Bootstrap intro sections
Use one of the stunning, full-page intros to make your website outstanding.
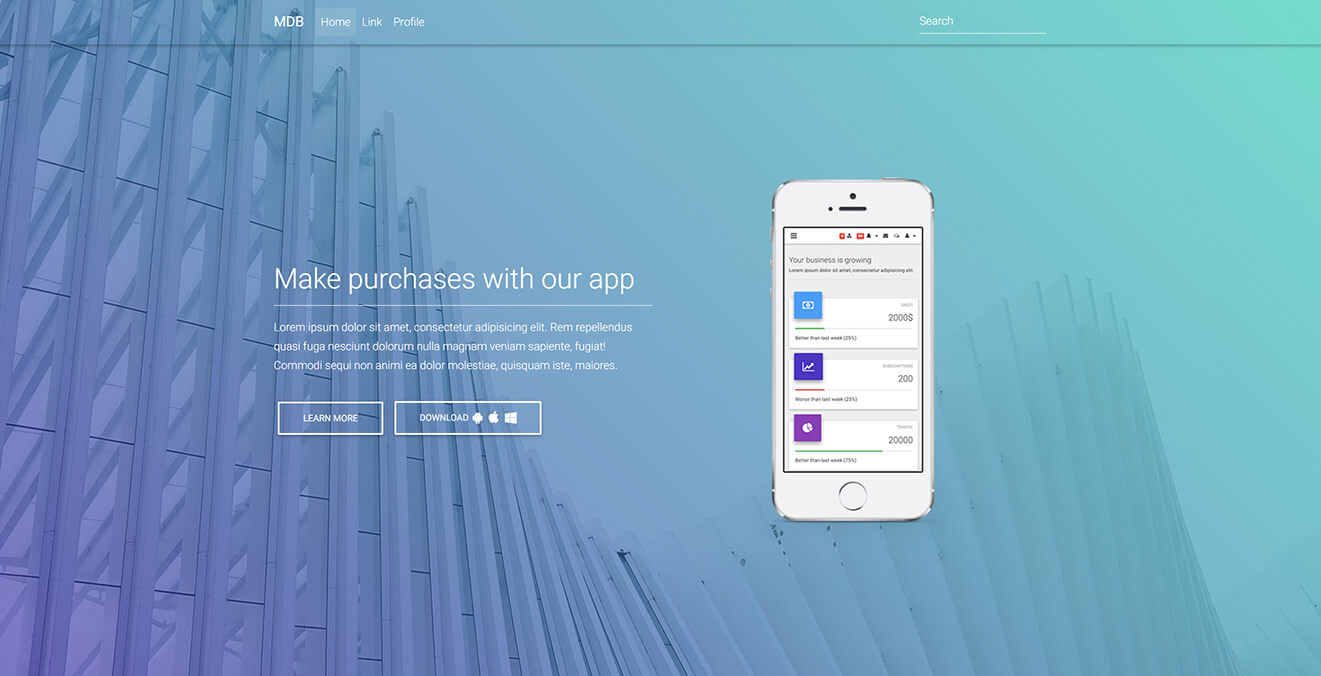
1. App intro
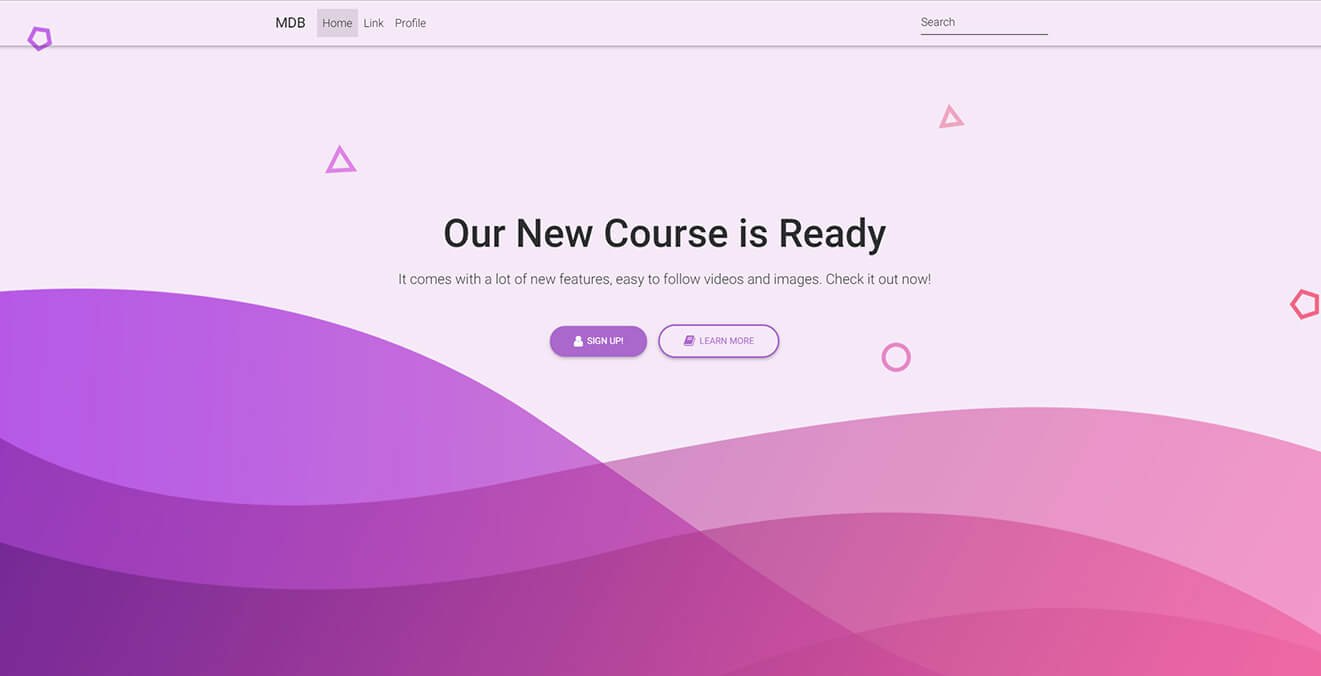
3. Call to Action Buttons intro
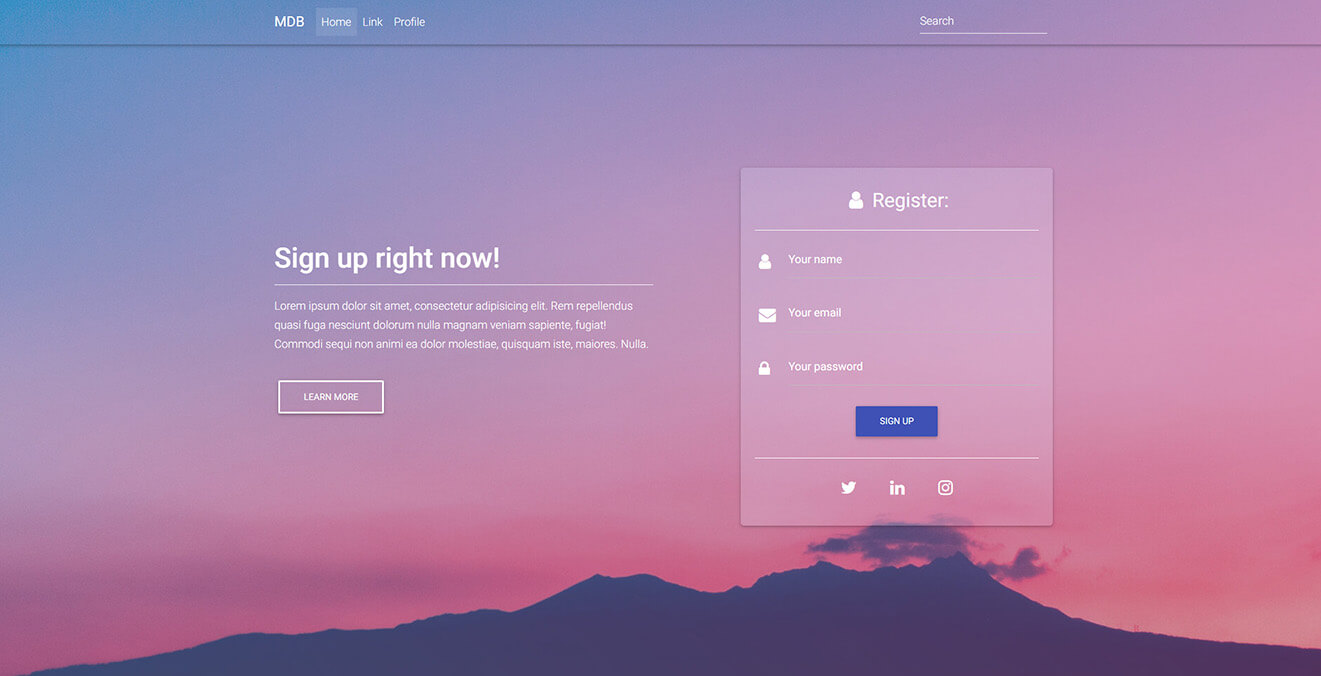
5. Classic Register Form intro
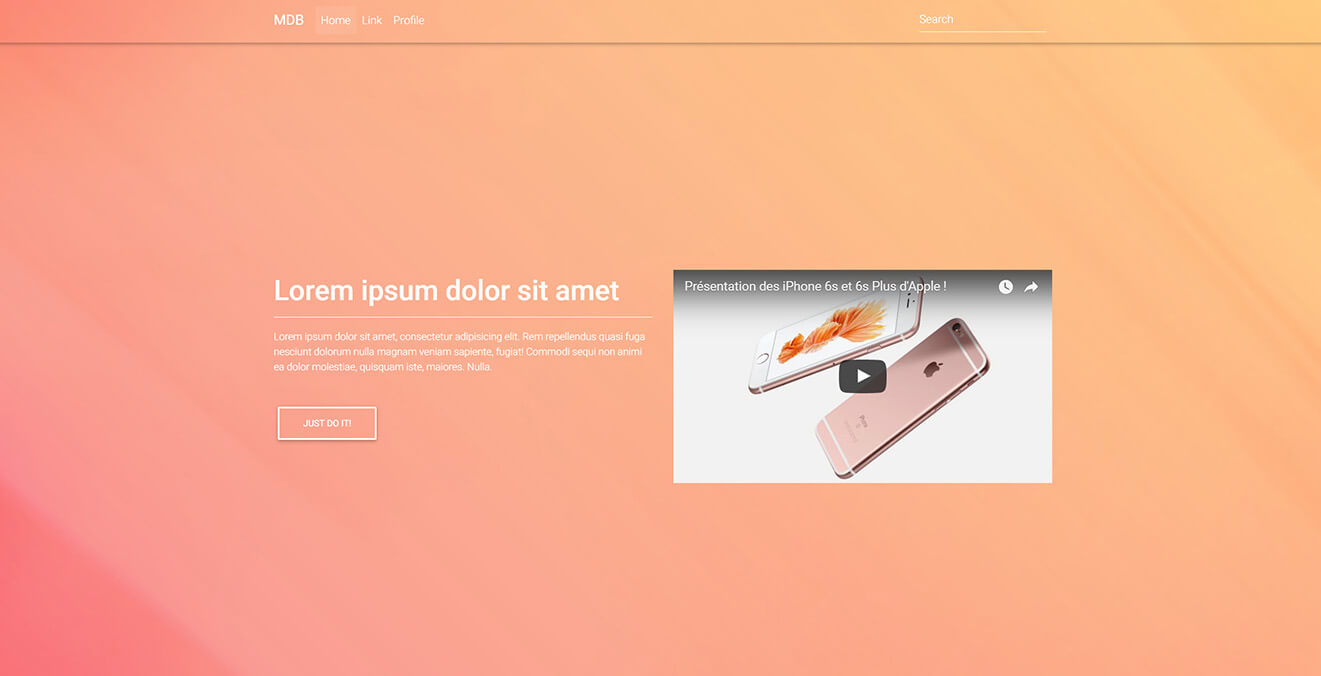
6. Video Intro
App intro
<!--Main Navigation-->
<header>
<!--Navbar-->
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<logo>
<a class="logo navbar-brand waves-light" mdbWavesEffect href="#"><strong>MDB</strong></a>
</logo>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline waves-light" mdbWavesEffect>
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</links>
</mdb-navbar>
<!--Intro Section-->
<section class="view intro-2 rgba-gradient">
<div class="full-bg-img mask">
<div class="container flex-center">
<div class="row flex-center pt-5 mt-3 w-100">
<div class="col-md-6 text-center text-md-left margins">
<div class="white-text">
<h1 class="h1-responsive wow fadeInLeft" data-wow-delay="0.3s">Make purchases with our app </h1>
<hr class="hr-light wow fadeInLeft" data-wow-delay="0.3s">
<h6 class="wow fadeInLeft" data-wow-delay="0.3s">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem repellendus quasi fuga nesciunt dolorum nulla magnam veniam sapiente, fugiat! Commodi sequi non animi ea dolor molestiae iste.</h6>
<br>
<a class="btn btn-outline-white wow fadeInLeft waves-light" data-wow-delay="0.3s" mdbWavesEffect>Learn more</a>
<a class="btn btn-outline-white wow fadeInLeft waves-light" data-wow-delay="0.3s" mdbWavesEffect>Download
<i class="fa fa-android left right" aria-hidden="true"></i>
<i class="fa fa-apple left" aria-hidden="true"></i>
<i class="fa fa-windows" aria-hidden="true"></i>
</a>
</div>
</div>
<div class="col-md-6 wow fadeInRight d-flex justify-content-center" data-wow-delay="0.3s">
<img src="https://mdbootstrap.com/img/Mockups/Transparent/Small/iphone-admin.png" alt="" class="img-responsive">
</div>
</div>
</div>
