"Amazon homepage" by Michal Szymanski
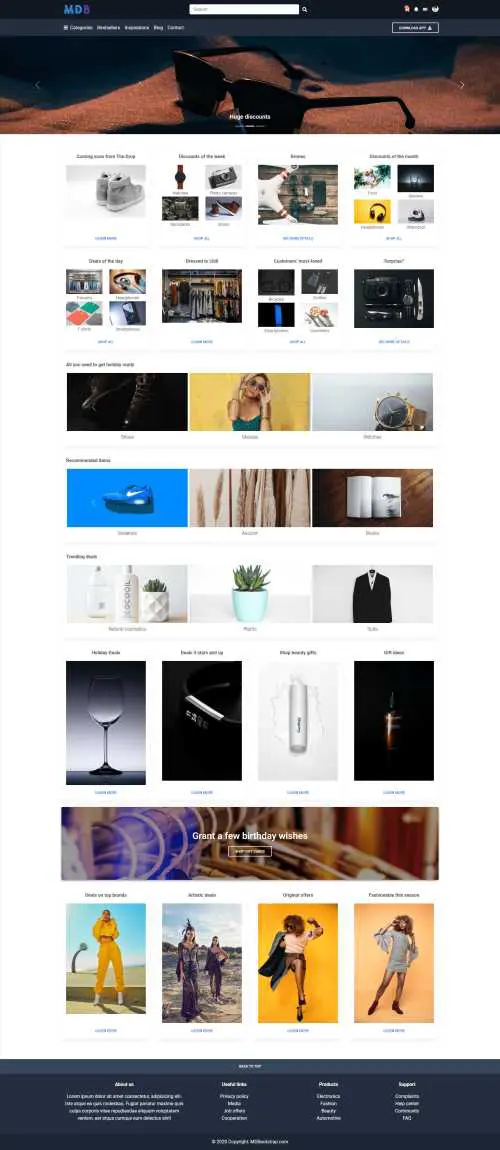
Desktop
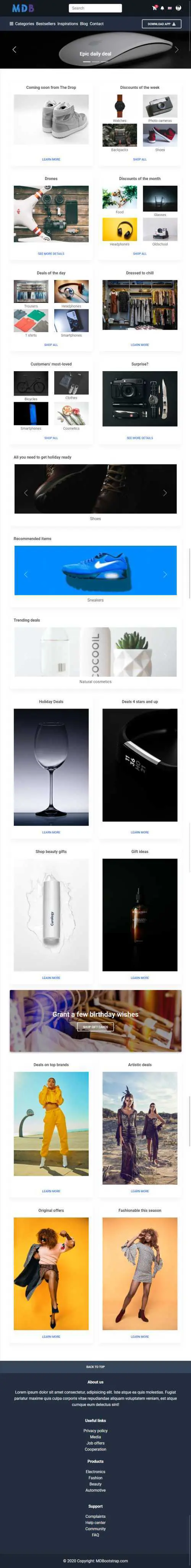
Mobile
Description
The world's largest eCommerce portal recreated in Material Design 2.0 using MDB 5.
The project includes a home page with typical, advanced eCommerce navigation (double navbar + sidenav) and multiple media containers for presenting products.
Live demo & source codeFrom the creator, about the project:
Michal Szymanski
It was a relatively simple project. Its most difficult part was the complex navigation which consists of a double navbar and a sidenav. However, thanks to the predefined sub-components offered by MDB, I was able to deal with it efficiently.
In fact, a "dual navbar" only consists of one navbar (the lower part). The top part is a jumbotron. I decided on such a construction, because setting the logotype, searchbox and icons in the same design as the current one (while maintaining the mobile-first approach) in navbar caused many unnecessary difficulties. Using a regular jumbotron with a flexbox solved the problem much better.
As for the rest of the composition of this home page, product cards are the dominant elements. In the case of Amazon, they are minimalist, which I really like. Graphics play the main role and they ensure the greatest aesthetic value.
Video tutorial - create your own "amazon homepage"