Angular Bootstrap navigation
MDB provides you several useful, ready-to-use navigation layouts with various predefined navigation types.
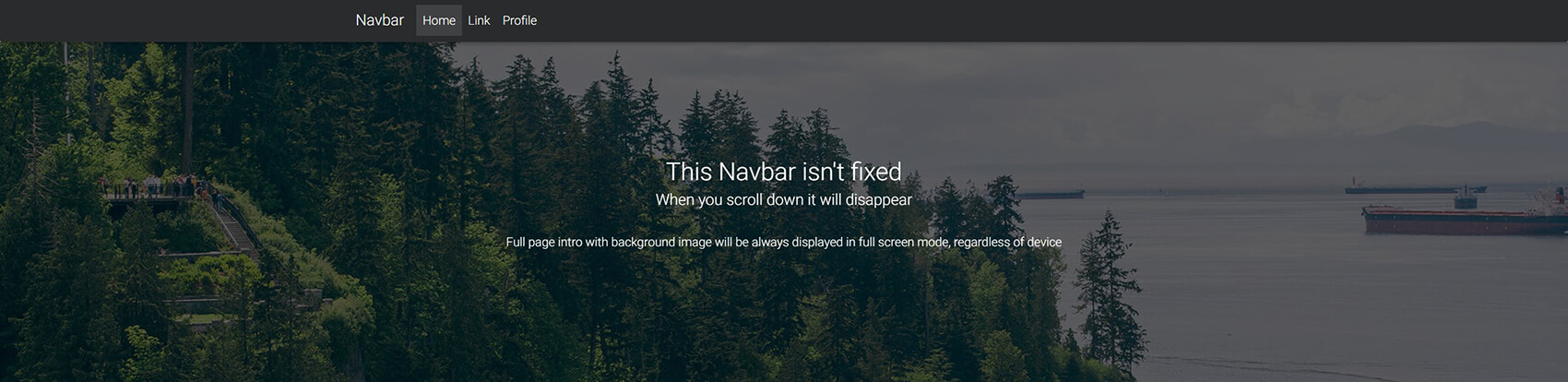
3. Full Page Intro with non-fixed Navbar
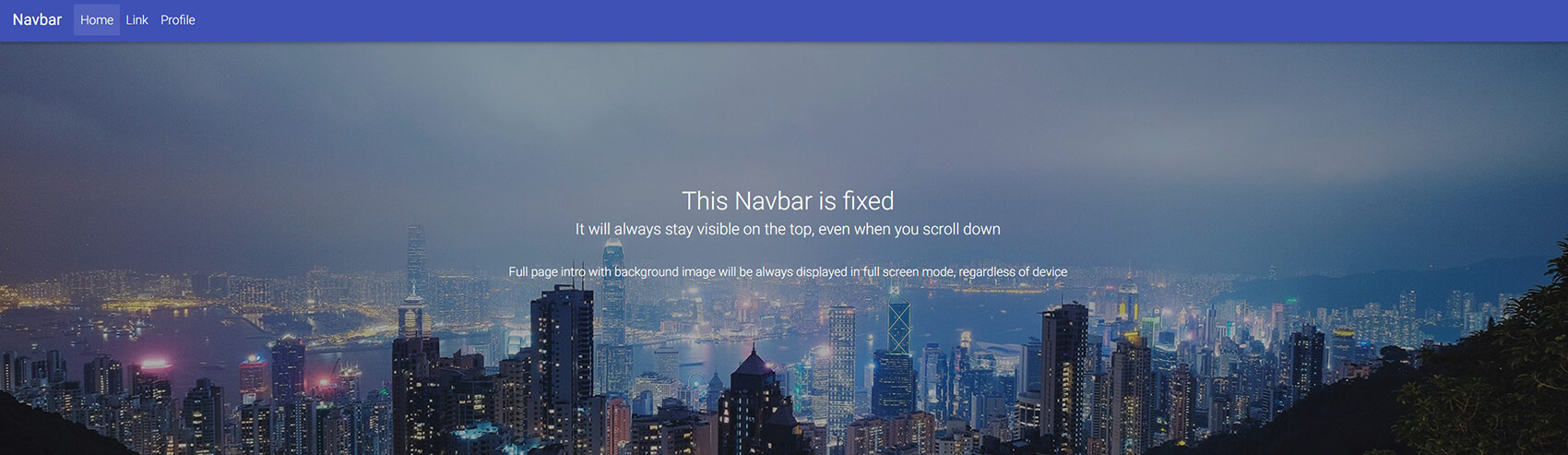
4. Full Page Intro with fixed Navbar
5. Full Page Intro with fixed, transparent Navbar
6. Full Page Intro with non-fixed, transparent Navbar
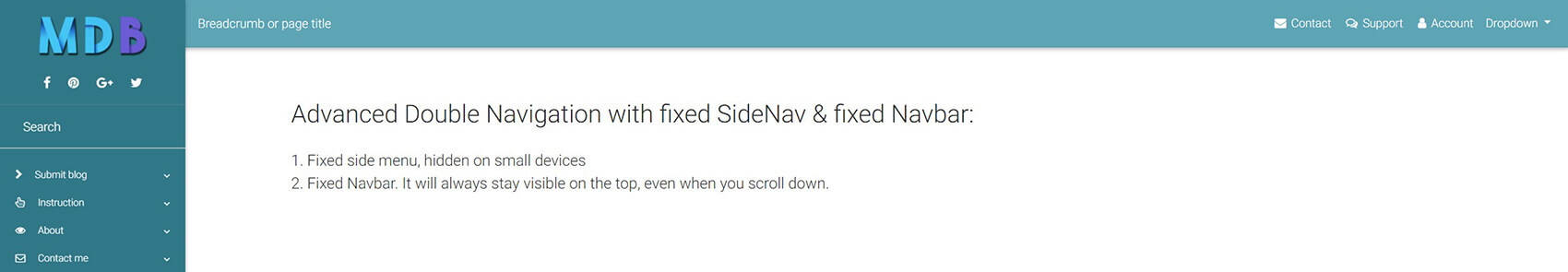
7. Double Navigation with fixed SideNav & fixed Navbar
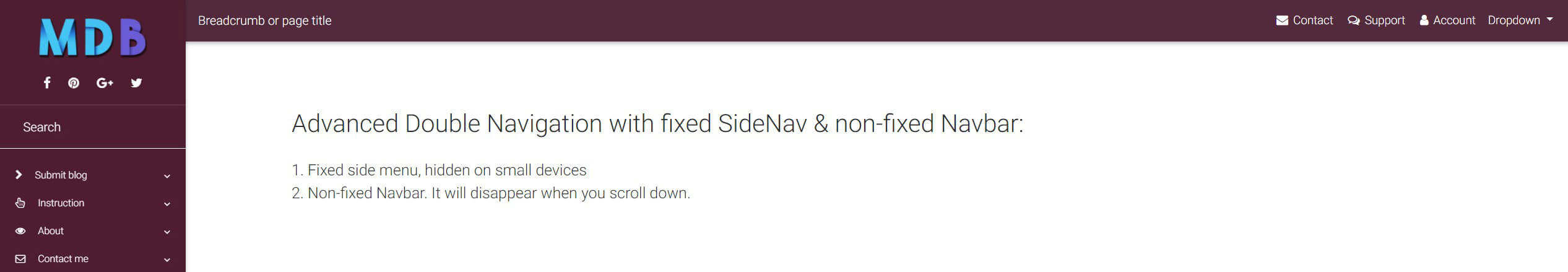
8. Double Navigation with fixed SideNav & non-fixed Navbar
9. Double Navigation with hidden SideNav & fixed Navbar
10. Double Navigation with hidden SideNav & non-fixed Navbar
Regular fixed Navbar
 Live preview
Live preview
<mdb-navbar SideClass="navbar fixed-top navbar-expand-lg navbar-dark pink scrolling-navbar ie-nav" [containerInside]="false">
<logo>
<a class="logo navbar-brand" href="#"><strong>Navbar</strong></a>
</logo>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Features</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Pricing</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Opinions</a>
</li>
</ul>
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link"><i class="fa fa-facebook"></i></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link"><i class="fa fa-twitter"></i></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link"><i class="fa fa-instagram"></i></a>
</li>
</ul>
</links>
</mdb-navbar>
<!-- Main -->
<main>
<div class="container" style="height:1300px;">
<div class="row mt-5 pt-5">
<div class="col text-center">
<h2>This Navbar is fixed</h2>
<h5>It will always stay visible on the top, even when you scroll down</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</main>
<!-- /.Main -->
Regular non-fixed Navbar
 Live preview
Live preview
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark default-color ie-nav" [containerInside]="false">
<logo>
<a class="logo navbar-brand" href="#"><strong>Navbar</strong></a>
</logo>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Features</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Pricing</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Opinions</a>
</li>
</ul>
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link"><i class="fa fa-facebook"></i></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link"><i class="fa fa-twitter"></i></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link"><i class="fa fa-instagram"></i></a>
</li>
</ul>
</links>
</mdb-navbar>
<!-- Main -->
<main>
<div class="container" style="height:1500px;">
<div class="row pt-5">
<div class="col text-center">
<h2>This Navbar isn't fixed</h2>
<h5>When you scroll down it will disappear</h5>
</div>
</div>
</div>
</main>
<!-- /.Main -->
Full Page Intro with non-fixed Navbar
 Live preview
Live preview
