Introduction
The world of the front end is dominated by 3 technologies -
![]() Angular,
Angular,
![]() React and
React and
![]() Vue. Increasingly, however, there is talk of a triumphant return of
Vue. Increasingly, however, there is talk of a triumphant return of
![]() plain JavaScript (a.k.a "Vanilla JavaScript").
plain JavaScript (a.k.a "Vanilla JavaScript").
This can be seen for example in the
![]() Bootstrap approach, which in version 5 dropped jQuery and announced
the migration to pure JavaScript.
Bootstrap approach, which in version 5 dropped jQuery and announced
the migration to pure JavaScript.
However, this does not make it any easier to choose between the available options, and the competition between technologies and their supporters (who are often more like fanatics) sometimes takes the form of a real war.
What would a front-end look like in a fantasy world?

Watching these tribal battles, one gets the impression that the most important question any programmer has to answer is:
What technology is the best?
Contrary to appearances, the answer to this question is extremely simple:
There is no such thing as "best technology"
Why? Because all of the above options are great and any of them can help you create a fantastic project.
Both Angular, React, Vue and pure JavaScript are very mature and stable technologies, with huge and active communities. Each of them provides all the necessary tools and support needed in modern web development.
Therefore, the question you should ask is:
Which solution will be the most reasonable for me, with the project I am working on and with my resources?
Much better.
The answer to this question is also simple:
Choose the solution that will lead you to your goal (i.e. build the specific project you are working on) in the most efficient way
Where to start?
Now let's leave these very general questions and get down to business.
Typically, technologies are judged in such categories like:
- popularity
- job market demand
- community and development
- performance
- flexibility
- maturity
- tooling
But let's be honest - each of the technologies mentioned in this article performs very well in all of these categories.
However, there is one thing where these technologies differ significantly from each other and that is crucial when choosing first:
Learning curve

