Conditional rendering using v-if
Vue conditional rendering using v-if - free examples & tutorial
Learn how to use conditional rendering using v-if in vue.
Style Event component
1. Let's import Badges and Icons from the mdbvue library in Event.vue
<script>
import { mdbBadge, mdbIcon } from "mdbvue";
export default {
name: "Event",
components: {
mdbBadge,
mdbIcon
},
props: {
index: {
type: Number
},
time: {
type: String
},
title: {
type: String
},
location: {
type: String
},
description: {
type: String
}
},
methods: {
onDelete() {
this.$emit('delete', this.index);
}
}
};
</script>
We will use them within our template.
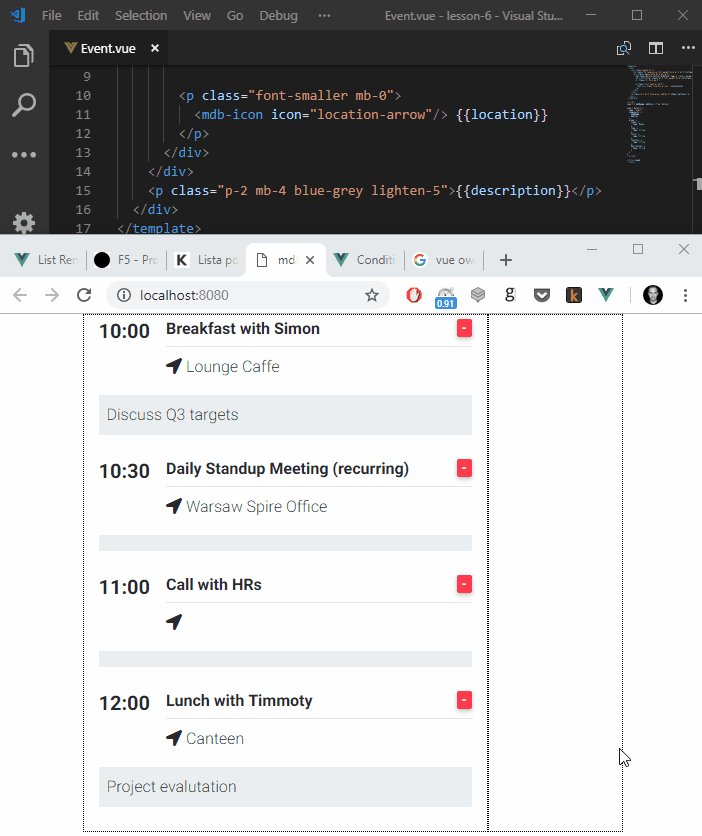
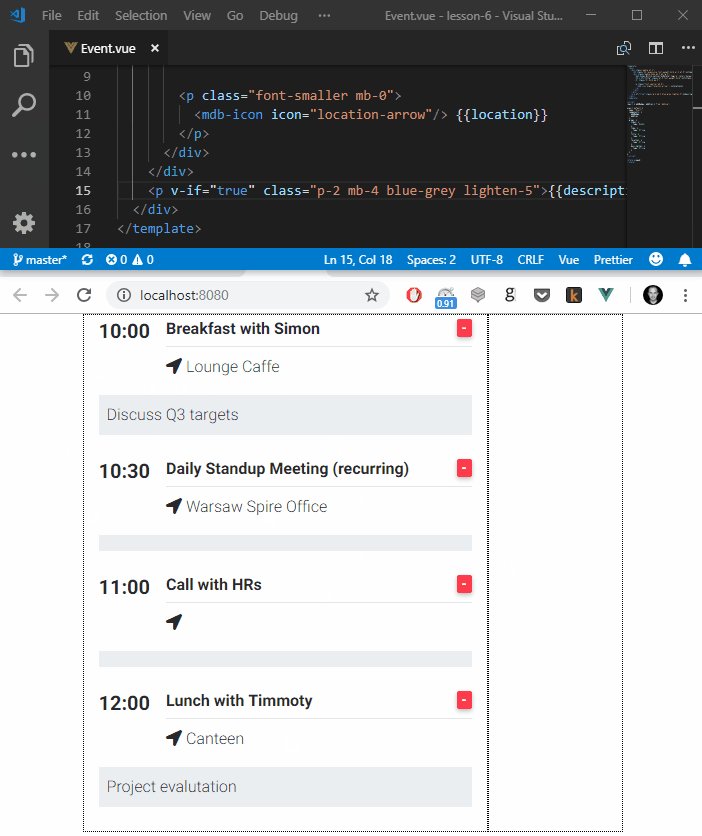
2. Update the template with the following HTML code:
<template>
<div>
<div class="media mt-1">
<h3 class="h3-responsive font-weight-bold mr-3 pt-0">{{time}}</h3>
<div class="media-body mb-3 mb-lg-3">
<mdb-badge tag="a" color="danger-color" class="ml-2 float-right">-</mdb-badge>
<h6 v-if="title" class="mt-0 font-weight-bold">{{title}}</h6>
<hr class="hr-bold my-2">
<p class="font-smaller mb-0">
<mdb-icon icon="location-arrow"/> {{location}}
</p>
</div>
</div>
<p class="p-2 mb-4 blue-grey lighten-5">{{description}}</p>