<header>
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark black" [containerInside]="true">
<logo>
<a class="logo navbar-brand" href="#"><strong>Navbar</strong></a>
</logo>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Profile</a>
</li>
</ul>
</links>
</mdb-navbar>
<!-- Main -->
<div class="view">
<div class="full-bg-img">
<div class="mask rgba-black-strong flex-center">
<div class="container">
<div class="white-text text-center wow fadeInUp">
<h2>This Navbar isn't fixed</h2>
<h5>When you scroll down it will disappear</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</div>
</div>
<!-- /.Main -->
</header>
<!--Main Layout-->
<main class="text-center py-5 mt-3">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</main>
<!--Main Layout-->
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (51).jpg")no-repeat center center;
background-size: cover;
height: 100vh;
}
.navbar {
z-index: 1;
}Full Page Intro with fixed Navbar
 Live preview
Live preview
Full Page Intro with fixed, transparent Navbar
 Live preview
Live preview
Full Page Intro with non-fixed, transparent Navbar
 Live preview
Live preview
Double Navigation with fixed SideNav & fixed Navbar MDB Pro component
 Live preview
Live preview
<body class="light-blue-skin">
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<mdb-sidenav #sidenav class="sn-bg-1 fixed" [fixed]="true">
<logo>
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="http://mdbootstrap.com/img/logo/mdb-transparent.png" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
</logo>
<links>
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><i class="fa fa-facebook"> </i></a></li>
<li><a class="icons-sm pin-ic"><i class="fa fa-pinterest"> </i></a></li>
<li><a class="icons-sm gplus-ic"><i class="fa fa-google-plus"> </i></a></li>
<li><a class="icons-sm tw-ic"><i class="fa fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1 waves-light" mdbWavesEffect>
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<mdb-squeezebox [multiple]="false" aria-multiselectable="false">
<!-- Collapsible link -->
<mdb-item>
<mdb-item-head mdbWavesEffect><i class="fa fa-chevron-right"></i> Collapsible menu</mdb-item-head>
<mdb-item-body>
<ul>
<li><a href="#" class="waves-effect" mdbWavesEffect>Link 1</a></li>
<li><a href="#" class="waves-effect" mdbWavesEffect>Link 2</a></li>
</ul>
</mdb-item-body>
</mdb-item>
<!-- Simple link -->
<mdb-item class="no-collase">
<mdb-item-head mdbWavesEffect><i class="fa fa-hand-pointer-o"></i> Simple link</mdb-item-head>
<mdb-item-body></mdb-item-body>
</mdb-item>
<!-- Collapsible link -->
<mdb-item>
<mdb-item-head mdbWavesEffect><i class="fa fa-eye"></i> Collapsible menu 2</mdb-item-head>
<mdb-item-body>
<ul>
<li><a href="#" class="waves-effect" mdbWavesEffect>Link 1</a></li>
<li><a href="#" class="waves-effect" mdbWavesEffect>Link 2</a></li>
</ul>
