Intro sections
Bootstrap intro sections
Use one of the stunning, full-page intros to make your website outstanding.
Examples
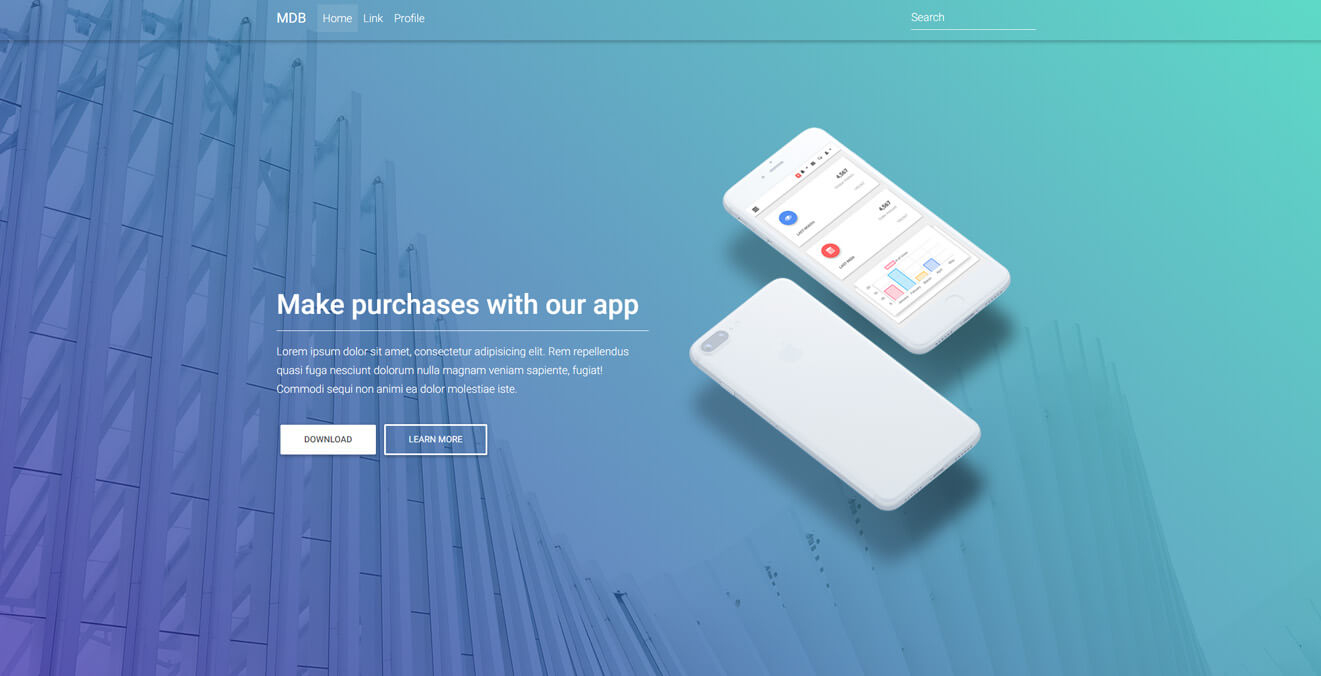
1. App intro
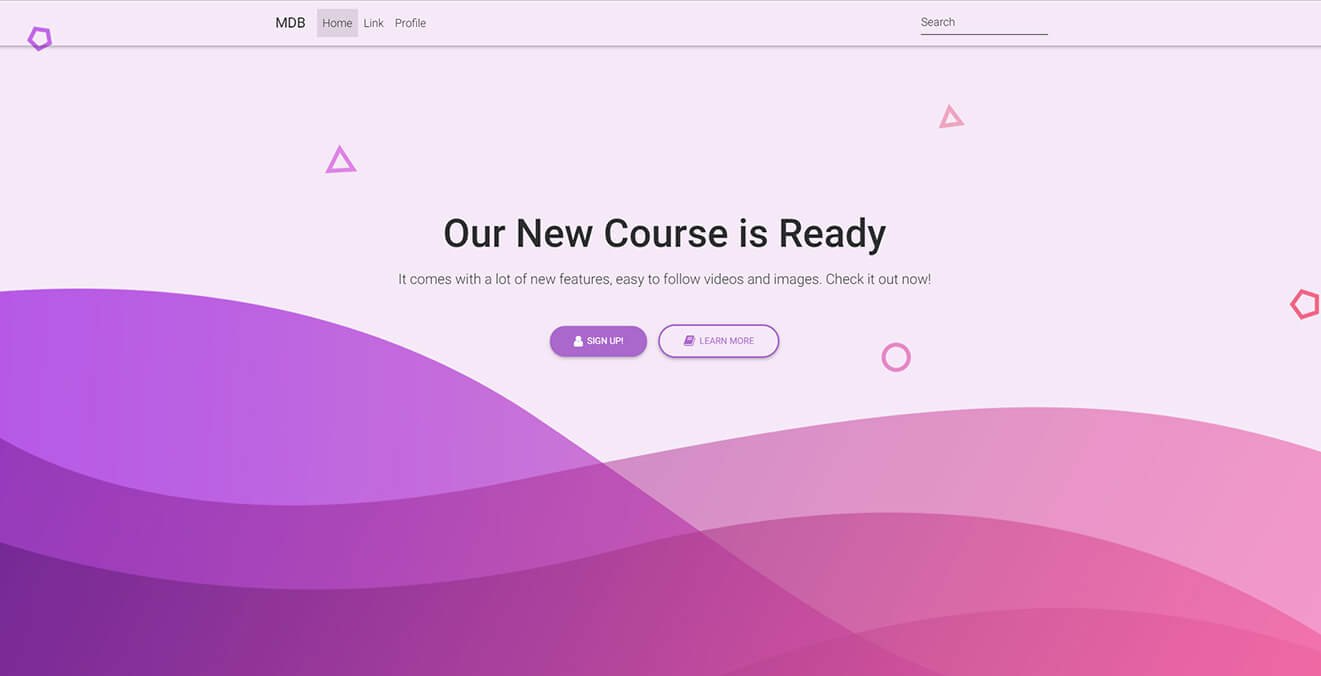
3. Call to Action Buttons intro
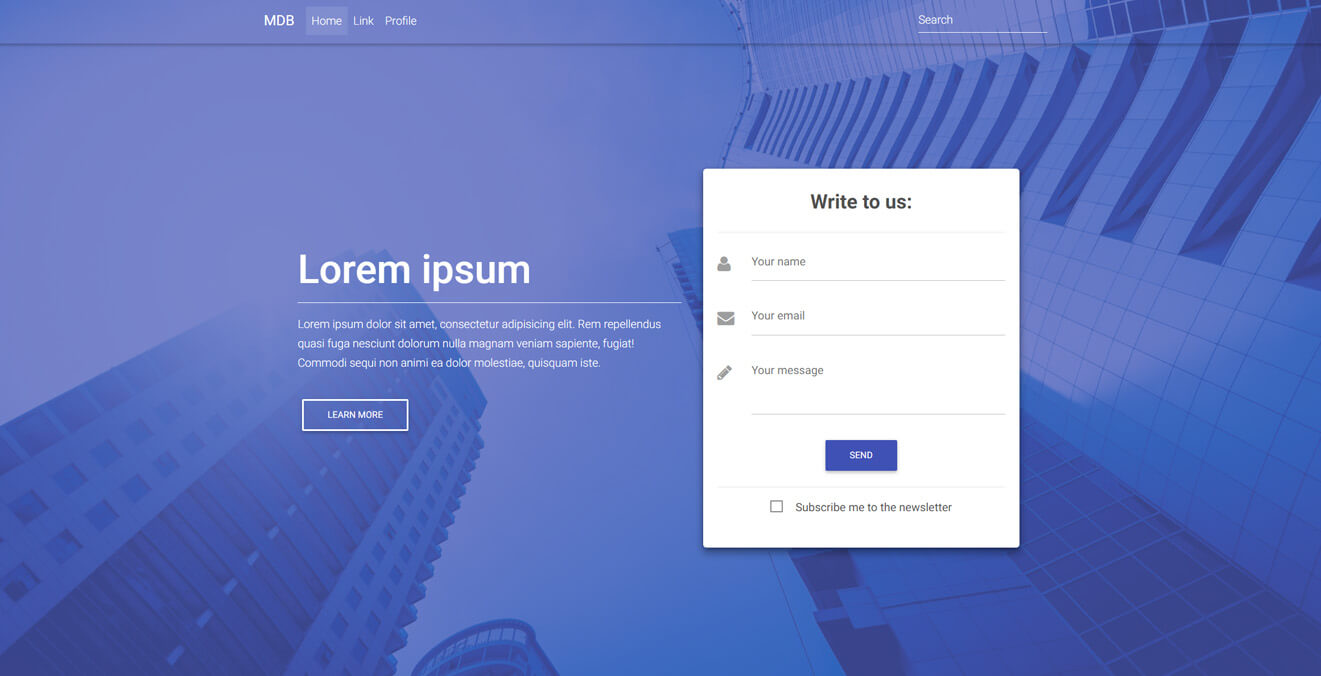
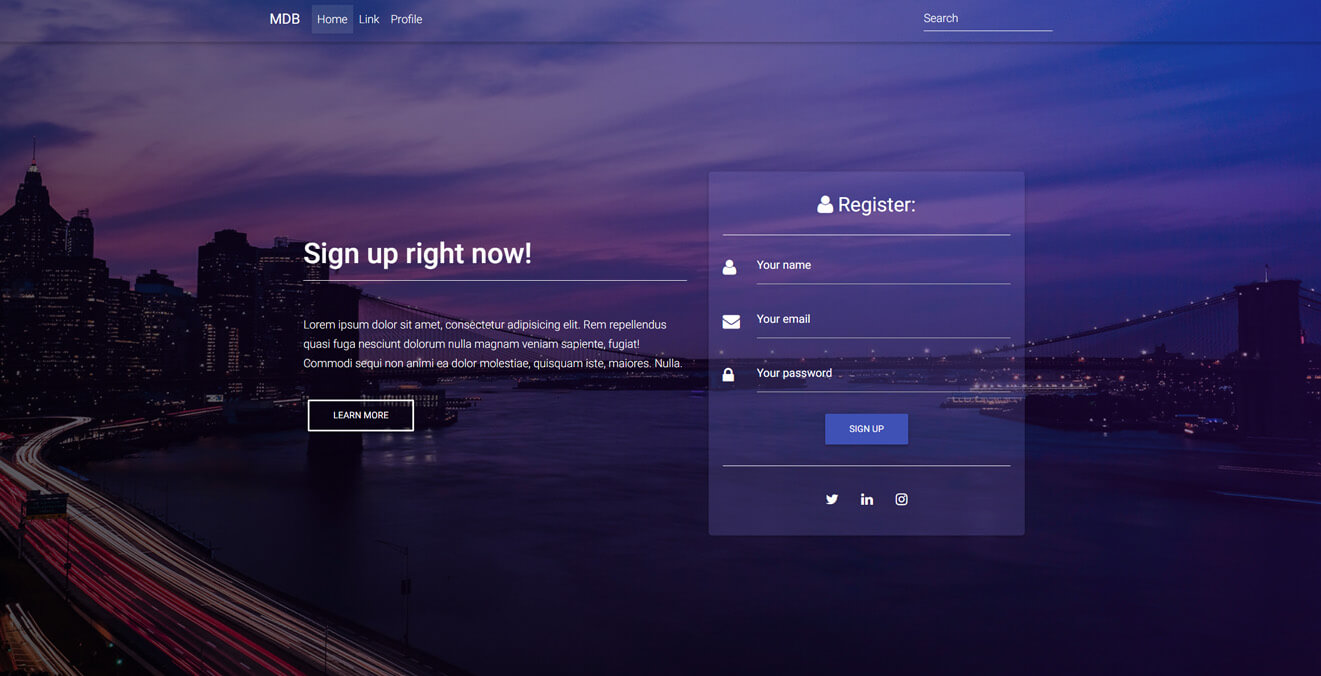
5. Classic Register Form intro
Enabling animations
In order to enable animations, you have to initialize them first using following code:
// Animations initialization
new WOW().init();
App intro MDB Pro component

<!-- Main navigation -->
<header>
<!--Navbar-->
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#">
<strong>MDB</strong>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent-7"
aria-controls="navbarSupportedContent-7" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent-7">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline">
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</div>
</div>
</nav>
<!-- Full Page Intro -->
<div class="view" style="background-image: url('https://mdbootstrap.com/img/Photos/Others/architecture.jpg'); background-repeat: no-repeat; background-size: cover; background-position: center center;">
<!-- Mask & flexbox options-->
<div class="mask rgba-gradient d-flex justify-content-center align-items-center">
<!-- Content -->
<div class="container">
<!--Grid row-->
<div class="row">
<!--Grid column-->
<div class="col-md-6 white-text text-center text-md-left mt-xl-5 mb-5 wow fadeInLeft" data-wow-delay="0.3s">
<h1 class="h1-responsive font-weight-bold mt-sm-5">Make purchases with our app </h1>
<hr class="hr-light">
<h6 class="mb-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem repellendus quasi
fuga nesciunt
dolorum nulla magnam veniam sapiente, fugiat! Commodi sequi non animi ea dolor molestiae
iste.</h6>
<a class="btn btn-white">Download</a>
<a class="btn btn-outline-white">Learn more</a>
</div>
<!--Grid column-->
<!--Grid column-->
<div class="col-md-6 col-xl-5 mt-xl-5 wow fadeInRight" data-wow-delay="0.3s">
<img src="https://mdbootstrap.com/img/Mockups/Transparent/Small/admin-new.png" alt="" class="img-fluid">
</div>
<!--Grid column-->
</div>
<!--Grid row-->
</div>
<!-- Content -->
</div>
<!-- Mask & flexbox options-->
</div>
<!-- Full Page Intro -->
</header>
<!-- Main navigation -->
/* Required for full background image */
html,
body,
header,
.view {
height: 100%;
}
@media (max-width: 740px) {
html,
body,
header,
.view {
height: 1000px;
}
}
@media (min-width: 800px) and (max-width: 850px) {
html,
body,
header,
.view {
height: 600px;
}
}
.btn .fa {
margin-left: 3px;
}
.top-nav-collapse {
background-color: #424f95 !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 991px) {
.navbar:not(.top-nav-collapse) {