</div>
</section>
</header>
<!--Main Navigation-->
.intro-2 {
background: url("https://mdbootstrap.com/img/Photos/Others/architecture.jpg")no-repeat center center;
background-size: cover;
}
.view {
height: 100vh !important;
}
.btn .fa {
margin-left: 3px;
}
.top-nav-collapse {
background-color: #424f95 !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #424f95 !important;
}
}
h6 {
line-height: 1.7;
}
.rgba-gradient .full-bg-img {
background: linear-gradient(45deg, rgba(42, 27, 161, 0.6), rgba(29, 210, 177, 0.6) 100%);
}
@media (max-width: 450px) {
.margins {
margin-right: 1rem;
margin-left: 1rem;
}
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 1020px;
}
}
<html lang="en" class="full-height">
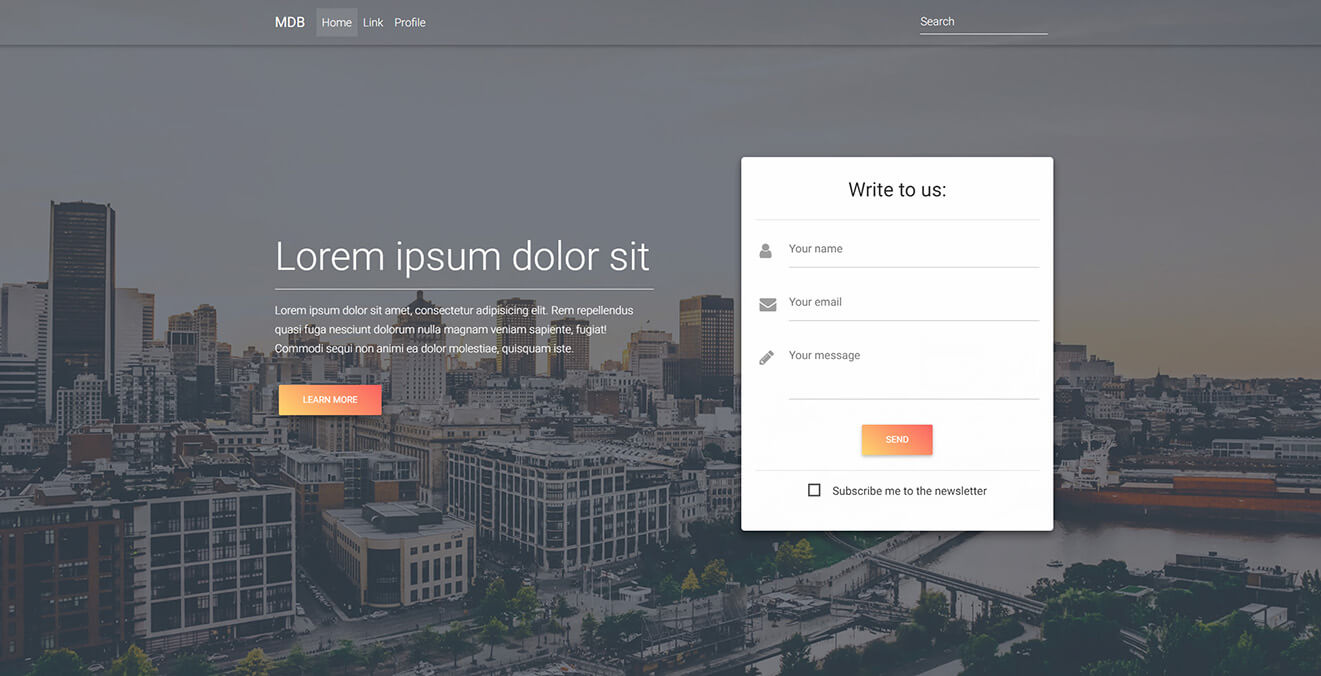
Contact Form intro
<!--Main Navigation-->
<header>
<!--Navbar-->
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<logo>
<a class="logo navbar-brand waves-light" mdbWavesEffect href="#"><strong>MDB</strong></a>
</logo>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline waves-light" mdbWavesEffect>
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</links>
</mdb-navbar>
<!--Intro Section-->
<section class="view intro-2">
<div class="full-bg-img mask rgba-stylish-strong">
<div class="container flex-center">
<div class="d-flex align-items-center w-100">
<div class="row flex-center pt-5 mt-3 w-100">
<div class="col-md-6 text-center text-md-left mb-5">
<div class="white-text">
<h1 class="display-4 wow fadeInLeft" data-wow-delay="0.3s">Lorem ipsum</h1>
<hr class="hr-light wow fadeInLeft" data-wow-delay="0.3s">
<h6 class="wow fadeInLeft" data-wow-delay="0.3s">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem repellendus quasi fuga nesciunt dolorum nulla magnam veniam sapiente, fugiat! Commodi sequi non animi ea dolor molestiae, quisquam iste.</h6>
<br>
<a class="btn peach-gradient wow fadeInLeft waves-light" data-wow-delay="0.3s" mdbWavesEffect>Learn more</a>
</div>
</div>
<div class="col-md-6 col-xl-5 offset-xl-1">
<!--Form-->
