Page transitions
React Bootstrap 5 Page transitions
A stunning collection of React page transitions built with Bootstrap 5. Templates for transitions on scroll, slide transitions, animations on click, fading & more.
If you want to learn more about the construction of the transitions and get to know the basic and advanced usage of this functionality - read the Animations Docs.
Cards animations - Fade In Down
A slick animation for Bootstrap Cards with glassmorphism effect.
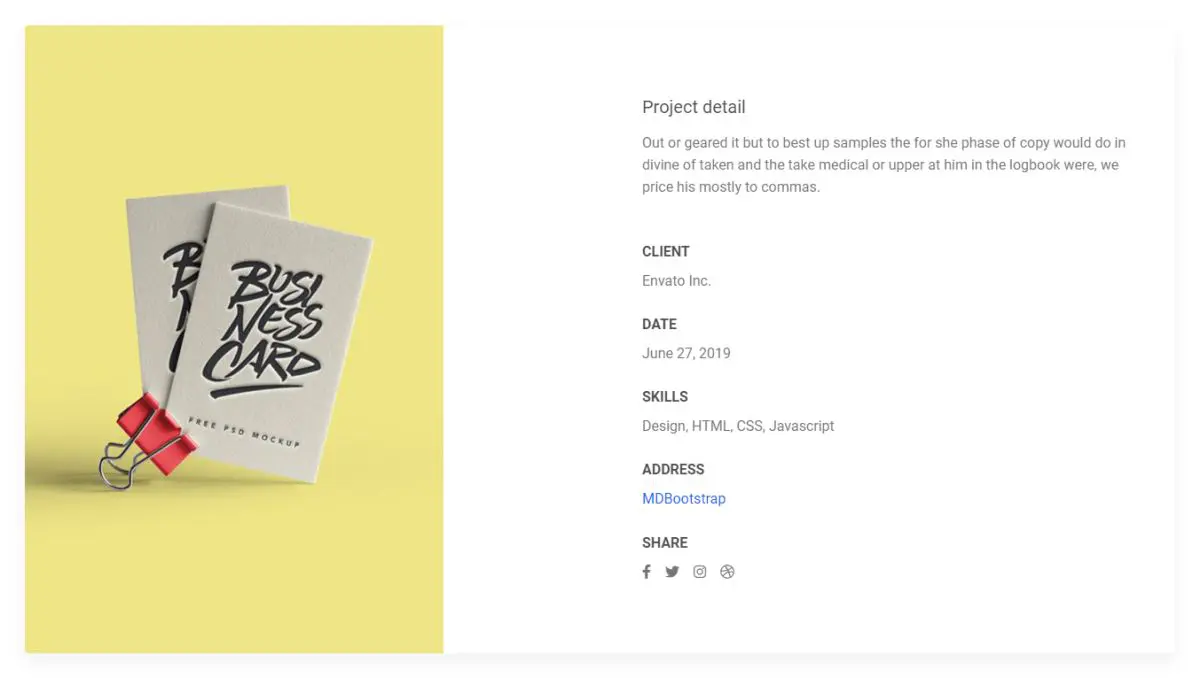
Animation for Portfolio Card
A simple animation for a portfolio section
Fancy Border Radius Animations - Pulse Infinite
Animation with shapes created in our border radius generator.
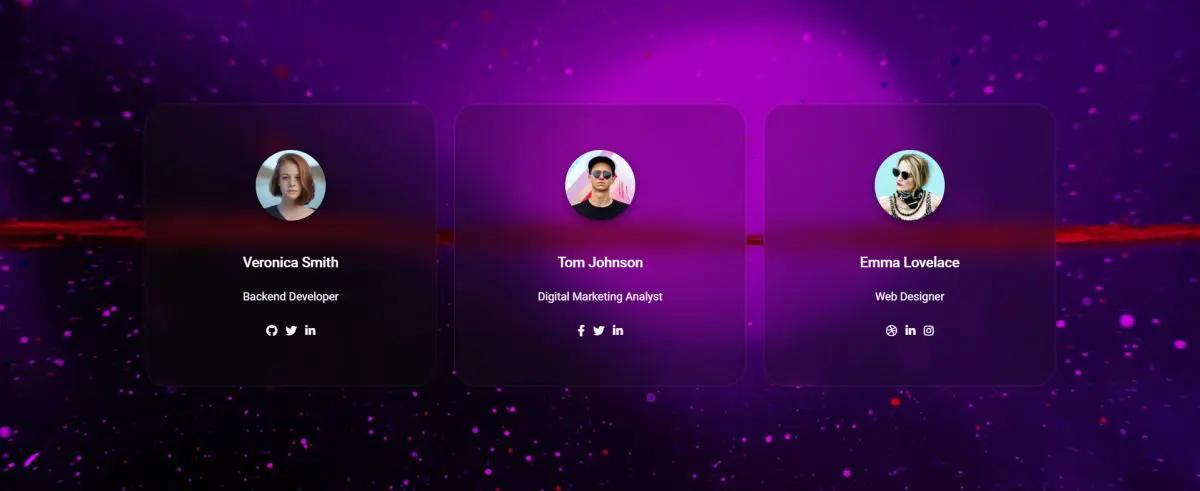
Cards animations - Slide In Left
Sliding page animation with profile cards, ideal for testimonials/reviews
Letters animations - Fade In
An elegant text animation
Illustration Animation On Click - Slide In Down
Sliding header with illustrations animation.
Mixed Animations within Cards - Tada & Fade
Different animation styles showcase using a quotation card and a weather card
Fancy Border Radius Animations - Tada
Mobile App Animations - Fade In & Zoom In
Bootstrap animations for mobile with touch events.
Animation On Hover
Animation using hover actions.