background: #424f95 !important;
}
}
.btn-white {
color: black !important;
}
h6 {
line-height: 1.7;
}
.rgba-gradient {
background: -moz-linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
background: -webkit-linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
background: -webkit-gradient(linear, 45deg, from(rgba(42, 27, 161, 0.7)), to(rgba(29, 210, 177, 0.7)));
background: -o-linear-gradient(45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
background: linear-gradient(to 45deg, rgba(42, 27, 161, 0.7), rgba(29, 210, 177, 0.7) 100%);
}
Contact Form intro MDB Pro component

<!-- Main navigation -->
<header>
<!--Navbar-->
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#">
<strong>MDB</strong>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent-7"
aria-controls="navbarSupportedContent-7" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent-7">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline">
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</div>
</div>
</nav>
<!-- Navbar -->
<!-- Full Page Intro -->
<div class="view" style="background-image: url('https://mdbootstrap.com/img/Photos/Others/images/89.jpg'); background-repeat: no-repeat; background-size: cover; background-position: center center;">
<!-- Mask & flexbox options-->
<div class="mask rgba-indigo-strong d-flex justify-content-center align-items-center">
<!-- Content -->
<div class="container">
<!--Grid row-->
<div class="row pt-lg-5 mt-lg-5">
<!--Grid column-->
<div class="col-md-6 mb-5 mt-md-0 mt-5 white-text text-center text-md-left wow fadeInLeft"
data-wow-delay="0.3s">
<h1 class="display-4 font-weight-bold">Lorem ipsum</h1>
<hr class="hr-light">
<h6 class="mb-3">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem repellendus quasi
fuga
nesciunt dolorum nulla magnam veniam sapiente, fugiat! Commodi sequi non animi ea
dolor molestiae, quisquam iste.</h6>
<a class="btn btn-outline-white">Learn more</a>
</div>
<!--Grid column-->
<!--Grid column-->
<div class="col-md-6 col-xl-5 mb-4">
<!--Form-->
<div class="card wow fadeInRight" data-wow-delay="0.3s">
<div class="card-body z-depth-2">
<!--Header-->
<div class="text-center">
<h3 class="dark-grey-text">
<strong>Write to us:</strong>
</h3>
<hr>
</div>
<!--Body-->
<div class="md-form">
<i class="fa fa-user prefix grey-text"></i>
<input type="text" id="form3" class="form-control">
<label for="form3">Your name</label>
</div>
<div class="md-form">
<i class="fa fa-envelope prefix grey-text"></i>
<input type="text" id="form2" class="form-control">
<label for="form2">Your email</label>
</div>
<!--Textarea with icon prefix-->
<div class="md-form">
<i class="fa fa-pencil prefix grey-text"></i>
<textarea type="text" id="form8" class="md-textarea form-control" rows="3"></textarea>
