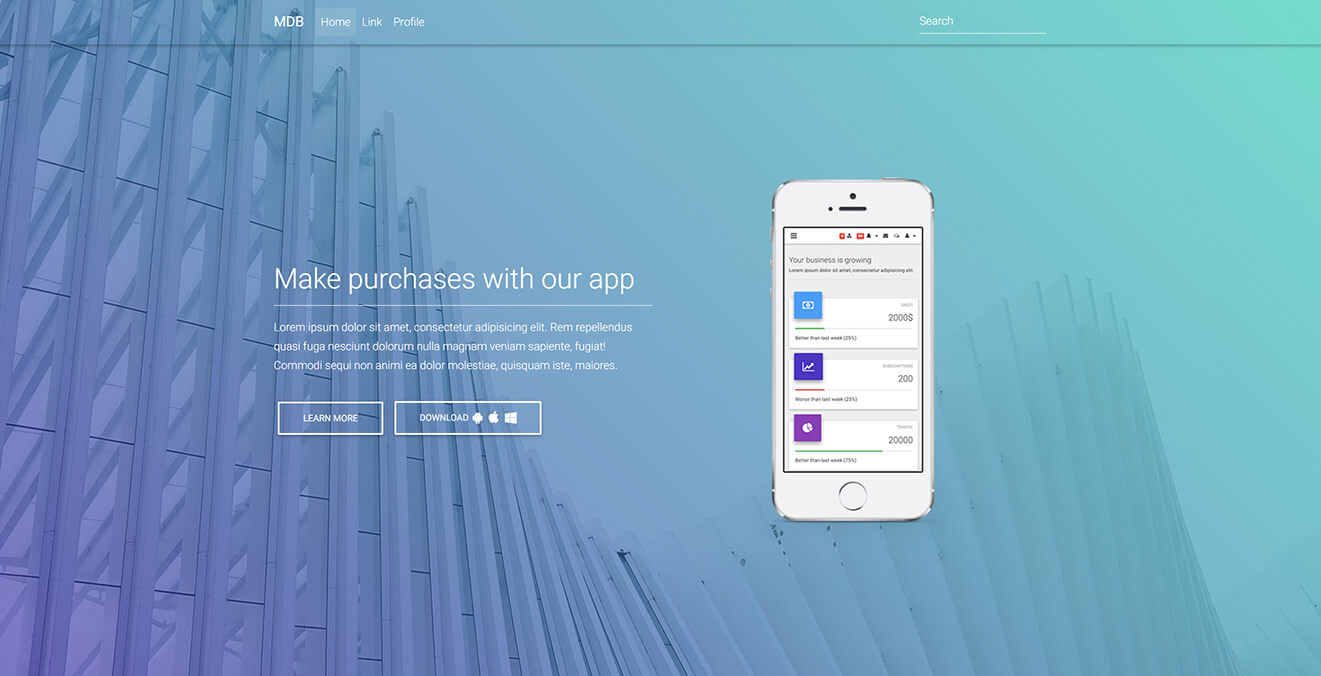
Background image layout - first option
<template>
<div>
<!--Navbar-->
<mdb-navbar :color="'primary'" position="top" dark href="#" transparent scrolling>
<mdb-container>
<mdb-navbar-brand href="#"><strong>MDB</strong></mdb-navbar-brand>
<mdb-navbar-toggler style="max-width: 1140px">
<mdb-navbar-nav>
<mdb-nav-item href="#" waves-fixed active>Home</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Link</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Profile</mdb-nav-item>
</mdb-navbar-nav>
<!--Search form -->
<mdb-navbar-nav right>
<form>
<mdb-input type="text" class="text-white f-flex" placeholder="Search" aria-label="Search" navInput waves waves-fixed/>
</form>
</mdb-navbar-nav>
<!--/.Search form -->
</mdb-navbar-toggler>
</mdb-container>
</mdb-navbar>
<!--/.Navbar-->
<!--ViewWrapper-->
<mdb-view>
<mdb-mask class="gradient d-flex justify-content-center align-items-center">
<mdb-container>
<mdb-row>
<div class="white-text text-center text-md-left col-md-6 mt-xl-5 mb-5">
<h1 class="h1-responsive font-weight-bold mt-sm-5">Make purchases with our app </h1>
<hr class="hr-light"/>
<h6 class="mb-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem repellendus quasi fuga nesciunt
dolorum nulla magnam veniam sapiente, fugiat! Commodi sequi non animi ea dolor molestiae
iste.</h6>
<mdb-btn color="white">Download</mdb-btn>
<mdb-btn outline="white">Learn More</mdb-btn>
</div>
<mdb-col md="6" xl="5" class="mt-xl-5">
<img src="https://mdbootstrap.com/img/Mockups/Transparent/Small/admin-new.png" class="img-fluid"/>
</mdb-col>
</mdb-row>
</mdb-container>
</mdb-mask>
</mdb-view>
<!--/.ViewWrapper-->
<mdb-container>
<mdb-row class="py-5">
<col md="12" class="text-center">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</mdb-row>
</mdb-container>
</div>
</template>
<script>
import { mdbContainer, mdbRow, mdbCol, mdbNavbar, mdbNavbarToggler, mdbNavbarNav, mdbNavItem, mdbInput, mdbView, mdbMask, mdbBtn, mdbNavbarBrand } from 'mdbvue';