Why is this issue crucial?
Because if you are already a seasoned developer technology is of secondary importance to you. With appropriately advanced skills, you are able to create a high-quality project and solve any problem, regardless of whether you work in Angular, React, Vue or plain JavaScript.
However, the problem is how to get to that level. And that is why the learning curve is crucial, because it determines how efficiently our technology learning progresses.
Assume the following scenarios:
- You are a beginner without knowing the basics of web development
- You already know HTML, CSS and the basics of plain JavaScript
- You already know Bootstrap well, and you have at least an intermediate level of knowledge of plain JavaScript
- You are a seasoned developer with advanced knowledge of JavaScript
Now let's consider them step by step.
Scenario 1 - You are a beginner without knowing the basics of web development
At this point, you shouldn't think about frameworks and libraries at all. You must first build a solid foundation and learn the basics of web development well.
Recommended choice: Start by learning HTML, CSS, and the basics of JavaScript.
If you try to skip this stage and start, e.g. with React, you will get discouraged from programming very quickly. It's like writing an essay in a foreign language without knowing even the basic vocabulary and grammar.
Our basic courses are the best place to start your coding adventure.
They are free, easy to follow and will allow you to learn the necessary basics to work with more advanced tools like MDB.
Get startedScenario 2 - You already know HTML, CSS and the basics of plain JavaScript
You're on the right track, but it's still too early for solutions like Angular, React or Vue. You should significantly strengthen your knowledge of plain JavaScript and become familiar with Bootstrap - preferably its latest, fifth version.
Recommended choice: Get started with MDB 5 Standard, which is made of pure JavaScript and the latest Bootstrap 5.
MDB 5 Standard is an extremely powerful (and at the same time extremely easy to use) tool, thanks to which you will not only improve your knowledge of pure JavaScript, but also learn concepts such as responsive web design and good web development practices.
Get startedAfter downloading and installing MDB Standard, you can start learning our tutorials right away. In the first one, you will learn how to create an impressive, responsive landing page.
Scenario 3 - You already know Bootstrap well, and you have at least an intermediate level of knowledge of plain JavaScript
This is a good time to start your adventure with frameworks. The knowledge you have and a solid foundation in plain JavaScript will allow you to smoothly implement more advanced technologies.
Recommended choice: Get started with Vue & MDB Vue.
Angular and React requires a deep level of Javascript knowledge and experience to hand decision making regarding third-party libraries. Additionally, many companies are rapidly switching to Vue as it has the most straightforward learning curve as compared to Angular and React.
Vue provides higher customizability and hence is easier to learn than Angular or React. Further, Vue has an overlap with Angular and React with respect to their functionality like the use of components. Hence, the transition to Vue from either of the two is an easy option.
MDB Vue will help you smoothly enter the world of frameworks and libraries. Thanks to it, you will learn how to fully use the potential of Vue and gain additional tools that will further improve your work and increase the skills of modern web development.
Get startedAdvanced comparison
After scenario 3, the "learning curve" is no longer a key issue when choosing a technology.
Assuming you are a seasoned developer with advanced JavaScript knowledge, we can consider each technology in detail in the following categories:
- Designation
- Code Style
- Performance
- Flexibility
- Tooling
- Mobile
- Maturity
- Support
- Usage
- Works demand
- Popularity
Designation
Meant to build whole applications.
Focused on building user interfaces.
Focused on building user interfaces.
Code style
How readable and intuitive is the code and conventions of the framework?
With Angular the official site provides example code in several languages; JavaScript, TypeScript, and Dart, though TypeScript is the most commonly used. As per styles, Angular utilizes Sass.
React uses JSX (a simple JavaScript that uses HTML quoting). You can also use HTML tag syntax to render subcomponents, or write in good old-fashioned JavaScript, meaning you have flexibility as you code, either way.
Vue.js uses an HTML-based template syntax that allows you to declaratively bind the rendered DOM to the underlying Vue instance’s data. All Vue.js templates are valid HTML that can be parsed by spec-compliant browsers and HTML parsers. If you are familiar with Virtual DOM concepts and prefer the raw power of JavaScript, you can also directly write render functions instead of templates, with optional JSX support.
Performance
Package size
Library size (over the network):
-runtime.js (runtime) 1.05 kB
-polyfills.js (polyfills) 59.6 kB
-main.js (main) 172 kB
Together: 232,65 kB
Library size (over the network / uncompressed): 32.5KB / 101.2KB
Library size (over the network / uncompressed): 31KB / 84.4KB
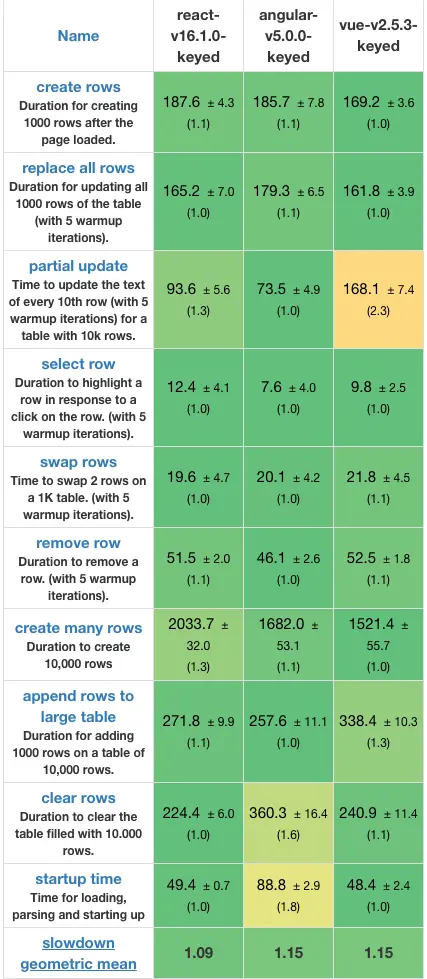
How well-performing are apps built with the framework?
Performance benchmarks vary for some use cases — that said, each of these frameworks offers broadly similar performance. You can find very interesting comparisons in this post.
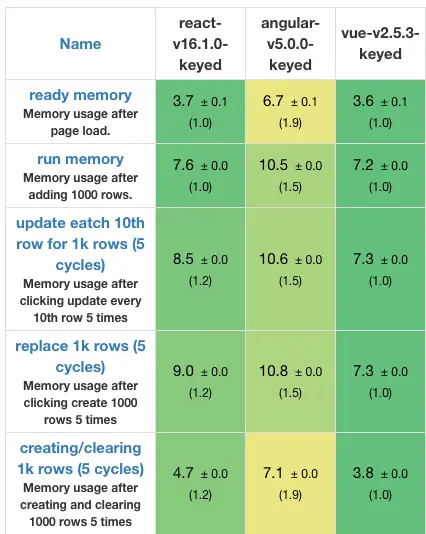
How big is the footprint of the framework with regards to package size and memory usage?
Duration in milliseconds ± standard deviation (Slowdown = Duration / Fastest)