<label for="form8">Your message</label>
</div>
<div class="text-center mt-3">
<button class="btn btn-indigo">Send</button>
<hr>
<fieldset class="form-check">
<input class="form-check-input" type="checkbox" id="checkbox1">
<label class="form-check-label" for="checkbox1" class="dark-grey-text">Subscribe me to the
newsletter</label>
</fieldset>
</div>
</div>
</div>
<!--/.Form-->
</div>
<!--Grid column-->
</div>
<!--Grid row-->
</div>
<!-- Content -->
</div>
<!-- Mask & flexbox options-->
</div>
<!-- Full Page Intro -->
</header>
<!-- Main navigation -->
/* Required for full background image */
html,
body,
header,
.view {
height: 100%;
}
@media (max-width: 740px) {
html,
body,
header,
.view {
height: 1100px;
}
}
@media (min-width: 800px) and (max-width: 850px) {
html,
body,
header,
.view {
height: 700px;
}
}
.top-nav-collapse {
background-color: #39448c !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 991px) {
.navbar:not(.top-nav-collapse) {
background: #39448c !important;
}
}
h6 {
line-height: 1.7;
}
Call to Action Buttons intro MDB Pro component

<!-- Main navigation -->
<header>
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-light fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#"><strong>MDB</strong></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent-7"
aria-controls="navbarSupportedContent-7" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent-7">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline">
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</div>
</div>
</nav>
<!-- Navbar -->
<!-- Full Page Intro -->
<div class="view jarallax" data-jarallax='{"speed": 0.2}' style="background-image: url('https://mdbootstrap.com/img/Photos/Others/gradient2.png'); background-repeat: no-repeat; background-size: cover; background-position: center center;">
<!-- Mask & flexbox options-->
<div class="mask rgba-purple-slight d-flex justify-content-center align-items-center">
<!-- Content -->
<div class="container">
<!--Grid row-->
<div class="row wow fadeIn">
<!--Grid column-->
<div class="col-md-12 text-center">
<h1 class="display-4 font-weight-bold mb-0 pt-md-5 pt-5 wow fadeInUp">Our New Course is Ready</h1>
<h5 class="pt-md-5 pt-sm-2 pt-5 pb-md-5 pb-sm-3 pb-5 wow fadeInUp" data-wow-delay="0.2s">It comes
with a lot of new features, easy to follow videos and images. Check it out now!</h5>
<div class="wow fadeInUp" data-wow-delay="0.4s">
<a class="btn btn-purple btn-rounded"><i class="fa fa-user left"></i> Sign up!</a>
<a class="btn btn-outline-purple btn-rounded"><i class="fa fa-book left"></i> Learn more</a>
</div>
</div>
<!--Grid column-->
</div>
<!--Grid row-->
</div>
<!-- Content -->
</div>
<!-- Mask & flexbox options-->
</div>
