Logo
React Bootstrap 5 Logo
Responsive React Logo built with Bootstrap 5. Navbar with logo, logo centered in Navbar, logo above the navbar, logo carousel & more.
Navbar Logo
Basic examples of Navbar Logo with the use of <MDBNavbarBrand /> wrapper. Learn more about the supported
Navbar content in the
main documentation
import React from 'react';
import {
MDBContainer,
MDBNavbar,
MDBNavbarBrand
} from 'mdb-react-ui-kit';
export default function App() {
return (
<>
<MDBNavbar light bgColor='light'>
<MDBContainer fluid>
<MDBNavbarBrand href='#'>Navbar</MDBNavbarBrand>
</MDBContainer>
</MDBNavbar>
<br />
<MDBNavbar light bgColor='light'>
<MDBContainer fluid>
<MDBNavbarBrand tag="span" className='mb-0 h1'>Navbar</MDBNavbarBrand>
</MDBContainer>
</MDBNavbar>
</>
);
}
import React from 'react';
import {
MDBContainer,
MDBNavbar,
MDBNavbarBrand
} from 'mdb-react-ui-kit';
export default function App() {
return (
<>
<MDBNavbar light bgColor='light'>
<MDBContainer fluid>
<MDBNavbarBrand href='#'>
<img
src='https://mdbootstrap.com/img/logo/mdb-transaprent-noshadows.webp'
height='30'
alt=''
loading='lazy'
/>
</MDBNavbarBrand>
</MDBContainer>
</MDBNavbar>
</>
);
}
import React from 'react';
import {
MDBContainer,
MDBNavbar,
MDBNavbarBrand
} from 'mdb-react-ui-kit';
export default function App() {
return (
<>
<MDBNavbar light bgColor='light'>
<MDBContainer fluid>
<MDBNavbarBrand href='#'>
<img
src='https://mdbootstrap.com/img/logo/mdb-transaprent-noshadows.webp'
height='30'
alt=''
loading='lazy'
/>
MDBootstrap
</MDBNavbarBrand>
</MDBContainer>
</MDBNavbar>
</>
);
}
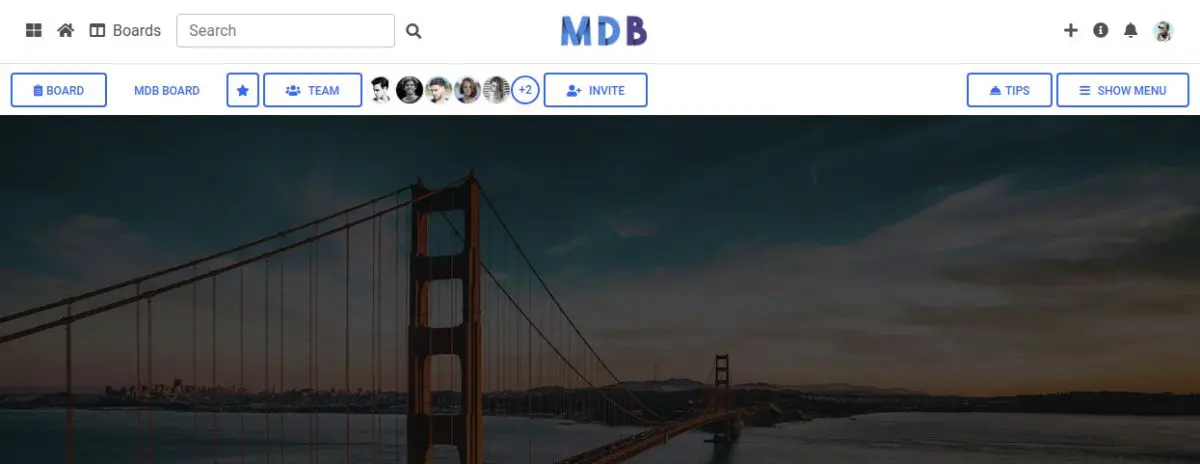
Centered Logo Example
Click on the image below to view an example of a centered logo in a navbar. In this case, this is a double navbar, but you can also use with a single navbar.
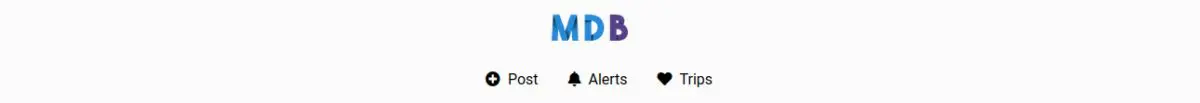
Logo Above Navbar
Sometimes it makes sense to put your logo above the navbar. Keep in mind that it makes the navigation bar take more vertical space.