export default {
name: 'AppPage',
components: {
mdbContainer,
mdbRow,
mdbCol,
mdbNavbar,
mdbNavbarToggler,
mdbNavbarNav,
mdbNavItem,
mdbInput,
mdbView,
mdbMask,
mdbBtn,
mdbNavbarBrand
}
}
</script>
<style>
.navbar {
transition: 1s;
}
.navbar .md-form {
margin: 0;
}
.top-nav-collapse {
background-color: #424f95 !important;
}
@media (max-width: 990px){
.navbar {
background-color: #424f95 !important;
}
}
.view {
background-image: url('https://mdbootstrap.com/img/Photos/Others/architecture.jpg');
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
height: calc(100vh - 60px);
}
.gradient {
background: -moz-linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
background: -webkit-linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
background: -webkit-gradient(linear, 45deg, from(rgba(42, 27, 161, 0.7)), to(rgba(29, 210, 177, 0.7)));
background: -o-linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
background: linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
}
h6 {
line-height: 1.7;
}
</style>
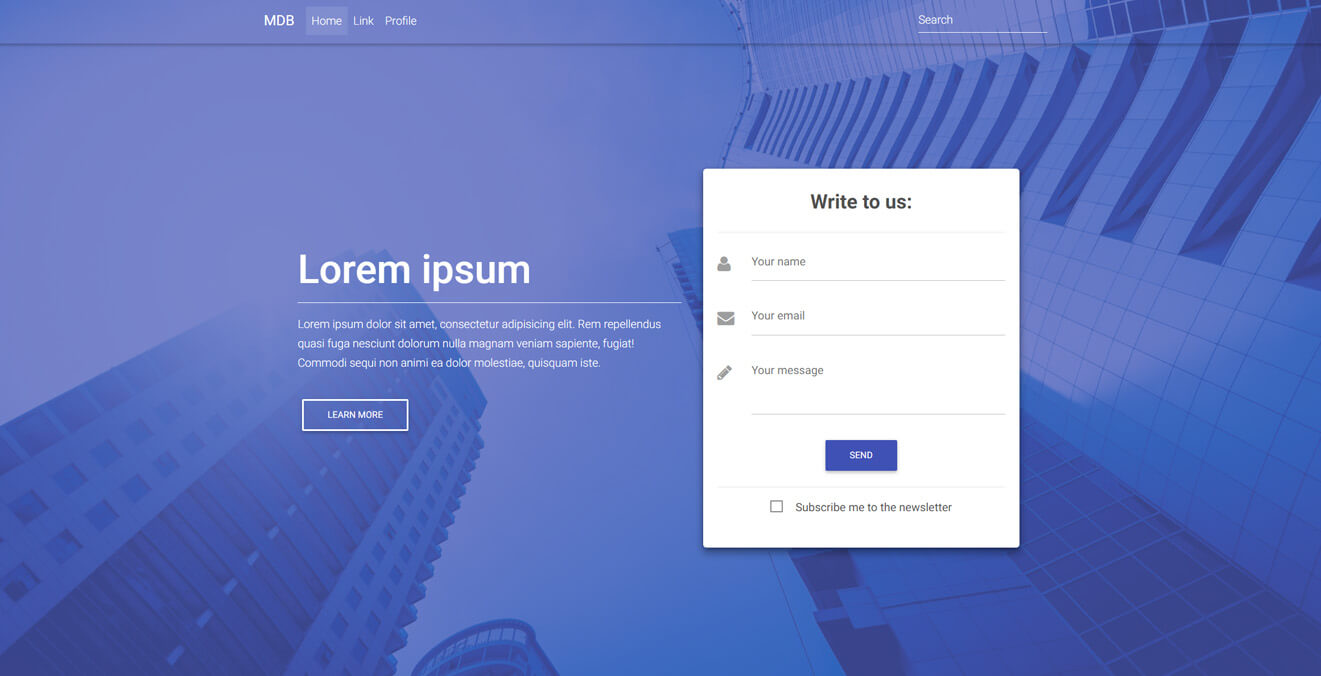
Background image layout - second option
<template>
<div class="classic-form-page">
<mdb-navbar style="margin-top: 60px" :color="'primary'" position="top" dark href="#" transparent scrolling>
<mdb-container>
<mdbNavbarBrand href="#"><strong>MDB</strong></mdbNavbarBrand>
<mdb-navbar-toggler style="max-width: 1140px">
<mdb-navbar-nav left>
<mdb-nav-item href="#" waves-fixed active>Home</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Features</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Pricing</mdb-nav-item>
</mdb-navbar-nav>
<form>
<mdb-input type="text" class="text-white" placeholder="Search" aria-label="Search" label navInput waves waves-fixed/>
</form>
</mdb-navbar-toggler>
</mdb-container>
</mdb-navbar>
<view-wrapper>
<mdb-mask class="d-flex gradient justify-content-center align-items-center">
<mdb-container>
<mdb-row>
<div class="white-text text-center text-md-left col-md-6 mt-xl-5 mb-5">