<!-- Full Page Intro -->
</header>
<!-- Main navigation -->
/* Required for full background image */
html,
body,
header,
.view {
height: 100%;
}
@media (max-width: 740px) {
html,
body,
header,
.view {
height: 100vh;
}
}
.top-nav-collapse {
background-color: #f8bbd0 !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 991px) {
.navbar:not(.top-nav-collapse) {
background: #f8bbd0 !important;
}
}
Parallax Effect intro MDB Pro component

<!-- Main navigation -->
<header>
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-light fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#"><strong>MDB</strong></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent-7"
aria-controls="navbarSupportedContent-7" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent-7">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline">
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</div>
</div>
</nav>
<!-- Navbar -->
<!-- Full Page Intro -->
<div class="view jarallax" data-jarallax='{"speed": 0.2}' style="background-image: url('https://mdbootstrap.com/img/Photos/Others/gradient2.png'); background-repeat: no-repeat; background-size: cover; background-position: center center;">
<!-- Mask & flexbox options-->
<div class="mask rgba-purple-slight d-flex justify-content-center align-items-center">
<!-- Content -->
<div class="container">
<!--Grid row-->
<div class="row wow fadeIn">
<!--Grid column-->
<div class="col-md-12 text-center">
<h1 class="display-4 font-weight-bold mb-0 pt-md-5 pt-5 wow fadeInUp">Our New Course is Ready</h1>
<h5 class="pt-md-5 pt-sm-2 pt-5 pb-md-5 pb-sm-3 pb-5 wow fadeInUp" data-wow-delay="0.2s">It comes
with a lot of new features, easy to follow videos and images. Check it out now!</h5>
<div class="wow fadeInUp" data-wow-delay="0.4s">
<a class="btn btn-purple btn-rounded"><i class="fa fa-user left"></i> Sign up!</a>
<a class="btn btn-outline-purple btn-rounded"><i class="fa fa-book left"></i> Learn more</a>
</div>
</div>
<!--Grid column-->
</div>
<!--Grid row-->
</div>
<!-- Content -->
</div>
<!-- Mask & flexbox options-->
</div>
<!-- Full Page Intro -->
</header>
<!-- Main navigation -->
/* Required for full background image */
html,
body,
header,
.jarallax {
height: 100%;
}
@media (max-width: 740px) {
html,
body,
header,
.jarallax {
height: 100vh;
}
}
.top-nav-collapse {
background-color: #82b1ff !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 991px) {
.navbar:not(.top-nav-collapse) {
background: #82b1ff !important;
}
}
h5 {
letter-spacing: 3px;
}
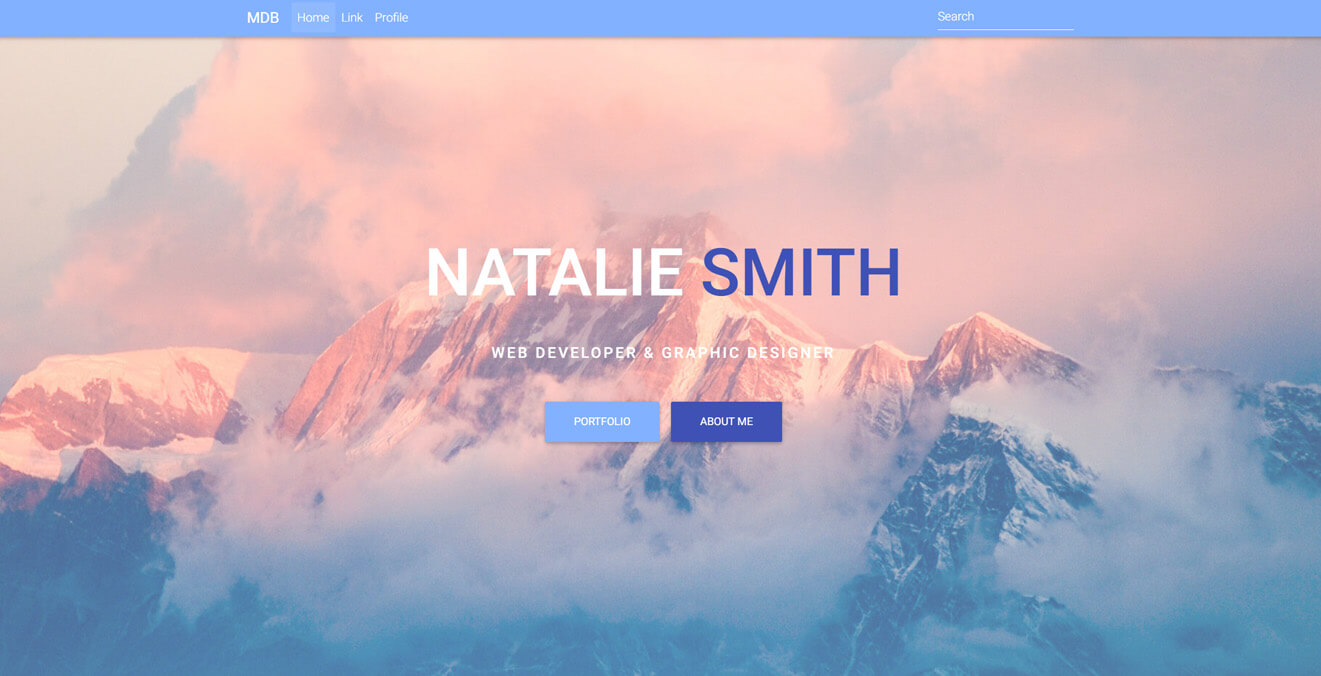
Classic Register Form intro MDB Pro component

<!-- Main navigation -->
<header>
<!--Navbar-->
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#">