<div class="card wow fadeInRight" data-wow-delay="0.3s">
<div class="card-body z-depth-2">
<!--Header-->
<div class="text-center">
<h3>Write to us:</h3>
<hr>
</div>
<!--Body-->
<div class="md-form">
<i class="fa fa-user prefix grey-text"></i>
<input type="text" id="form3" class="form-control" mdbInputDirective>
<label for="form3">Your name</label>
</div>
<div class="md-form">
<i class="fa fa-envelope prefix grey-text"></i>
<input type="text" id="form2" class="form-control" mdbInputDirective>
<label for="form2">Your email</label>
</div>
<!--Textarea with icon prefix-->
<div class="md-form">
<i class="fa fa-pencil prefix grey-text"></i>
<textarea type="text" id="form8" class="md-textarea"></textarea>
<label for="form8">Your message</label>
</div>
<div class="text-center">
<button class="btn peach-gradient waves-light" mdbWavesEffect>Send</button>
<hr>
<fieldset class="form-group">
<input type="checkbox" id="checkbox1">
<label for="checkbox1">Subscribe me to the newsletter</label>
</fieldset>
</div>
</div>
</div>
<!--/.Form-->
</div>
</div>
</div>
</div>
</div>
</section>
</header>
<!--Main Navigation-->
.intro-2 {
background: url("https://mdbootstrap.com/img/Photos/Others/img%20(46).jpg")no-repeat center center;
background-size: cover;
}
.view {
height: 100vh !important;
}
.top-nav-collapse {
background-color: #ff8a65 !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #ff8a65 !important;
}
}
.md-form .prefix {
font-size: 1.5rem;
margin-top: 1rem;
}
h6 {
line-height: 1.7;
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 1150px;
}
}
<html lang="en" class="full-height">
Call to Action Buttons intro
<!--Main Navigation-->
<header>
<!--Navbar-->
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-light fixed-top scrolling-navbar">
<logo>
<a class="logo navbar-brand waves-light" mdbWavesEffect href="#"><strong>MDB</strong></a>
</logo>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline waves-light" mdbWavesEffect>
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</links>
</mdb-navbar>