<h1 class="h1-responsive font-weight-bold">Sign up right now! </h1>
<hr class="hr-light"/>
<h6 class="mb-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem repellendus quasi fuga nesciunt dolorum nulla magnam veniam sapiente, fugiat! Commodi sequi non animi ea dolor molestiae, quisquam iste, maiores. Nulla.</h6>
<mdb-btn outline="white" color="white">Learn More</mdb-btn>
</div>
<mdb-col md="6" xl="5" class="mb-4">
<mdb-card id="classic-card">
<mdb-card-body class="z-depth-2 white-text">
<h3 class="text-center"><mdb-icon icon="user"/> Register:</h3>
<hr class="hr-light"/>
<mdb-input label="Your name" labelColor="white" icon="user"/>
<mdb-input label="Your email" labelColor="white" icon="envelope"/>
<mdb-input label="Your password" labelColor="white" icon="lock" type="password"/>
<div class="text-center mt-4 black-text">
<mdb-btn color="indigo">Sign Up</mdb-btn>
<hr class="hr-light"/>
<div class="text-center d-flex justify-content-center white-label">
<a class="p-2 m-2">
<mdb-icon fab icon="twitter" class="white-text"/>
</a>
<a class="p-2 m-2">
<mdb-icon fab icon="linkedin" class="white-text"/>
</a>
<a class="p-2 m-2">
<mdb-icon fab icon="instagram" class="white-text"/>
</a>
</div>
</div>
</mdb-card-body>
</mdb-card>
</mdb-col>
</mdb-row>
</mdb-container>
</mdb-mask>
</view-wrapper>
<mdb-container>
<mdb-row class="py-5">
<mdb-col md="12" class="text-center">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</mdb-col>
</mdb-row>
</mdb-container>
</div>
</template>
<script>
import { mdbContainer, mdbRow, mdbCol, mdbNavbar, mdbNavItem, mdbNavbarNav, mdbNavbarToggler, ViewWrapper, mdbMask, mdbBtn, mdbCard, mdbCardBody, mdbInput, mdbIcon, mdbNavbarBrand } from 'mdbvue';
export default {
name: 'ClassicFormPage',
components: {
mdbContainer,
mdbRow,
mdbCol,
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
ViewWrapper,
mdbMask,
mdbBtn,
mdbCard,
mdbCardBody,
mdbInput,
mdbIcon,
mdbNavbarBrand
}
}
</script>
<style>