<strong>MDB</strong>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent-7"
aria-controls="navbarSupportedContent-7" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent-7">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline">
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</div>
</div>
</nav>
<!-- Navbar -->
<!-- Full Page Intro -->
<div class="view jarallax" data-jarallax='{"speed": 0.2}' style="background-image: url('https://mdbootstrap.com/img/Photos/Others/images/76.jpg'); background-repeat: no-repeat; background-size: cover; background-position: center center;">
<!-- Mask & flexbox options-->
<div class="mask rgba-white-light d-flex justify-content-center align-items-center">
<!-- Content -->
<div class="container">
<!--Grid row-->
<div class="row">
<!--Grid column-->
<div class="col-md-12 white-text text-center">
<h1 class="display-3 mb-0 pt-md-5 pt-5 white-text font-weight-bold wow fadeInDown" data-wow-delay="0.3s">NATALIE
<a class="indigo-text font-weight-bold">SMITH</a>
</h1>
<h5 class="text-uppercase pt-md-5 pt-sm-2 pt-5 pb-md-5 pb-sm-3 pb-5 white-text font-weight-bold wow fadeInDown"
data-wow-delay="0.3s">Web developer & graphic designer</h5>
<div class="wow fadeInDown" data-wow-delay="0.3s">
<a class="btn btn-light-blue btn-lg">portfolio</a>
<a class="btn btn-indigo btn-lg">About me</a>
</div>
</div>
<!--Grid column-->
</div>
<!--Grid row-->
</div>
<!-- Content -->
</div>
<!-- Mask & flexbox options-->
</div>
<!-- Full Page Intro -->
</header>
<!-- Main navigation -->
/* Required for full background image */
html,
body,
header,
.view {
height: 100%;
}
@media (max-width: 740px) {
html,
body,
header,
.view {
height: 1000px;
}
}
@media (min-width: 800px) and (max-width: 850px) {
html,
body,
header,
.view {
height: 650px;
}
}
.top-nav-collapse {
background-color: #3f51b5 !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 991px) {
.navbar:not(.top-nav-collapse) {
background: #3f51b5 !important;
}
}
.rgba-gradient {
background: -webkit-linear-gradient(45deg, rgba(0, 0, 0, 0.7), rgba(72, 15, 144, 0.4) 100%);
background: -webkit-gradient(linear, 45deg, from(rgba(0, 0, 0, 0.7), rgba(72, 15, 144, 0.4) 100%)));
background: linear-gradient(to 45deg, rgba(0, 0, 0, 0.7), rgba(72, 15, 144, 0.4) 100%);
}
.card {
background-color: rgba(126, 123, 215, 0.2);
}
.md-form label {
color: #ffffff;
}
h6 {
line-height: 1.7;
}
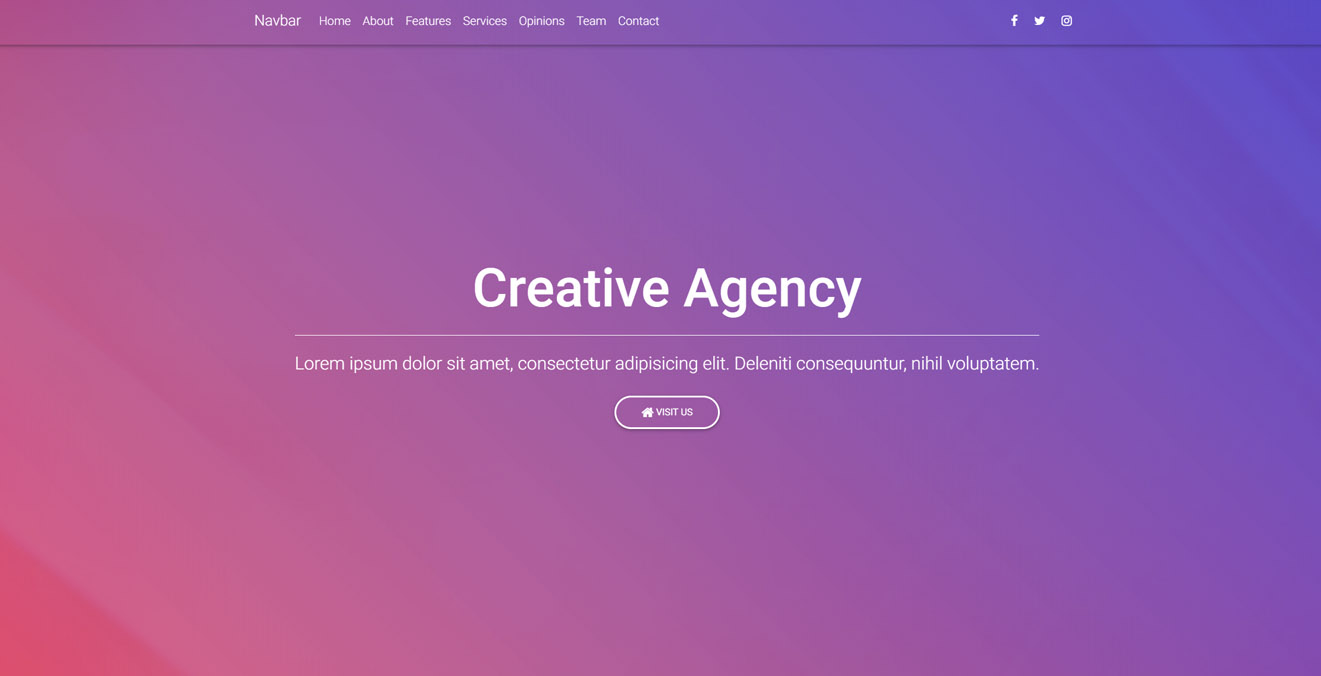
Video background intro MDB Pro component

<!-- Main navigation -->
<header>
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02"
aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto smooth-scroll">
<li class="nav-item">