<!-- Intro Section -->
<div class="view jarallax" data-jarallax='{"speed": 0.2}' style="background-image: url('https://mdbootstrap.com/img/Photos/Others/gradient2.png');">
<div class="full-bg-img mask rgba-purple-slight">
<div class="container flex-center">
<div class="row pt-5 mt-3 w-100">
<div class="col-md-12 wow fadeIn mb-3">
<div class="text-center">
<ul class="list-unstyled">
<li>
<h1 class="display-4 font-bold mb-5 wow fadeInUp">Our New Course is Ready</h1></li>
<li>
<h5 class="mb-5 wow fadeInUp" data-wow-delay="0.2s">It comes with a lot of new features, easy to follow videos and images. Check it out now!</h5>
</li>
<li class="wow fadeInUp" data-wow-delay="0.4s">
<a class="btn btn-secondary btn-rounded waves-light" mdbWavesEffect><i class="fa fa-user left"></i> Sign up!</a>
<a class="btn btn-outline-secondary btn-rounded waves-light" mdbWavesEffect><i class="fa fa-book left"></i> Learn more</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!--Main Navigation-->
.top-nav-collapse {
background-color: #f8bbd0 !important;
}
.view {
height: 100vh !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #f8bbd0 !important;
}
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 700px;
}
}
<html lang="en" class="full-height">
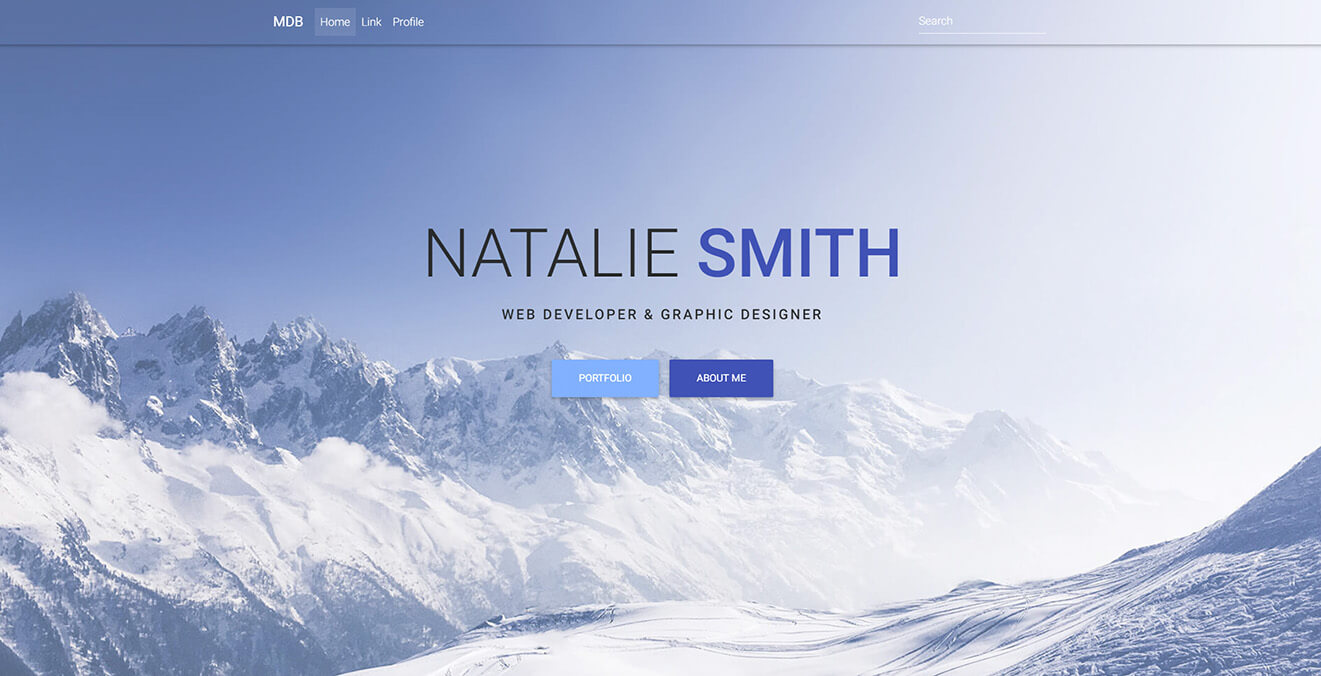
Parallax Effect intro
<!--Main Navigation-->
<header>
<!--Navbar-->
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<logo>
<a class="logo navbar-brand waves-light" mdbWavesEffect href="#"><strong>MDB</strong></a>
</logo>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline waves-light" mdbWavesEffect>
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</links>
</mdb-navbar>
<!-- Intro Section -->
<div class="view jarallax" data-jarallax='{"speed": 0.2}' style="background-image: url(https://mdbootstrap.com/img/Photos/Others/img%20%2844%29.jpg); background-attachment: fixed;">
<div class="full-bg-img mask rgba-white-light">
<div class="container flex-center">
<div class="row pt-5 mt-3 w-100">