</mdb-item-body>
</mdb-item>
<!-- Simple link -->
<mdb-item class="no-collase">
<mdb-item-head mdbWavesEffect><i class="fa fa-diamond"></i> Simple link 2</mdb-item-head>
<mdb-item-body></mdb-item-body>
</mdb-item>
</mdb-squeezebox>
</ul>
</li>
<!--/. Side navigation links -->
</links>
<div class="sidenav-bg mask-strong"></div>
</mdb-sidenav>
<!--/. Sidebar navigation -->
<!-- Navbar -->
<mdb-navbar SideClass="navbar fixed-top navbar-toggleable-md navbar-expand-lg scrolling-navbar double-nav" [containerInside]="false">
<navlinks class="navbar-container">
<!-- SideNav slide-out button -->
<div class="float-left">
<a (click)="sidenav.show()" class="button-collapse"><i class="fa fa-bars"></i></a>
</div>
<!--/. SideNav slide-out button -->
</navlinks>
<logo>
<!-- Breadcrumb-->
<div class="breadcrumbs breadcrumb-dn mr-auto">
<p>Material Design for Bootstrap</p>
</div>
<!--/. Breadcrumb-->
</logo>
<navlinks>
<ul class="nav navbar-nav nav-flex-icons ml-auto ie-double-nav">
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect><i class="fa fa-envelope"></i> <span class="clearfix d-none d-sm-inline-block">Contact</span></a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect><i class="fa fa-comments-o"></i> <span class="clearfix d-none d-sm-inline-block">Support</span></a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect><i class="fa fa-user"></i> <span class="clearfix d-none d-sm-inline-block">Account</span></a>
</li>
<li class="nav-item dropdown btn-group" dropdown>
<a dropdownToggle type="button" class="nav-link dropdown-toggle waves-light" mdbWavesEffect>
Dropdown
</a>
<div class="dropdown-menu dropdown-primary dropdown-menu-right" role="menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</navlinks>
</mdb-navbar>
<!--/. Navbar -->
</header>
<!--/.Double navigation-->
<!--Main Layout-->
<main>
<div class="container-fluid mt-5">
<h2>Advanced Double Navigation with fixed SideNav & fixed Navbar:</h2>
<br>
<h5>1. Hidden side menu. Click "hamburger" icon in the top left corner to open it.</h5>
<h5>2. Fixed navbar. It will always stay visible on the top, even when you scroll down.</h5>
<div style="height: 2000px"></div>
</div>
</main>
<!--/Main layout-->
Double Navigation with fixed SideNav & non-fixed Navbar MDB Pro component
 Live preview
Live preview
<body class="pink-skin">
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<mdb-sidenav #sidenav class="sn-bg-1 fixed" [fixed]="true">
<logo>
<li>
<div class="logo-wrapper waves-light">
<a href="#">
<img src="http://mdbootstrap.com/img/logo/mdb-transparent.png" class="img-fluid flex-center">
</a>
</div>
</li>
<!--/. Logo -->
</logo>
<links>
<!--Social-->
<li>
<ul class="social">
<li>
<a class="icons-sm fb-ic">
<i class="fa fa-facebook"> </i>
</a>
</li>
<li>
<a class="icons-sm pin-ic">
<i class="fa fa-pinterest"> </i>
</a>
</li>
<li>