<a class="nav-link" href="#home">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#about" data-offset="90">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#features" data-offset="90">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#services" data-offset="90">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#opinions" data-offset="30">Opinions</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#team" data-offset="90">Team</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#contact" data-offset="90">Contact</a>
</li>
</ul>
<!-- Social Icon -->
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-facebook light-green-text-2"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-twitter light-green-text-2"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-instagram light-green-text-2"></i>
</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Navbar -->
<!-- Full Page Intro -->
<div id="intro-section" class="view">
<video class="video-intro" poster="https://mdbootstrap.com/img/Photos/Others/background.jpg" playsinline
autoplay muted loop>
<source src="https://mdbootstrap.com/img/video/animation.mp4" type="video/mp4">
</video>
<!-- Mask & flexbox options-->
<div class="mask rgba-gradient d-flex justify-content-center align-items-center">
<!-- Content -->
<div class="container px-md-3 px-sm-0">
<!--Grid row-->
<div class="row wow fadeIn">
<!--Grid column-->
<div class="col-md-12 mb-4 white-text text-center wow fadeIn">
<h3 class="display-3 font-weight-bold white-text mb-0 pt-md-5 pt-5">Creative Agency</h3>
<hr class="hr-light my-4 w-75">
<h4 class="subtext-header mt-2 mb-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit
deleniti consequuntur nihil.</h4>
<a href="#!" class="btn btn-rounded btn-outline-white">
<i class="fa fa-home"></i> Visit us
</a>
</div>
<!--Grid column-->
</div>
<!--Grid row-->
</div>
<!-- Content -->
</div>
<!-- Mask & flexbox options-->
</div>
<!-- Full Page Intro -->
</header>
<!-- Main navigation -->
/* Required for full background image */
html,
body,
header,
#intro-section {
height: 100%;
}
@media (max-width: 740px) {
html,
body,
header,
#intro-section {
height: 100vh;
}
}
.top-nav-collapse {
background-color: #563e91 !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 991px) {
.navbar:not(.top-nav-collapse) {
background: #563e91 !important;
}
}
.rgba-gradient {
background: -moz-linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
background: -webkit-linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
background: linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
}
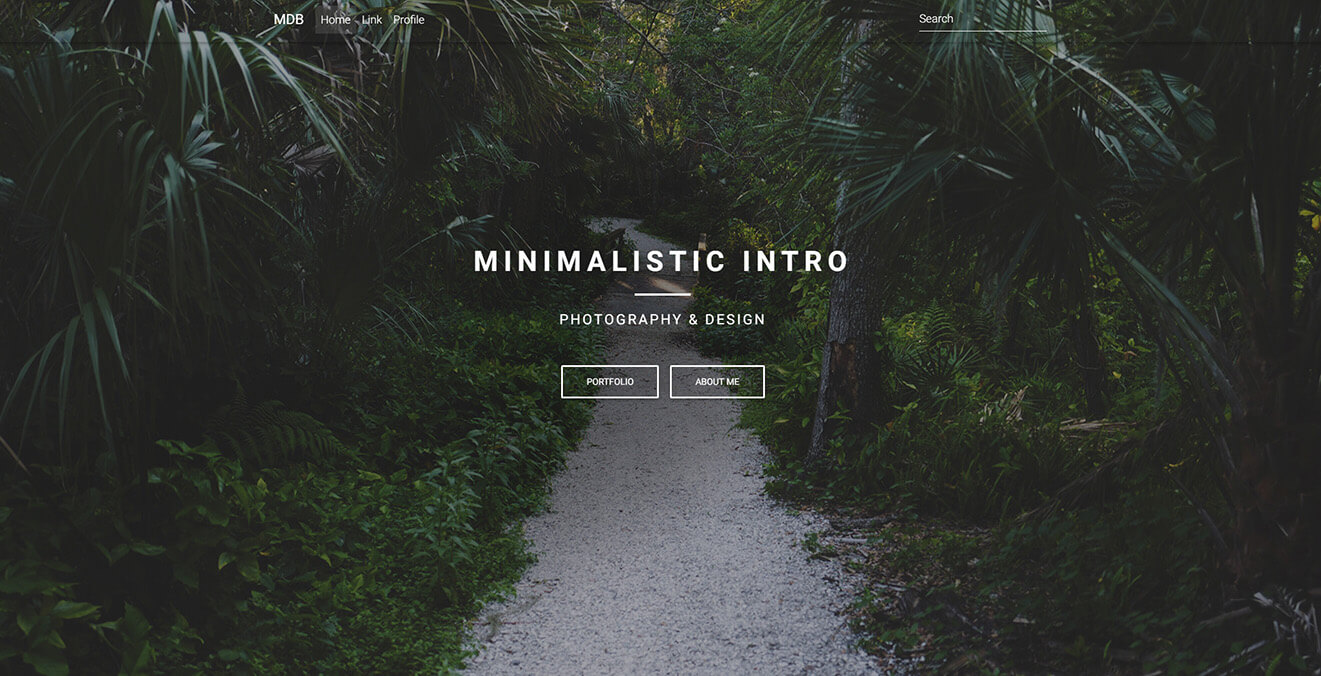
Minimalist intro MDB Pro component

<!-- Main navigation -->
<header>
<!--Navbar-->
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#"><strong>MDB</strong></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent-7"