<div class="col-md-12 mb-3">
<div class="intro-info-content text-center">
<h1 class="display-3 mb-5 wow fadeInDown" data-wow-delay="0.3s">NATALIE <a class="indigo-text font-bold">SMITH</a></h1>
<h5 class="font-up mb-5 mt-1 font-bold wow fadeInDown" data-wow-delay="0.3s">Web developer & graphic designer</h5>
<a class="btn btn-light-blue btn-lg wow fadeInDown waves-light" data-wow-delay="0.3s" mdbWavesEffect>portfolio</a>
<a class="btn btn-indigo btn-lg wow fadeInDown waves-light" data-wow-delay="0.3s" mdbWavesEffect>About me</a>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!--Main Navigation-->
.top-nav-collapse {
background-color: #82b1ff !important;
}
.view {
height: 100vh !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #82b1ff !important;
}
}
h5 {
letter-spacing: 3px;
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 700px;
}
}
<html lang="en" class="full-height">
Classic Register Form intro
<!--Main Navigation-->
<header>
<!--Navbar-->
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<logo>
<a class="logo navbar-brand waves-light" mdbWavesEffect href="#"><strong>MDB</strong></a>
</logo>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline waves-light" mdbWavesEffect>
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</links>
</mdb-navbar>
<!--Intro Section-->
<section class="view intro-2">
<div class="full-bg-img mask rgba-gradient">
<div class="container flex-center">
<div class="d-flex align-items-center content-height w-100">
<div class="row flex-center pt-5 mt-3 w-100">
<div class="col-md-6 text-center text-md-left mb-5">
<div class="white-text">
<h1 class="h1-responsive font-bold wow fadeInLeft" data-wow-delay="0.3s">Sign up right now! </h1>
<hr class="hr-light wow fadeInLeft" data-wow-delay="0.3s">
<h6 class="wow fadeInLeft" data-wow-delay="0.3s">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem repellendus quasi fuga nesciunt dolorum nulla magnam veniam sapiente, fugiat! Commodi sequi non animi ea dolor molestiae, quisquam iste, maiores. Nulla.</h6>