.classic-form-page .view {
background-image: url('http://mdbootstrap.com/img/Photos/Others/images/91.jpg');
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
height: calc(100vh - 60px);
}
.classic-form-page .gradient {
background: -webkit-linear-gradient(45deg, rgba(0, 0, 0, 0.7), rgba(72, 15, 144, 0.4) 100%);
background: linear-gradient(45deg, rgba(0, 0, 0, 0.7), rgba(72, 15, 144, 0.4) 100%);
}
.classic-form-page .card {
background-color: rgba(126, 123, 215, 0.2);
}
.classic-form-page h6 {
line-height: 1.7;
}
.classic-form-page .navbar {
transition: background .5s ease-in-out,padding .5s ease-in-out;
}
.classic-form-page .navbar .md-form {
margin: 0;
}
.top-nav-collapse {
background: #424f95 !important;
}
@media (max-width: 768px) {
.classic-form-page .navbar:not(.top-nav-collapse) {
background: #424f95 !important;
}
}
.classic-form-page label {
color: #fff!important;
}
</style>
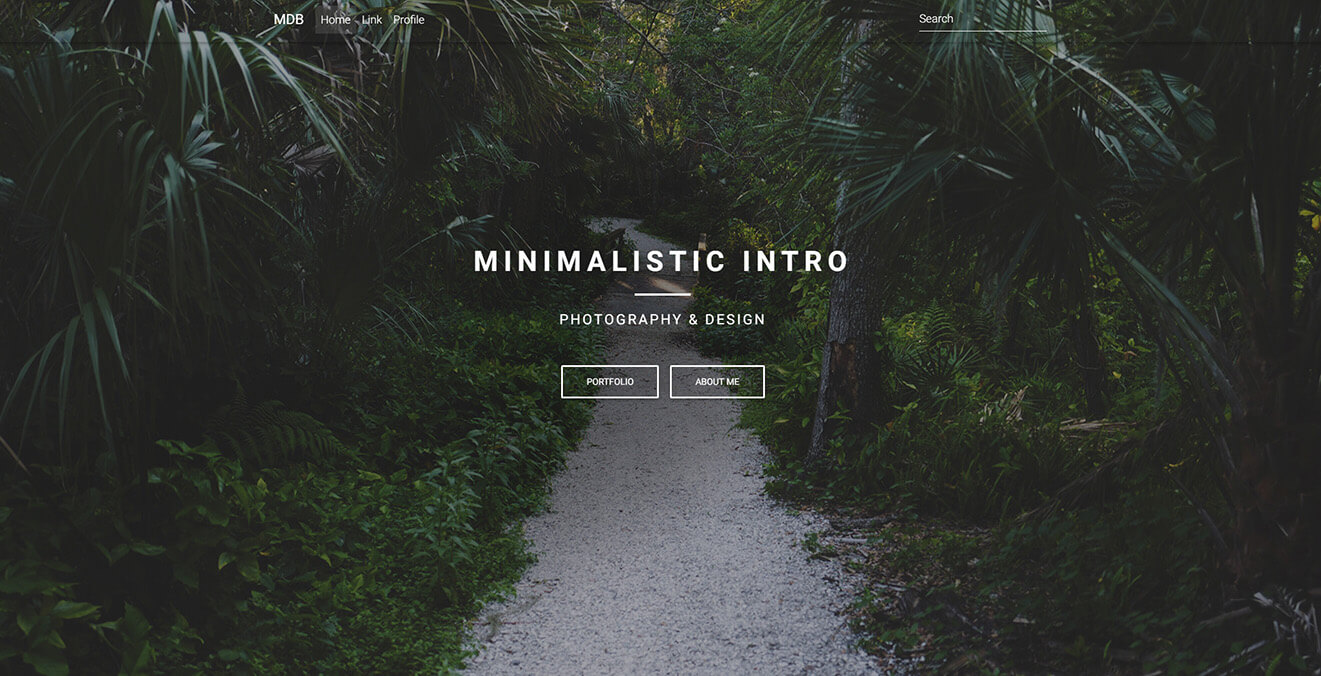
Background image layout - third option
<template>
<div>
<!--Navbar-->
<mdb-navbar style="margin-top: 60px" color="stylish" position="top" dark href="#" transparent scrolling>
<mdb-container>
<mdb-navbar-brand href="#"><strong>MDB</strong></mdb-navbar-brand>
<mdb-navbar-toggler style="max-width: 1140px">
<mdb-navbar-nav left>
<mdb-nav-item href="#" waves-fixed active>Home</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Link</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Profile</mdb-nav-item>
</mdb-navbar-nav>
<!--Search form -->
<mdb-navbar-nav right>
<form>
<mdb-input type="text" class="text-white f-flex" placeholder="Search" aria-label="Search" navInput waves waves-fixed/>
</form>
</mdb-navbar-nav>
<!--/.Search form -->
</mdb-navbar-toggler>
</mdb-container>
</mdb-navbar>
<!--/.Navbar-->
<!--ViewWrapper-->
<mdb-parallax
src="https://mdbootstrap.com/img/Photos/Others/img%20%2848%29.jpg"
height="full"
factor="2">
<mdb-mask overlay="black-light" color="#78909c" class="d-flex justify-content-center align-items-center">