<a class="icons-sm gplus-ic">
<i class="fa fa-google-plus"> </i>
</a>
</li>
<li>
<a class="icons-sm tw-ic">
<i class="fa fa-twitter"> </i>
</a>
</li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1 waves-light" mdbWavesEffect>
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<mdb-squeezebox [multiple]="false" aria-multiselectable="false">
<!-- Collapsible link -->
<mdb-item>
<mdb-item-head mdbWavesEffect>
<i class="fa fa-chevron-right"></i> Collapsible menu</mdb-item-head>
<mdb-item-body>
<ul>
<li>
<a href="#" class="waves-effect" mdbWavesEffect>Link 1</a>
</li>
<li>
<a href="#" class="waves-effect" mdbWavesEffect>Link 2</a>
</li>
</ul>
</mdb-item-body>
</mdb-item>
<!-- Simple link -->
<mdb-item class="no-collase">
<mdb-item-head mdbWavesEffect>
<i class="fa fa-hand-pointer-o"></i> Simple link</mdb-item-head>
<mdb-item-body></mdb-item-body>
</mdb-item>
<!-- Collapsible link -->
<mdb-item>
<mdb-item-head mdbWavesEffect>
<i class="fa fa-eye"></i> Collapsible menu 2</mdb-item-head>
<mdb-item-body>
<ul>
<li>
<a href="#" class="waves-effect" mdbWavesEffect>Link 1</a>
</li>
<li>
<a href="#" class="waves-effect" mdbWavesEffect>Link 2</a>
</li>
</ul>
</mdb-item-body>
</mdb-item>
<!-- Simple link -->
<mdb-item class="no-collase">
<mdb-item-head mdbWavesEffect>
<i class="fa fa-diamond"></i> Simple link 2</mdb-item-head>
<mdb-item-body></mdb-item-body>
</mdb-item>
</mdb-squeezebox>
</ul>
</li>
<!--/. Side navigation links -->
</links>
<div class="sidenav-bg mask-strong"></div>
</mdb-sidenav>
<!--/. Sidebar navigation -->
<!-- Navbar -->
<mdb-navbar SideClass="navbar navbar-toggleable-md navbar-expand-lg scrolling-navbar double-nav" [containerInside]="false">
<navlinks class="navbar-container">
<!-- SideNav slide-out button -->
<div class="float-left">
<a (click)="sidenav.show()" class="button-collapse-non-fixed">
<i class="fa fa-bars"></i>
</a>
</div>
<!--/. SideNav slide-out button -->
</navlinks>
<logo>
<!-- Breadcrumb-->
<div class="breadcrumbs breadcrumb-dn mr-auto">
<p>Material Design for Bootstrap</p>
</div>
<!--/. Breadcrumb-->
</logo>
<navlinks>
<ul class="nav navbar-nav nav-flex-icons ml-auto ie-double-nav">
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>
<i class="fa fa-envelope"></i>
<span class="clearfix d-none d-sm-inline-block">Contact</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>
<i class="fa fa-comments-o"></i>
<span class="clearfix d-none d-sm-inline-block">Support</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>
<i class="fa fa-user"></i>
<span class="clearfix d-none d-sm-inline-block">Account</span>
</a>
</li>
<li class="nav-item dropdown btn-group" dropdown>
<a dropdownToggle type="button" class="nav-link dropdown-toggle waves-light" mdbWavesEffect>
Dropdown
</a>
<div class="dropdown-menu dropdown-primary dropdown-menu-right" role="menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</navlinks>