</div>
</template>
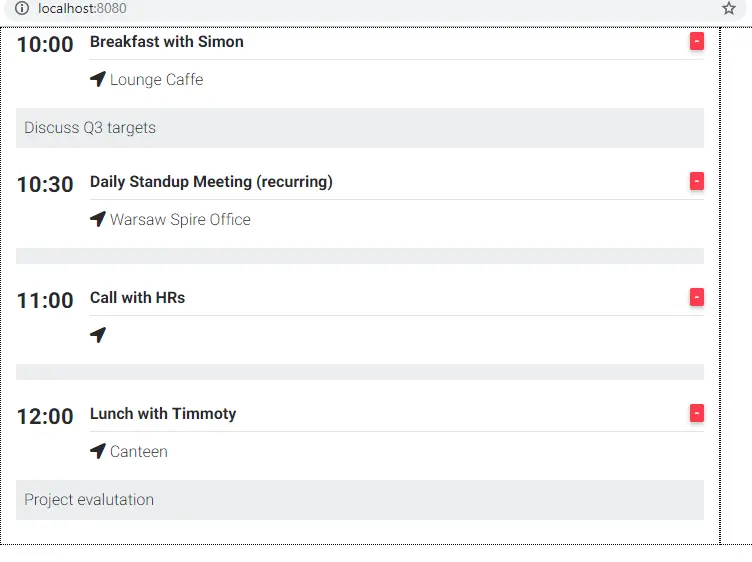
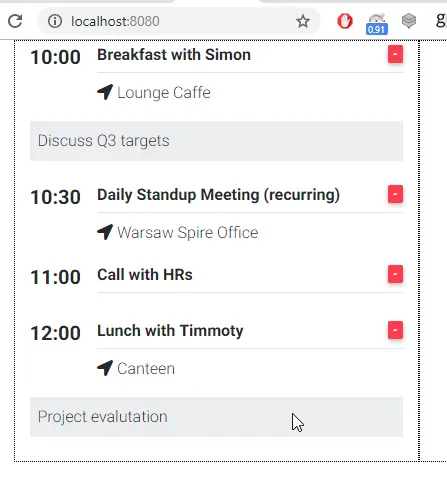
Now our app starts looking better.

However, you probably noticed that some of the Events don't have a location nor description but we
still display a placeholder for them. This doesn't look nice, so in order to fix it we will use
another Vue directive - v-if
v-if directive
One of the reasons why Vue has grown so fast recently is the fact that it comes with
a variety of predefined directives like v-for which you already know. In this lesson,
we will learn how to use v-if, v-else and v-else-if directives.
Let's have a look at our description paragraph:
<p class="p-2 mb-4 blue-grey lighten-5">{{description}}</p>
We can easily define whether we want to render an entier paragraph using a simple if condition:
<p v-if="true">I am rendered!</p>
<p v-if="false">I am not :(</p>
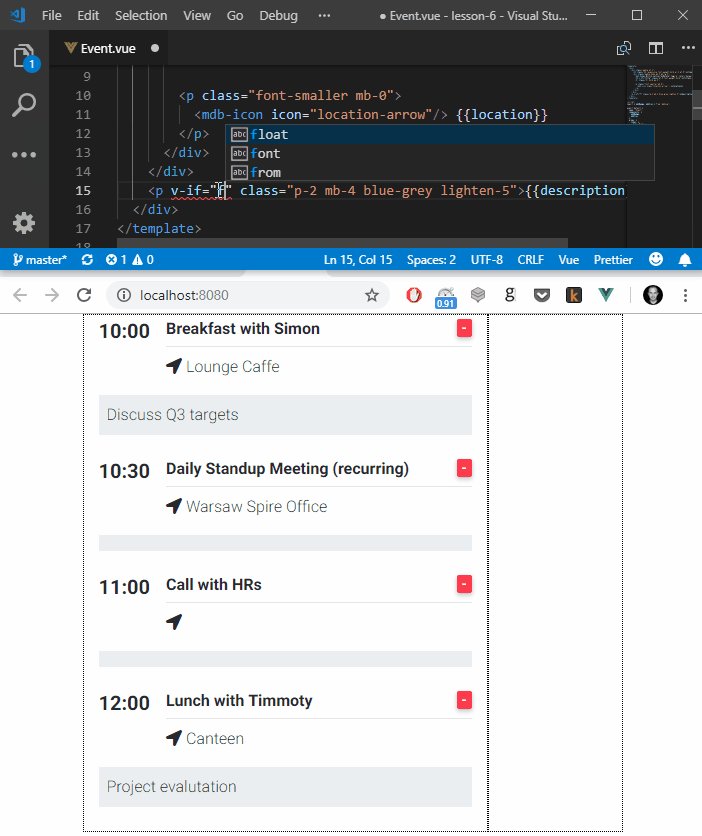
And below is an example of our description paragraph:

Of course we don't want to set it globally, instead we want to display the paragraph depending
on whether a description prop exists. In order to do that we can simply provide it as an
argument to the v-if function:
