Admin blocks - navigation
Collection of practical examples of Admin navigation design blocks.
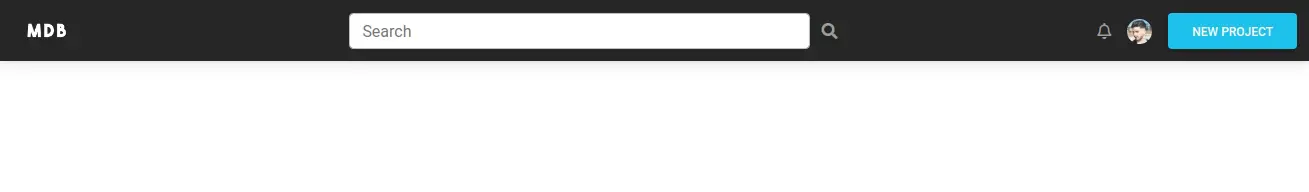
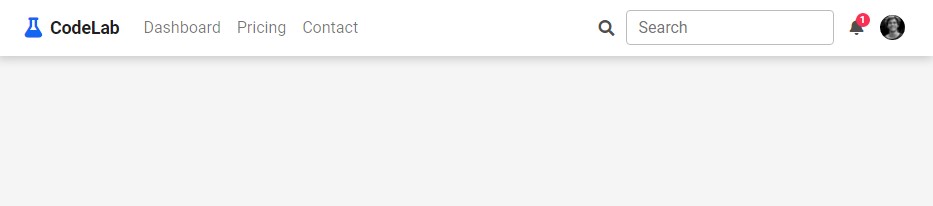
v.1
Screenshot
Get the code
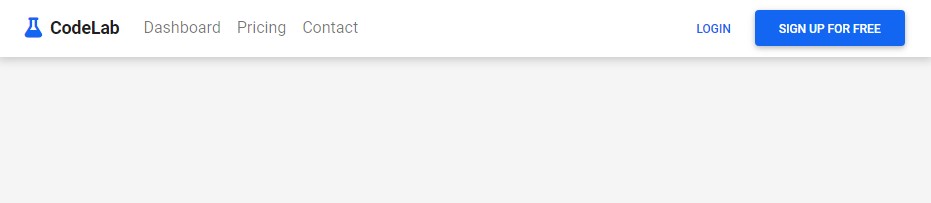
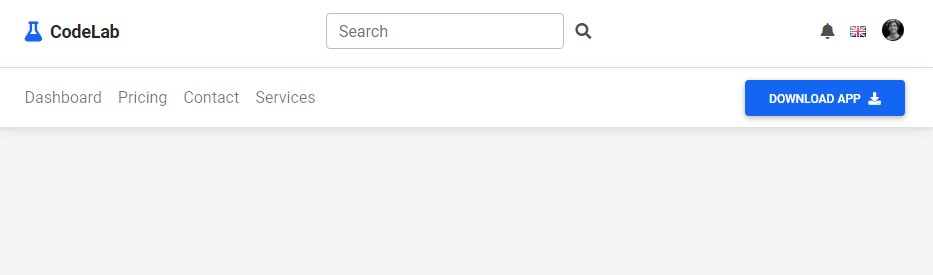
v.2
Screenshot
Get the code
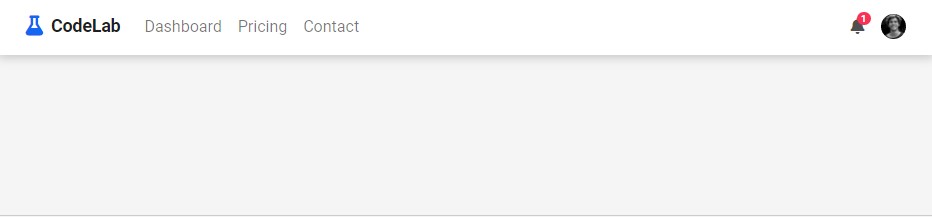
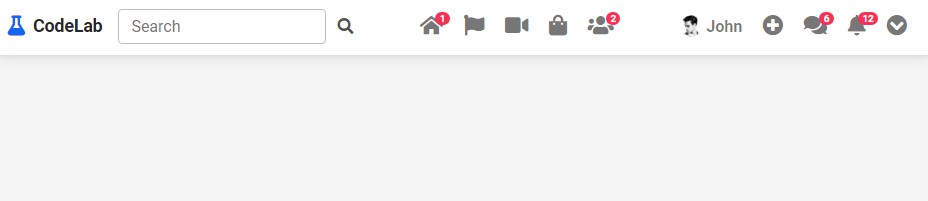
v.3
Screenshot
Get the code
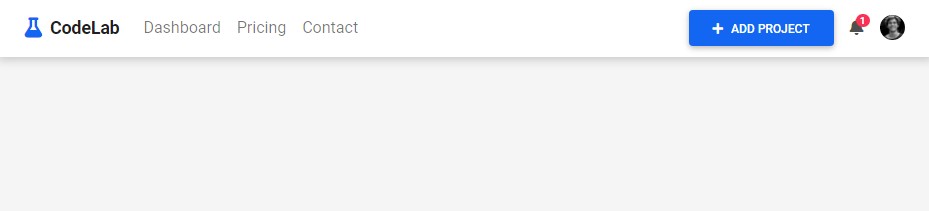
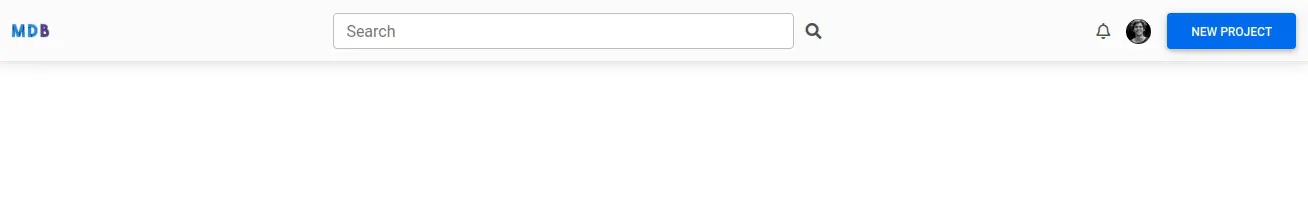
v.4
Screenshot
Get the code
v.5
Screenshot
Get the code
v.6
Screenshot
Get the code
v.7
Screenshot
Get the code
v.8
Screenshot
Get the code