</mdb-navbar>
<!--/. Navbar -->
</header>
<!--/.Double navigation-->
<!--Main Layout-->
<main>
<div class="container-fluid mt-5">
<h2>Advanced Double Navigation with fixed SideNav & non-fixed Navbar:</h2>
<br>
<h5>1. Hidden side menu. Click "hamburger" icon in the top left corner to open it.</h5>
<h5>2. Fixed navbar. It will always stay visible on the top, even when you scroll down.</h5>
<div style="height: 2000px"></div>
</div>
</main>
<!--/Main layout-->
Double Navigation with hidden SideNav & fixed Navbar MDB Pro component
 Live preview
Live preview
<body class="mdb-skin">
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<mdb-sidenav #sidenav class="sn-bg-1" [fixed]="false">
<logo>
<li>
<div class="logo-wrapper waves-light">
<a href="#">
<img src="http://mdbootstrap.com/img/logo/mdb-transparent.png" class="img-fluid flex-center">
</a>
</div>
</li>
<!--/. Logo -->
</logo>
<links>
<!--Social-->
<li>
<ul class="social">
<li>
<a class="icons-sm fb-ic">
<i class="fa fa-facebook"> </i>
</a>
</li>
<li>
<a class="icons-sm pin-ic">
<i class="fa fa-pinterest"> </i>
</a>
</li>
<li>
<a class="icons-sm gplus-ic">
<i class="fa fa-google-plus"> </i>
</a>
</li>
<li>
<a class="icons-sm tw-ic">
<i class="fa fa-twitter"> </i>
</a>
</li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1 waves-light" mdbWavesEffect>
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<mdb-squeezebox [multiple]="false" aria-multiselectable="false">
<!-- Collapsible link -->
<mdb-item>
<mdb-item-head mdbWavesEffect>
<i class="fa fa-chevron-right"></i> Collapsible menu</mdb-item-head>
<mdb-item-body>
<ul>
<li>
<a href="#" class="waves-effect" mdbWavesEffect>Link 1</a>
</li>
<li>
<a href="#" class="waves-effect" mdbWavesEffect>Link 2</a>
</li>
</ul>
</mdb-item-body>
</mdb-item>
<!-- Simple link -->
<mdb-item class="no-collase">
<mdb-item-head mdbWavesEffect>
<i class="fa fa-hand-pointer-o"></i> Simple link</mdb-item-head>
<mdb-item-body></mdb-item-body>
</mdb-item>
<!-- Collapsible link -->
<mdb-item>
<mdb-item-head mdbWavesEffect>
<i class="fa fa-eye"></i> Collapsible menu 2</mdb-item-head>
<mdb-item-body>
<ul>
<li>
<a href="#" class="waves-effect" mdbWavesEffect>Link 1</a>
</li>
<li>
<a href="#" class="waves-effect" mdbWavesEffect>Link 2</a>
</li>
</ul>
</mdb-item-body>
</mdb-item>
<!-- Simple link -->
<mdb-item class="no-collase">
<mdb-item-head mdbWavesEffect>
<i class="fa fa-diamond"></i> Simple link 2</mdb-item-head>
<mdb-item-body></mdb-item-body>
</mdb-item>
</mdb-squeezebox>
</ul>
</li>
<!--/. Side navigation links -->
</links>
<div class="sidenav-bg mask-strong"></div>
</mdb-sidenav>
<!--/. Sidebar navigation -->
<!-- Navbar -->
<mdb-navbar SideClass="navbar fixed-top navbar-toggleable-md navbar-expand-lg scrolling-navbar double-nav" [containerInside]="false">
<navlinks class="navbar-container">