<mdb-container>
<mdb-row class="mt-5 pt-5">
<mdb-col md="12" class="text-center">
<h1 class="h1-reponsive white-text">
<strong>Minimalist intro</strong>
</h1>
<hr class="hr-light mt-4"/>
<h5 class="mb-5 white-text">Photography & Design</h5>
<mdb-btn outline="white">portfolio</mdb-btn>
<mdb-btn outline="white">about me</mdb-btn>
</mdb-col>
</mdb-row>
</mdb-container>
</mdb-mask>
</mdb-parallax>
<!--/.ViewWrapper-->
<main>
<mdb-container>
<!--Grid row-->
<mdb-row class="py-5 mt-4">
<!--Grid column-->
<mdb-col md="12" class="text-center">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
</mdb-col>
<!--Grid column-->
</mdb-row>
<!--Grid row-->
</mdb-container>
</main>
</div>
</template>
<script>
import { mdbContainer, mdbRow, mdbCol, mdbNavbar, mdbNavbarToggler, mdbNavbarNav, mdbNavItem, mdbInput, mdbView, mdbMask, mdbBtn, mdbNavbarBrand, mdbParallax } from 'mdbvue';
export default {
name: 'AppPage',
components: {
mdbContainer,
mdbRow,
mdbCol,
mdbNavbar,
mdbNavbarToggler,
mdbNavbarNav,
mdbNavItem,
mdbInput,
mdbView,
mdbMask,
mdbBtn,
mdbNavbarBrand,
mdbParallax
}
}
</script>
<style>
.classic-form-page .view {
background-image: url('https://mdbootstrap.com/img/Photos/Others/images/91.jpg');
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
height: calc(100vh - 60px);
}
.classic-form-page .gradient {
background: -webkit-linear-gradient(45deg, rgba(0, 0, 0, 0.7), rgba(72, 15, 144, 0.4) 100%);
background: linear-gradient(45deg, rgba(0, 0, 0, 0.7), rgba(72, 15, 144, 0.4) 100%);
}
.classic-form-page .card {
background-color: rgba(126, 123, 215, 0.2);
}
.classic-form-page h6 {
line-height: 1.7;
}
.classic-form-page .navbar {
transition: background .5s ease-in-out,padding .5s ease-in-out;
}
.classic-form-page .navbar .md-form {
margin: 0;
}
.top-nav-collapse {
background: #424f95 !important;
}
@media (max-width: 768px) {
.classic-form-page .navbar:not(.top-nav-collapse) {
background: #424f95 !important;
}
}
.classic-form-page label {
color: #fff!important;