<br>
<a class="btn btn-outline-white wow fadeInLeft waves-light" data-wow-delay="0.3s" mdbWavesEffect>Learn more</a>
</div>
</div>
<div class="col-md-6 col-xl-5 offset-xl-1">
<!--Form-->
<div class="card wow fadeInRight" data-wow-delay="0.3s">
<div class="card-body">
<!--Header-->
<div class="text-center">
<h3 class="white-text"><i class="fa fa-user white-text"></i> Register:</h3>
<hr class="hr-light">
</div>
<!--Body-->
<div class="md-form">
<i class="fa fa-user prefix white-text"></i>
<input type="text" id="form3" class="form-control" mdbInputDirective>
<label for="form3">Your name</label>
</div>
<div class="md-form">
<i class="fa fa-envelope prefix white-text"></i>
<input type="text" id="form2" class="form-control" mdbInputDirective>
<label for="form2">Your email</label>
</div>
<div class="md-form">
<i class="fa fa-lock prefix white-text"></i>
<input type="password" id="form4" class="form-control" mdbInputDirective>
<label for="form4">Your password</label>
</div>
<div class="text-center">
<button class="btn btn-indigo waves-light" mdbWavesEffect>Sign up</button>
<hr class="hr-light mb-3 mt-4">
<div class="inline-ul text-center d-flex justify-content-center">
<a class="icons-sm tw-ic px-4"><i class="fa fa-twitter white-text"></i></a>
<a class="icons-sm li-ic px-4"><i class="fa fa-linkedin white-text"> </i></a>
<a class="icons-sm ins-ic px-4"><i class="fa fa-instagram white-text"> </i></a>
</div>
</div>
</div>
</div>
<!--/.Form-->
</div>
</div>
</div>
</div>
</div>
</section>
</header>
<!--Main Navigation-->
.intro-2 {
background: url("http://mdbootstrap.com/img/Photos/Others/img%20(42).jpg")no-repeat center center;
background-size: cover;
}
.view {
height: 100vh !important;
}
.top-nav-collapse {
background-color: #3f51b5 !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #3f51b5 !important;
}
}
.rgba-gradient .full-bg-img {
background: linear-gradient(45deg, rgba(83, 125, 210, 0.4), rgba(178, 30, 123, 0.4) 100%);
}
.card {
background-color: rgba(229, 228, 255, 0.2);
}