<p v-if="description" class="p-2 mb-4 blue-grey lighten-5">{{description}}</p>
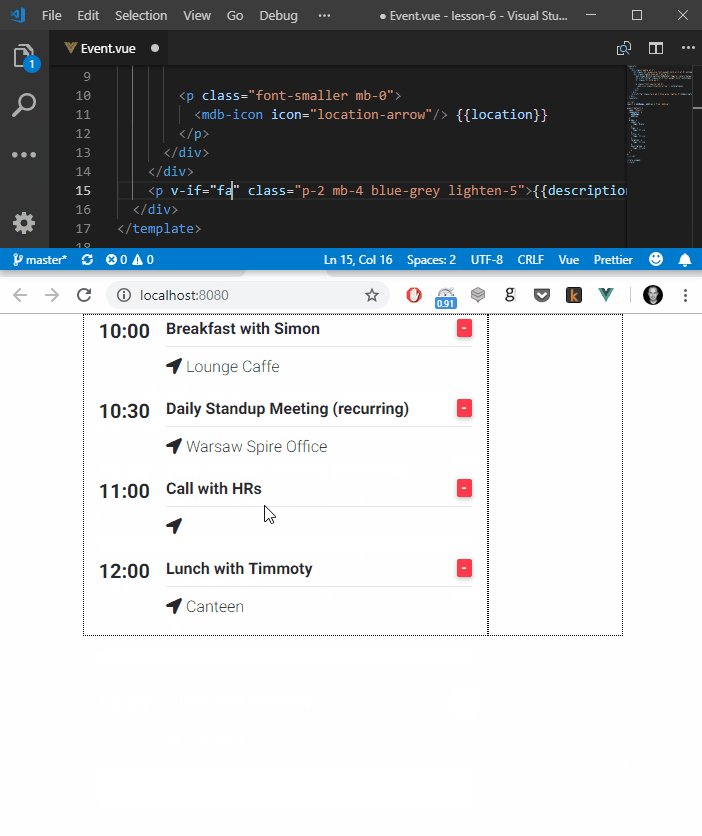
And use the same mechanism for location
<p v-if="location" class="font-smaller mb-0">
<mdb-icon icon="location-arrow"/> {{location}}
</p>
Which solves our issue:

Note: while using v-if directive we don't use Mustache syntax, instead we directly provide the variable name in between double quotes ("").
v-else
Sometimes, instead of hiding empty elements you may wish to display some alternative content (i.e. if there is no image in your blog post, you may want to display a default one).
In Vue you can easily do this using the v-else directive:
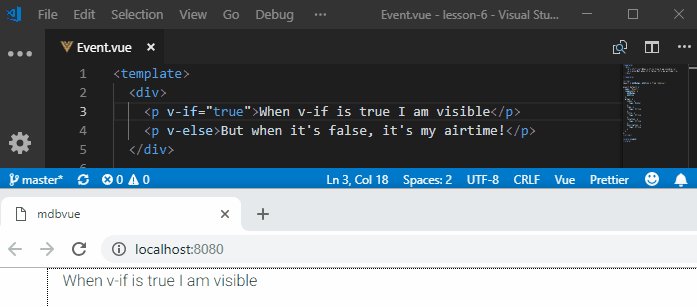
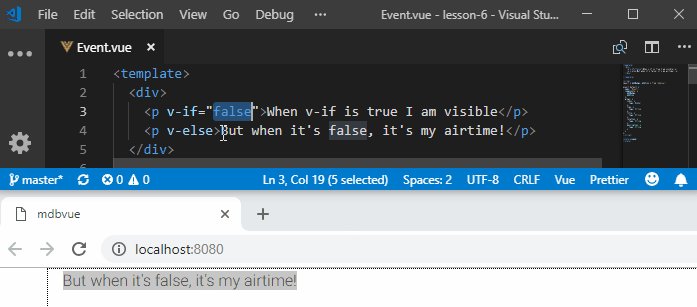
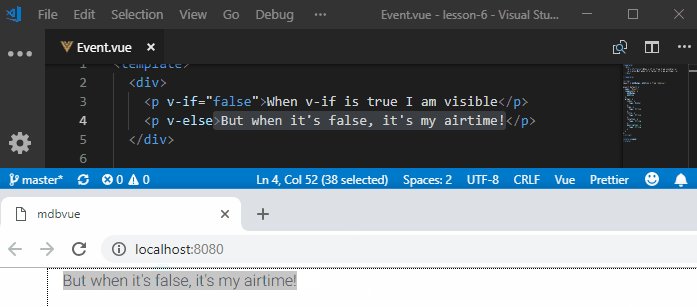
<template>
<div>
<p v-if="false">When v-if is true I am visible</p>
<p v-else>But when it's false, it's my airtime!</p>
</div>
</template>
Preview:

v-else-if
You may also end up in a situation where one "if" is not enough. I.e. imagine you have a list of authors and you want to render a different avatar for each author but still, if the authour is anonymous you want to display a default Avatar.