}
</style>
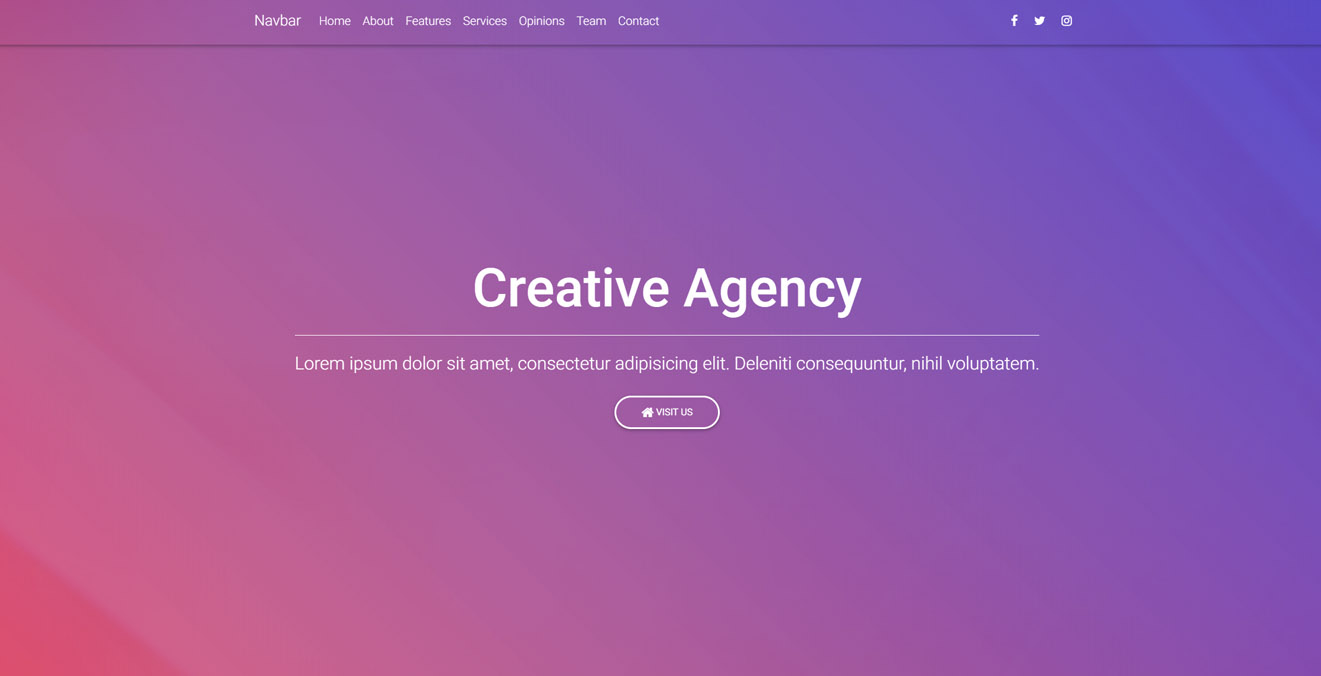
Background video layout
<template>
<div class="video-background-page">
<mdb-navbar style="margin-top: 60px" :color="'primary'" position="top" dark href="#" transparent scrolling>
<mdb-container>
<mdbNavbarBrand href="#"><strong>MDB</strong></mdbNavbarBrand>
<mdb-navbar-toggler style="max-width: 1140px">
<mdb-navbar-nav left>
<mdb-nav-item href="#" waves-fixed>Home</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>About</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Features</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Services</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Opinions</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Team</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>Contact</mdb-nav-item>
</mdb-navbar-nav>
<mdb-navbar-nav right>
<mdb-nav-item href="#!" waves-fixed><mdb-icon fab icon="facebook-f" class="light-green-text-2"/></mdb-nav-item>
<mdb-nav-item href="#!" waves-fixed><mdb-icon fab icon="twitter" class="light-green-text-2"/></mdb-nav-item>
<mdb-nav-item href="#!" waves-fixed><mdb-icon fab icon="instagram" class="light-green-text-2"/></mdb-nav-item>
</mdb-navbar-nav>
</mdb-navbar-toggler>
</mdb-container>
</mdb-navbar>
<view-wrapper>
<video class="video-intro" poster="https://mdbootstrap.com/img/Photos/Others/background.jpg" playsInline autoPlay muted="" loop>
<source src="https://mdbootstrap.com/img/video/animation.mp4" type="video/mp4"/>
</video>
<mdb-mask class="d-flex justify-content-center align-items-center gradient">
<mdb-container class="px-md-3 px-sm-0">
<mdb-row>
<mdb-col md="12" class="mb-4 white-text text-center">
<h3 class="display-3 font-weight-bold mb-0 pt-md-5">Creative Agency </h3>
<hr class="hr-light my-4 w-75"/>
<h4 class="subtext-header mt-2 mb-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit deleniti consequuntur nihil.</h4>
<mdb-btn outline="white" rounded color="white"><mdb-icon icon="home"/> Visit us</mdb-btn>