<!-- SideNav slide-out button -->
<div class="float-left">
<a (click)="sidenav.show()" class="button-collapse hidden-nav-button-collapse">
<i class="fa fa-bars"></i>
</a>
</div>
<!--/. SideNav slide-out button -->
</navlinks>
<logo>
<!-- Breadcrumb-->
<div class="breadcrumbs breadcrumbs-hidden-nav breadcrumb-dn mr-auto">
<p>Material Design for Bootstrap</p>
</div>
<!--/. Breadcrumb-->
</logo>
<navlinks>
<ul class="nav navbar-nav nav-flex-icons ml-auto ie-double-nav ie-hidden-double-nav">
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>
<i class="fa fa-envelope"></i>
<span class="clearfix d-none d-sm-inline-block">Contact</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>
<i class="fa fa-comments-o"></i>
<span class="clearfix d-none d-sm-inline-block">Support</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>
<i class="fa fa-user"></i>
<span class="clearfix d-none d-sm-inline-block">Account</span>
</a>
</li>
<li class="nav-item dropdown btn-group" dropdown>
<a dropdownToggle type="button" class="nav-link dropdown-toggle waves-light" mdbWavesEffect>
Dropdown
</a>
<div class="dropdown-menu dropdown-primary dropdown-menu-right" role="menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</navlinks>
</mdb-navbar>
<!--/. Navbar -->
</header>
<!--/.Double navigation-->
<!--Main Layout-->
<main>
<div class="container-fluid mt-5">
<h2>Advanced Double Navigation with hidden SideNav & fixed Navbar:</h2>
<br>
<h5>1. Hidden side menu. Click "hamburger" icon in the top left corner to open it.</h5>
<h5>2. Fixed navbar. It will always stay visible on the top, even when you scroll down.</h5>
<div style="height: 2000px"></div>
</div>
</main>
<!--/Main layout-->
Double Navigation with hidden SideNav & non-fixed Navbar MDB Pro component
 Live preview
Live preview
<body class="grey-skin">
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<mdb-sidenav #sidenav class="sn-bg-1" [fixed]="false">
<logo>
<li>
<div class="logo-wrapper waves-light">
<a href="#">
<img src="http://mdbootstrap.com/img/logo/mdb-transparent.png" class="img-fluid flex-center">
</a>
</div>
</li>
</logo>
<links>
<!--Social-->
<li>
<ul class="social">
<li>
<a class="icons-sm fb-ic">
<i class="fa fa-facebook"> </i>
</a>
</li>
<li>
<a class="icons-sm pin-ic">
<i class="fa fa-pinterest"> </i>
</a>
</li>
<li>
<a class="icons-sm gplus-ic">
<i class="fa fa-google-plus"> </i>
</a>
</li>
<li>
<a class="icons-sm tw-ic">
<i class="fa fa-twitter"> </i>
</a>
</li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1 waves-light" mdbWavesEffect>
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<mdb-squeezebox [multiple]="false" aria-multiselectable="false">
<!-- Collapsible link -->
<mdb-item>
<mdb-item-head mdbWavesEffect>
<i class="fa fa-chevron-right"></i> Collapsible menu</mdb-item-head>
<mdb-item-body>
<ul>
<li>