Again in Vue, you can very easily achieve that by using the v-else-if directive:
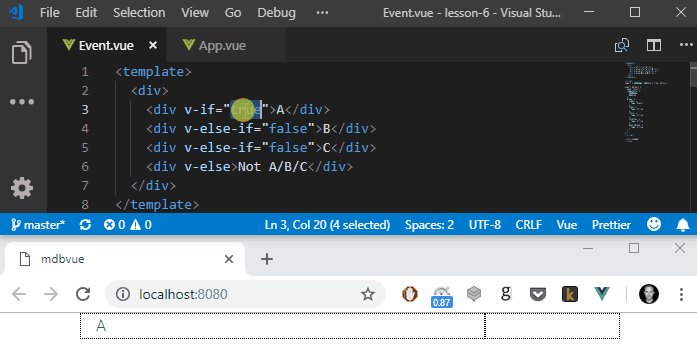
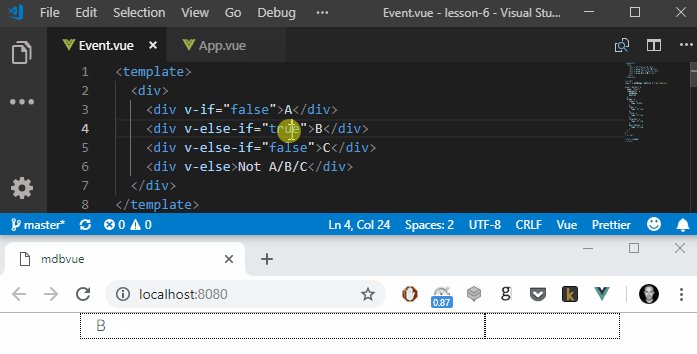
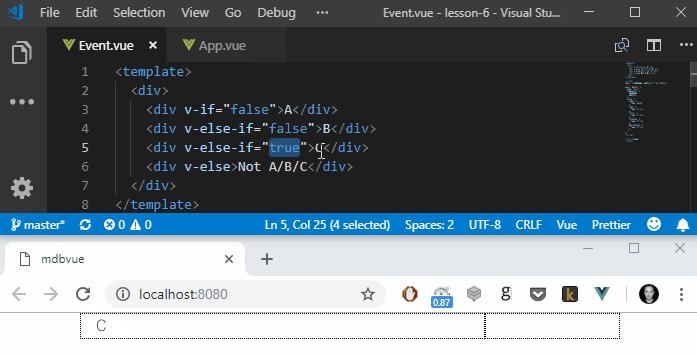
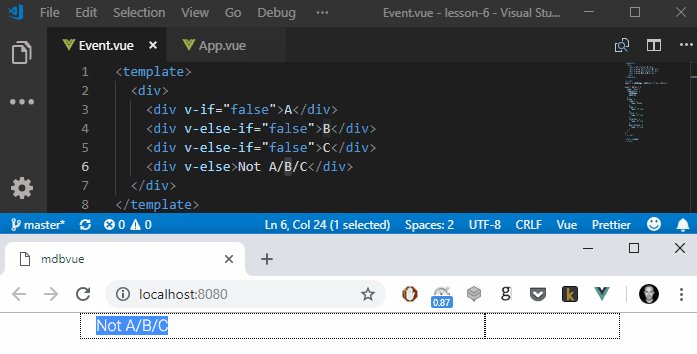
<template>
<div>
<div v-if="true">A</div>
<div v-else-if="false">B</div>
<div v-else-if="false">C</div>
<div v-else>Not A/B/C</div>
</div>
</template>
Preview:

Exercise: Check yourself - which value will be rendered if all conditions are set to true? You can submit your answer while rating this lesson. Please rate it using the stars below. When you vote, you will be able to leave the note where you can give extended feedback and provide the answer. Your feedback is very important to us. Please help us in making our tutorials better.