aria-controls="navbarSupportedContent-7" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent-7">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline">
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</div>
</div>
</nav>
<!-- Navbar -->
<!-- Full Page Intro -->
<div class="view jarallax" data-jarallax='{"speed": 0.2}' style="background-image: url('https://mdbootstrap.com/img/Photos/Others/img%20%2848%29.jpg'); background-repeat: no-repeat; background-size: cover; background-position: center center;">
<!-- Mask & flexbox options-->
<div class="mask rgba-black-light d-flex justify-content-center align-items-center">
<!-- Content -->
<div class="container">
<!--Grid row-->
<div class="row">
<!--Grid column-->
<div class="col-md-12 mb-4 white-text text-center">
<h1 class="h1-reponsive white-text text-uppercase font-weight-bold mb-0 pt-md-5 pt-5 wow fadeInDown"
data-wow-delay="0.3s"><strong>Minimalist intro</strong></h1>
<hr class="hr-light my-4 wow fadeInDown" data-wow-delay="0.4s">
<h5 class="text-uppercase mb-4 white-text wow fadeInDown" data-wow-delay="0.4s"><strong>Photography
& design</strong></h5>
<a class="btn btn-outline-white wow fadeInDown" data-wow-delay="0.4s">portfolio</a>
<a class="btn btn-outline-white wow fadeInDown" data-wow-delay="0.4s">About me</a>
</div>
<!--Grid column-->
</div>
<!--Grid row-->
</div>
<!-- Content -->
</div>
<!-- Mask & flexbox options-->
</div>
<!-- Full Page Intro -->
</header>
<!-- Main navigation -->
/* Required for full background image */
html,
body,
header,
.view {
height: 100%;
}
@media (max-width: 740px) {
html,
body,
header,
.view {
height: 100vh;
}
}
.top-nav-collapse {
background-color: #78909c !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 991px) {
.navbar:not(.top-nav-collapse) {
background: #78909c !important;
}
}
h1 {
letter-spacing: 8px;
}
h5 {
letter-spacing: 3px;
}
.hr-light {
border-top: 3px solid #fff;
width: 80px;
}
Getting started : download & setup
Download
All the components and features are part of MDBootstrap package.
MDBootstrap (Material Design for Bootstrap) is a free (MIT Licensed) framework combining Material Design and the newest Bootstrap 4.
Click the button below to go to Download Page, where you can download MDBootstrap package.
MDBootstrap Download MDBootstrap AboutMDB Pro
Using components and features labeled as MDB Pro component requires MDB Pro package.
Click the button below to learn more about MDBbootstrap Pro package
MDBootstrap ProTutorials
If you need additional help to start, use our "5 min Quick Start" or "Full tutorial" resources.
5 min Quick Start Full TutorialCompilation
To reduce a weight of MDBootstrap package, you can compile your own, custom package containing only components and features you need.