.md-form .prefix {
font-size: 1.5rem;
margin-top: 1rem;
}
.md-form label {
color: #ffffff;
}
h6 {
line-height: 1.7;
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 1040px;
}
}
<html lang="en" class="full-height">
Video intro
<!--Main Navigation-->
<header>
<!--Navbar-->
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<logo>
<a class="logo navbar-brand waves-light" mdbWavesEffect href="#"><strong>MDB</strong></a>
</logo>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline waves-light" mdbWavesEffect>
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</links>
</mdb-navbar>
<!--Intro Section-->
<section class="view intro-video">
<video class="h-100" poster="https://mdbootstrap.com/img/Photos/Others/background.jpg" playsinline autoplay muted loop>
<source src="https://mdbootstrap.com/img/video/animation.mp4" type="video/mp4">
</video>
<div class="mask rgba-gradient">
<div class="full-bg-img">
<div class="container flex-center">
<div class="row pt-5 mt-3">
<div class="col-lg-6 wow fadeIn mb-5 text-center text-lg-left">
<div class="white-text">
<h1 class="h1-responsive font-bold wow fadeInLeft" data-wow-delay="0.3s">Lorem ipsum dolor sit amet</h1>
<hr class="hr-light wow fadeInLeft" data-wow-delay="0.3s">
<p class="wow fadeInLeft" data-wow-delay="0.3s">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem repellendus quasi fuga nesciunt dolorum nulla magnam veniam sapiente, fugiat! Commodi sequi non animi ea dolor molestiae, quisquam iste, maiores. Nulla.</p>
<br>
<a class="btn btn-outline-white wow fadeInLeft waves-light" data-wow-delay="0.3s" mdbWavesEffect>Just do it!</a>
</div>
</div>
<div class="col-lg-6 wow fadeIn">
<div class="embed-responsive embed-responsive-16by9 wow fadeInRight">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/IQyauRAxvjI" allowfullscreen></iframe>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</header>
<!--Main Navigation-->
.top-nav-collapse {
background-color: #7d8488 !important;
}
.view {
height: 100vh !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #7d8488 !important;