<a href="#" class="waves-effect" mdbWavesEffect>Link 1</a>
</li>
<li>
<a href="#" class="waves-effect" mdbWavesEffect>Link 2</a>
</li>
</ul>
</mdb-item-body>
</mdb-item>
<!-- Simple link -->
<mdb-item class="no-collase">
<mdb-item-head mdbWavesEffect>
<i class="fa fa-hand-pointer-o"></i> Simple link</mdb-item-head>
<mdb-item-body></mdb-item-body>
</mdb-item>
<!-- Collapsible link -->
<mdb-item>
<mdb-item-head mdbWavesEffect>
<i class="fa fa-eye"></i> Collapsible menu 2</mdb-item-head>
<mdb-item-body>
<ul>
<li>
<a href="#" class="waves-effect" mdbWavesEffect>Link 1</a>
</li>
<li>
<a href="#" class="waves-effect" mdbWavesEffect>Link 2</a>
</li>
</ul>
</mdb-item-body>
</mdb-item>
<!-- Simple link -->
<mdb-item class="no-collase">
<mdb-item-head mdbWavesEffect>
<i class="fa fa-diamond"></i> Simple link 2</mdb-item-head>
<mdb-item-body></mdb-item-body>
</mdb-item>
</mdb-squeezebox>
</ul>
</li>
<!--/. Side navigation links -->
</links>
<div class="sidenav-bg mask-strong"></div>
</mdb-sidenav>
<!--/. Sidebar navigation -->
<!-- Navbar -->
<mdb-navbar SideClass="navbar navbar-toggleable-md navbar-expand-lg scrolling-navbar double-nav" [containerInside]="false">
<navlinks class="navbar-container">
<!-- SideNav slide-out button -->
<div class="float-left">
<a (click)="sidenav.show()" class="button-collapse-non-fixed hidden-nav">
<i class="fa fa-bars"></i>
</a>
</div>
<!--/. SideNav slide-out button -->
</navlinks>
<logo>
<!-- Breadcrumb-->
<div class="breadcrumbs breadcrumbs-non-fixed breadcrumb-dn mr-auto">
<p>Material Design for Bootstrap</p>
</div>
<!--/. Breadcrumb-->
</logo>
<navlinks>
<ul class="nav navbar-nav nav-flex-icons ml-auto ie-double-nav">
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>
<i class="fa fa-envelope"></i>
<span class="clearfix d-none d-sm-inline-block">Contact</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>
<i class="fa fa-comments-o"></i>
<span class="clearfix d-none d-sm-inline-block">Support</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>
<i class="fa fa-user"></i>
<span class="clearfix d-none d-sm-inline-block">Account</span>
</a>
</li>
<li class="nav-item dropdown btn-group" dropdown>
<a dropdownToggle type="button" class="nav-link dropdown-toggle waves-light" mdbWavesEffect>
Dropdown
</a>
<div class="dropdown-menu dropdown-primary dropdown-menu-right" role="menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</navlinks>
</mdb-navbar>
<!--/. Navbar -->
</header>
<!--/.Double navigation-->
<!--Main Layout-->
<main>
<div class="container-fluid mt-5">
<h2>Advanced Double Navigation with hidden SideNav & non-fixed Navbar:</h2>
<br>
<h5>1. Hidden side menu. Click "hamburger" icon in the top left corner to open it.</h5>
<h5>2. Fixed navbar. It will always stay visible on the top, even when you scroll down.</h5>
<div style="height: 2000px"></div>
</div>
</main>
<!--/Main layout-->