Map of dependencies of SCSS files in MDBootstrap:
Legend:
'-->' means 'required'
All free and pro files require files from 'core' catalog
'none' means 'this component doesn't require anything except core files'
A file wrapped by `< >` means that this file make the base component prettier but it isn't necessary for the proper working
All PRO components require 'pro/_variables.scss' file
scss/
|
|-- core/
| |
| |-- bootstrap/
| | |-- _functions.scss
| | |-- _variables.scss
| |
| |-- _colors.scss
| |-- _global.scss
| |-- _helpers.scss
| |-- _masks.scss
| |-- _mixins.scss
| |-- _typography.scss
| |-- _variables.scss
| |-- _waves.scss
|
|-- free/
| |-- _animations-basic.scss --> none
| |-- _animations-extended.scss --> _animations-basic.scss
| |-- _buttons.scss --> none
| |-- _cards.scss --> none <_buttons.scss>
| |-- _dropdowns.scss --> none <_buttons.scss>
| |-- _input-group.scss --> _forms.scss, _buttons.scss, _dropdowns.scss
| |-- _navbars.scss --> none <_buttons.scss, _forms.scss, _input-group.scss>
| |-- _pagination.scss --> none
| |-- _badges.scss --> none
| |-- _modals.scss --> _buttons.scss, _forms.scss (PRO --> _tabs.scss)
| |-- _carousels.scss --> <_buttons.scss>
| |-- _forms.scss --> none
| |-- _msc.scss --> none <_buttons.scss, _forms.scss, _cards.scss>
| |-- _footers.scss none <_buttons.scss> (PRO: )
| |-- _list-group.scss --> none
| |-- _tables.scss --> none (PRO: _material-select.scss, pro/_forms.scss, _checkbox.scss, pro/_buttons.scss, pro/_cards.scss, _pagination.scss, pro/_msc.scss)
| |-- _depreciated.scss
|
|-- pro/
| |
| |-- picker/
| | |-- _default.scss --> none
| | |-- _default-time.scss --> _default.scss, free/_forms.scss, free/_buttons.scss, pro/_buttons.scss, free/_cards.scss
| | |-- _default-date.scss --> _default.scss, free/_forms.scss
| |
| |-- sections/
| | |-- _templates.scss --> _sidenav.scss
| | |-- _social.scss --> free/_cards.scss, free/ _forms.scss, free/_buttons.scss, pro/_buttons.scss,
| | |-- _team.scss --> free/_buttons.scss, pro/_buttons.scss, free/_cards.scss, pro/_cards.scss
| | |-- _testimonials.scss --> free/_carousels.scss, pro/_carousels.scss, free/_buttons.scss, pro/_buttons.scss
| | |-- _magazine.scss --> _badges.scss
| | |-- _pricing.scss --> free/_buttons.scss, pro/_buttons.scss
| | |-- _contacts.scss --> free/_forms.scss, pro/_forms.scss, free/_buttons.scss, pro/_buttons.scss
| |
| |-- _variables.scss
| |-- _buttons.scss --> free/_buttons.scss, pro/_msc.scss, _checkbox.scss, _radio.scss
| |-- _social-buttons.scss --> free/_buttons.scss, pro/_buttons.scss
| |-- _tabs.scss --> _cards.scss
| |-- _cards.scss --> free/_cards.scss <_buttons.scss, _social-buttons.scss>
| |-- _dropdowns.scss --> free/_dropdowns.scss, free/_buttons.scss
| |-- _navbars.scss --> free/_navbars.scss (PRO: )
| |-- _scrollspy.scss --> none
| |-- _lightbox.scss --> none
| |-- _chips.scss --> none
| |-- _msc.scss --> none
| |-- _forms.scss --> none
| |-- _radio.scss --> none
| |-- _checkbox.scss --> none
| |-- _material-select.scss --> none
| |-- _switch.scss --> none
| |-- _file-input.scss --> free/_forms.scss, free/_buttons.scss
| |-- _range.scss --> none
| |-- _input-group.scss --> free/_input-group.scss and the same what free input group, _checkbox.scss, _radio.scss
| |-- _autocomplete.scss --> free/_forms.scss
| |-- _accordion.scss --> pro/_animations.scss, free/_cards.scss
| |-- _parallax.scss --> none
| |-- _sidenav.scss --> free/_forms.scss, pro/_animations.scss, sections/_templates.scss
| |-- _ecommerce.scss --> free/_cards.scss, pro/_cards.scss, free/_buttons.scss, pro/_buttons.scss, pro/_msc.scss
| |-- _carousels.scss --> free/_carousels.scss, free/_cards.scss, free/_buttons.scss
| |-- _steppers.scss --> free/_buttons.scss
| |-- _blog.scss --> none
| |-- _toasts.scss --> free/_buttons.scss
| |-- _animations.scss --> none
| |-- _charts.scss --> none
| |-- _progress.scss --> none
| |-- _scrollbar.scss --> none
| |-- _skins.scss --> none
| |-- _depreciated.scss
|
`-- _custom-skin.scss
`-- _custom-styles.scss
`-- _custom-variables.scss
`-- mdb.scss
Map of dependencies of JavaScript modules in MDBootstrap:
Legend:
'-->' means 'required'
All files require jQuery and bootstrap.js
js/
├── dist/
│ ├── buttons.js
│ ├── cards.js
│ ├── character-counter.js
│ ├── chips.js
│ ├── collapsible.js --> vendor/velocity.js
│ ├── dropdown.js --> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js --> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js --> vendor/velocity.js
│ ├── scrolling-navbar.js
│ ├── sidenav.js --> vendor/velocity.js, vendor/hammer.js, vendor/jquery.hammer.js
│ └── smooth-scroll.js
├── _intro-mdb-pro.js
├── modules.js
├── src/
│ ├── buttons.js
│ ├── cards.js
│ ├── character-counter.js
│ ├── chips.js
│ ├── collapsible.js --> vendor/velocity.js
│ ├── dropdown.js --> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js --> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js --> vendor/velocity.js
│ ├── scrolling-navbar.js
│ ├── sidenav.js --> vendor/velocity.js, vendor/hammer.js, vendor/jquery.hammer.js
│ └── smooth-scroll.js
└── vendor/
├── addons/
│ ├── datatables.js
│ └── datatables.min.js
├── chart.js
├── enhanced-modals.js
├── hammer.js
├── jarallax.js
├── jarallax-video.js --> vendor/jarallax.js
├── jquery.easing.js
├── jquery.easypiechart.js
├── jquery.hammer.js --> vendor/hammer.js
├── jquery.sticky.js
├── lightbox.js
├── picker-date.js --> vendor/picker.js
├── picker.js
├── picker-time.js --> vendor/picker.js
├── scrollbar.js
├── scrolling-navbar.js
├── toastr.js
├── velocity.js
├── waves.js
└── wow.js
Compilation & Customization tutorial
If you need additional help to compile your custom package, use our Compilation & Customization tutorial
Compilation & Customization tutorialIntegrations with Angular, React or Vue
Apart from standard Bootstrap integration with jQuery, MDBootstrap provides integrations with Angular, React and Vue.
About MDB Angular About MDB React About MDB Vue