</mdb-col>
</mdb-row>
</mdb-container>
</mdb-mask>
</view-wrapper>
<mdb-container>
<mdb-row class="pt-5 pb-4">
<mdb-col md="12" class="text-center">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</mdb-col>
</mdb-row>
</mdb-container>
</div>
</template>
<script>
import { mdbContainer, mdbRow, mdbCol, ViewWrapper, mdbMask, mdbBtn, mdbIcon, mdbNavbar, mdbNavItem, mdbNavbarNav, mdbNavbarToggler, mdbNavbarBrand } from 'mdbvue';
export default {
name: 'VideoBackgroundPage',
components: {
mdbContainer,
mdbRow,
mdbCol,
ViewWrapper,
mdbMask,
mdbBtn,
mdbIcon,
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbNavbarBrand
}
}
</script>
<style>
.video-background-page .gradient {
background: -moz-linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
background: -webkit-linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
background: linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
}
.video-background-page .view video {
top: 0!important;
left: 0!important;
transform: none!important;
height: calc(100vh - 60px);
}
.video-background-page .navbar {
transition: background .5s ease-in-out,padding .5s ease-in-out;
}
.top-nav-collapse {
background-color: #563e91 !important;
}
</style>
Cards with background image MDB Pro component
Marketing
This is card title
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!.
View projectSoftware
This is card title
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!.
View project
<template>
<mdb-card class="card-image" style="background-image: url(https://mdbootstrap.com/img/Photos/Horizontal/Work/4-col/img%20%2814%29.jpg)">
<div class="text-white text-center d-flex align-items-center rgba-black-strong py-5 px-4">
<div>
<h5 class="pink-text"><mdb-icon icon="chart-pie" /> Marketing</h5>
<mdb-card-title tag="h3" class="pt-2"><strong>This is card title</strong></mdb-card-title>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem,
optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos.