}
}
.rgba-gradient .full-bg-img {
background: linear-gradient(45deg, rgba(242, 34, 50, 0.5), rgba(255, 187, 54, 0.6) 100%);
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 700px;
}
}
<html lang="en" class="full-height">
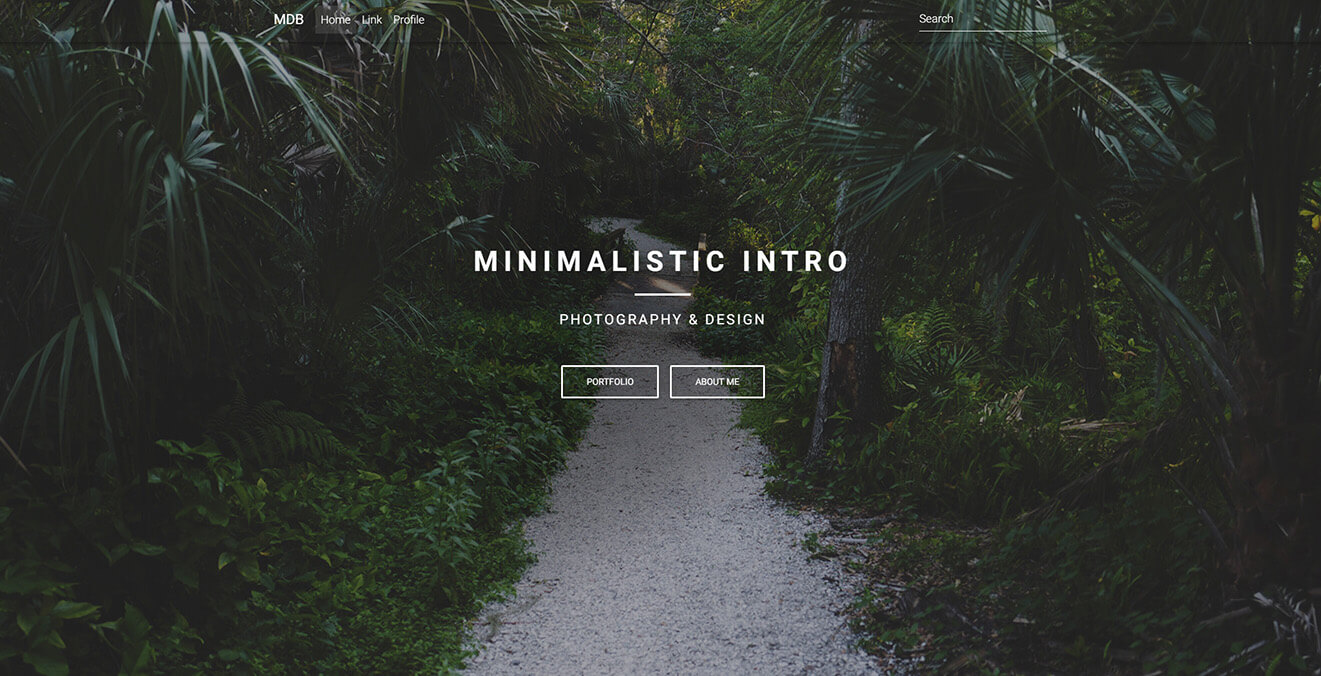
Minimalist intro
<!--Main Navigation-->
<header>
<!--Navbar-->
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<logo>
<a class="logo navbar-brand waves-light" mdbWavesEffect href="#"><strong>MDB</strong></a>
</logo>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline waves-light" mdbWavesEffect>
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</links>
</mdb-navbar>
<!-- Intro Section -->
<div class="view jarallax" data-jarallax='{"speed": 0.2}' style="background-image: url(https://mdbootstrap.com/img/Photos/Others/img%20%2848%29.jpg);">
<div class="full-bg-img mask rgba-black-light">
<div class="container flex-center">
<div class="row pt-5 mt-3 w-100">
<div class="col-md-12">
<div class="text-center">
<h1 class="h1-reponsive white-text font-up font-bold mb-3 wow fadeInDown" data-wow-delay="0.3s"><strong>Minimalist intro</strong></h1>
<hr class="hr-light mt-4 wow fadeInDown" data-wow-delay="0.4s">
<h5 class="font-up mb-5 white-text wow fadeInDown" data-wow-delay="0.4s"><strong>Photography & design</strong></h5>
<a class="btn btn-outline-white wow fadeInDown waves-light" data-wow-delay="0.4s" mdbWavesEffect>portfolio</a>
<a class="btn btn-outline-white wow fadeInDown waves-light" data-wow-delay="0.4s" mdbWavesEffect>About me</a>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!--Main Navigation-->
.top-nav-collapse {
background-color: #78909c !important;
}
.view {
height: 100vh !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #78909c !important;
}
}
h1 {
letter-spacing: 8px;
}
h5 {
letter-spacing: 3px;
}
.hr-light {
border-top: 3px solid #fff;
width: 80px;
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 700px;
}
}
<html lang="en" class="full-height">