Memory allocation in MBs ± standard deviation

Source: JS framework benchmark
Flexibility
How many features is the framework offering out of the box?
It's an all-inclusive framework that provides more in the box than React or Vue.
Because it's focused on building UI, you'll likely need to extend react with 3rd party libraries.
It's not as all-inclusive as Angular but it offers more out of the box than a react.
Tooling
What tools are available for the framework?
All three frameworks provide CLIs. These CLIs make it easy to create a new project, support local development and prepare for deployment.
The most capable CLI of the three, it furthermore offers a lot of built-in features, which are missing in competitors out of the box. Yet, the number of available plugins is huge and still growing.
There are lots of great choices for fulfilling almost any requirement.
Although it has fewer plugins and tools available, there is a sufficient number of plugins for most common cases. Taking into account the rapidly growing community of Vue, new plugins are released on a daily basis.
Note:All three frameworks have a great support within code editors like Visual Studio Code or Atom. However to get the best experience you will have to install the appropriate extensions.
Mobile
Does it offer a way to build native mobile applications?
NativeScript doesn't require Angular, but
it's even better when you use it. NativeScript features deep
integration with Angular, the latest and greatest (and
fastest) Angular framework.
Alternatively:
Ionic is a framework that allows us to
develop mobile apps and websites using web technologies –
HTML, CSS and Javascript basically. The app on a mobile
device is running inside a WebView, but of course, you don’t
see a navigation bar inside that app later! It looks and
feels like a regular app, and can be installed from the app
store of course.
With React Native, you don't build a "mobile web app", an "HTML5 app", or a "hybrid app". You build a real mobile app that's indistinguishable from an app built using Objective-C or Java. React Native uses the same fundamental UI building blocks as regular iOS and Android apps. You just put those building blocks together using JavaScript and React.
Vue.js is a lightweight framework for building engaging user interfaces. NativeScript powers cross-platform (truly native) mobile apps, using the web skills you already know. Combined they are a fantastic pair for developing immersive mobile experiences.
Maturity
How mature is the framework?
While the AngularJS (the old one) was initially released in October 2010, the new Angular was introduced in September 2016.
Initially released in March 2013.
s the youngest, initially released in February 2014.
Support
Long-term support and migrations:
According to an Angular team blog post, their major releases are scheduled every six months. Starting from Angular 4 the team has announced that each version will be supported for at least one year beyond the next major version release. In most cases updates are easy and supported by migration tools (if needed).
React's API is quite stable as Facebook states in their design principles. Whenever a new API is released, there are some scripts that help you to migrate. The React team wrote a blog post about their versioning scheme. When they add a deprecation warning, they keep it for the rest of the current release version before the behavior is changed in the next major version.
The Vue Team states that whenever a new major version is released, the previous major becomes LTS for 18 months.
How big is the team behind the framework?
Originally created by Google, there currently are 758 contributors on GitHub.
React seems to have the biggest team with 989 contributors on GitHub.
Though the community is growing, it is not currently as established as or as big as the others counting 215 contributors on GitHub.
Is there a company or organization that owns the framework?
As already noted, Angular and React are supported and used by big companies. Facebook, Instagram, and Whatsapp are using it for their pages. Google uses it in a lot of projects: for example, the new Adwords UI was implemented using Angular & Dart. Again, Vue is realized by a group of individuals whose work is supported via Patreon and other means of sponsorship. You can decide for yourself whether this is a positive or negative.
Usage
Typical end user:
Focused on the application which makes it popular with enterprises.
Popular within startups and smaller organizations.
Popular within startups and smaller organizations.
Companies using these frameworks:
 Google
Google
 PayPal
PayPal
 Microsoft
Microsoft
 AT&T
AT&T
 WWF
WWF
 Airbnb
Airbnb
 Uber
Uber
 Twitter
Twitter
 Pinterest
Pinterest
 Codecademy
Codecademy
 9GAG
9GAG
 Netflix
Netflix
 Adobe
Adobe
 Xiaomi
Xiaomi
 Alibaba
Alibaba
Works demand
What is the current and past demand in the market for people with certain skills? (job advertisements)
Disclaimer: values below are estimated. Due to the ambiguity of phrases like React, values are estimated based on 5 different search results and averaged
Indeed: 17,500
LinkedIn: 82,398
Indeed: ~7,000
LinkedIn: ~20,000
Indeed ~2,500
LinkedIn: ~7,000
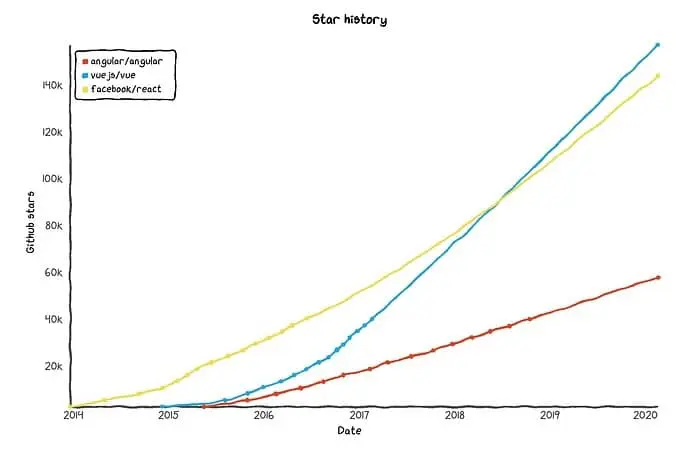
Popularity
Some time back there was a fairly momentous occurrence in the JavaScript framework world: Vue.js passed React.js in the number of people who have 'starred' it on Github. Using a tool called Star History, we can see that this measure, in particular tells a story of React's historical dominance being overtaken by the skyrocketing Vue.

This challenge was so exciting that one the developers created a dedicated website to track whether Vue has passed React yet?
Although GitHub stars can indicate an attitude that a community has to a certain technology, it has no correlation with actual usage. Github stars are more of a measure of the "hipness" of a project than its actual use.
Let me visualize why this apparent correlation is wrong:
A web server that powers 38% of the Internet has 1,766 stars on GitHub. A library that adds color to your Node console has 3,206. pic.twitter.com/tGQJi3jYq1
— Ben Sandofsky (@sandofsky) June 15, 2018
As you can see, stars are important but they cannot be confused with actual usage
Summary
Picking the right front-end framework is important. But far more important is to focus on learning their shared concepts, as this will prepare you for whatever happens to come next. Make no mistake front-end web development like all programming specialties will continue to change and evolve over time