Odit sed qui, dolorum!.
</p>
<mdb-btn color="pink" icon="clone left">View project</mdb-btn>
</div>
</div>
</mdb-card>
</template>
<script>
import { mdbCard, mdbCardTitle, mdbBtn, mdbIcon } from 'mdbvue';
export default {
name: 'ClassicFormPage',
components: {
mdbCard,
mdbCardTitle,
mdbBtn,
mdbIcon
}
}
</script>
Project section with background image cards MDB Pro component
Our best projects
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit est laborum.
Travel
This is card title
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!
View projectMarketing
This is card title
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!
View projectEntertainment
This is card title
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!
View project
<template>
<section class="text-center my-5">
<h2 class="h1-responsive font-weight-bold my-5">Our best projects</h2>
<p class="grey-text w-responsive mx-auto mb-5">Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit est laborum.</p>
<mdb-row>
<mdb-col md="12" class="mb-4">
<mdb-card class="card-image" style="background-image: url(https://mdbootstrap.com/img/Photos/Others/img%20%2832%29.jpg)">
<div class="text-white text-center d-flex align-items-center rgba-black-strong py-5 px-4 rounded">
<div>
<h6 class="purple-text">
<mdb-icon icon="plane"></mdb-icon><strong> Travel</strong>
</h6>
<h3 class="py-3 font-weight-bold">
<strong>This is card title</strong>
</h3>
<p class="pb-3">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!</p>
<mdb-btn color="secondary" rounded size="md"><mdb-icon icon="clone" class="left"/> View project</mdb-btn>
</div>
</div>
</mdb-card>
</mdb-col>
<mdb-col md="6" class="md-0 mb-4">
<mdb-card class="card-image" style="backgroundImage: url(https://mdbootstrap.com/img/Photos/Horizontal/Nature/6-col/img%20%2873%29.jpg)">
<div class="text-white text-center d-flex align-items-center rgba-black-strong py-5 px-4 rounded">
<div>
<h6 class="pink-text">
<mdb-icon icon="chart-pie"></mdb-icon><strong> Marketing</strong>
</h6>
<h3 class="py-3 font-weight-bold">
<strong>This is card title</strong>
</h3>
<p class="pb-3">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!</p>
<mdb-btn color="pink" rounded size="md"><mdb-icon icon="clone" class="left"/> View project</mdb-btn>
</div>
</div>
</mdb-card>
</mdb-col>
<mdb-col md="6" class="md-0 mb-4">
<mdb-card class="card-image" style="backgroundImage: url(https://mdbootstrap.com/img/Photos/Horizontal/Nature/6-col/img%20%2873%29.jpg)">
<div class="text-white text-center d-flex align-items-center rgba-black-strong py-5 px-4 rounded">
<div>
<h6 class="green-text">
<mdb-icon icon="eye"></mdb-icon><strong> Entertainment</strong>
</h6>
<h3 class="py-3 font-weight-bold">
<strong>This is card title</strong>
</h3>
<p class="pb-3">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!</p>
<mdb-btn color="success" rounded size="md"><mdb-icon icon="clone" class="left"/> View project</mdb-btn>
</div>
</div>
</mdb-card>
</mdb-col>
</mdb-row>
</section>
</template>
<script>
import { mdbRow, mdbCol, mdbCard, mdbIcon, mdbCardTitle, mdbBtn } from 'mdbvue';
export default {
name: 'ClassicFormPage',
components: {
mdbRow,
mdbCol,
mdbCard,
mdbIcon,
mdbCardTitle,
mdbBtn
}
}
</script>
Warning: file_get_contents(common/gs.html): failed to open stream: No such file or directory in /var/www/html/legacy/vue/5.8.3/index.php on line 143

.jpg)
.jpg)