Free UI/UX design course
Learn how to create exceptional designs by reading my new tutorial.
Start learningAnswering primary questions
In the previous lesson, we asked ourselves a few key questions for our project. It's time to find answers to them.
Let's start with two most important of them.
Who is the target group?
The topic of our blog is to be low-budget travel with a backpack, i.e. the so-called backpacking. So answering this question should be very easy, right? The target group of or blog are people who like to travel?
Wrong. This is definitely too broad.
The natural tendency of every creator is the desire to expand the target group. The idea behind it is that the wider the target group, the more readers we will reach.
But it's a dead end street. If we're trying to create content that's meant to please too many people with too many different needs, we'll end up creating something mediocre that won't impress anyone.
Let's keep looking. If not travelers in general, then maybe more specifically backpackers?
It's too wide too. What kind of backpackers? Are they supposed to be people experienced in backpacking? Or maybe those who are just taking their first steps in this topic? Or maybe those who want to travel with children?
You may ask why you should care about this when designing a UI? After all, such questions will have to be answered by your client, who will receive a blog design from you.
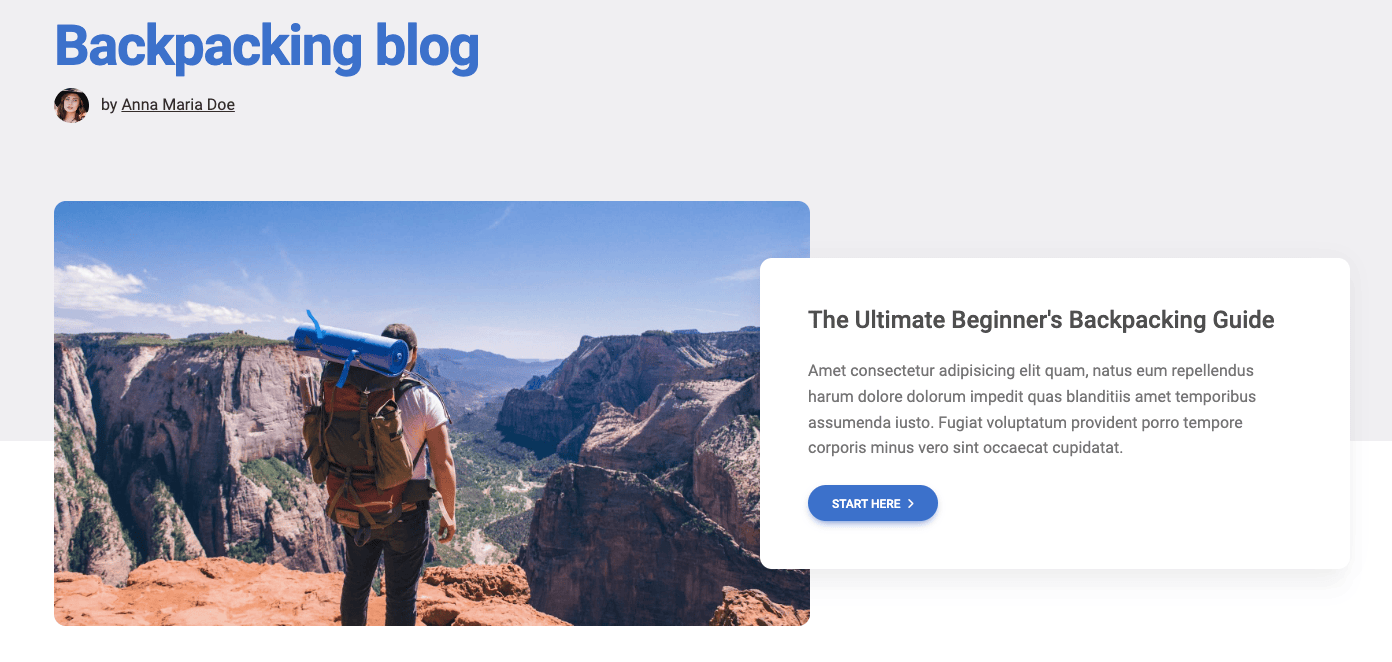
But have a look at the intro of our project. The first thing the user will see after entering the website will be this: a section with an image, card and call to action button.

What should this section promote? What kind of content? Should we place it here at all?
The answers to these questions are crucial to how we will design the UI. If the target group of the blog is very well defined and, for example, they will be beginners, then we will definitely want to add such a section and put, for example, a guide for beginners in it.
Thanks to this, when a user from the target group enters our website for the first time and immediately sees the content that meets his needs, he will feel that he has come to the right place.
Remember that most users spend only a few seconds on a new website before deciding whether it is interesting or not. So if at first glance he doesn't see something that convinces him, he will leave the site and never come back.
It's your job to design the UI, that will convince him to stay. And you cannot achieve that without understanding your target group and the main goal of the project.
What is the main goal of the project?
UI should be designed in such a way that, above all, it best achieves the main business goal of the project. So let's define the main goal of our blog.
A popular way for bloggers to make money is to create free, valuable content that attracts users, while advertising and selling various types of products related to the topic of the blog.
The product can be, for example, eBooks created by the author of the blog and positioned as premium content.
Let's assume that this is a case for our blog: Creating free articles for beginner backpackers, while advertising premium content in the form of ebooks.
So, should the main goal of our blog be to sell eBooks? No, that would be a bad decision.
Sales may be the ultimate goal, but it shouldn't be the main goal. This means that in the end, of course, money will determine the success or failure of the project, but if we set it as the main goal, there is little chance that we will achieve it.
If that sounds confusing, imagine the following situation. You are a beginner backpacker and want to prepare for your first trip. So you google "backpackers beginners guide" and you end up on two different websites:
1. On the first of them, immediately after entering, you see an advertisement for a paid eBook on the topic you are interested in. You don't know this author, you don't know if his eBook is valuable and you feel uncomfortable that you are attacked with advertising from the moment you enter. You feel that they want to get money from you and this is their main goal.
2. On the second website you are greeted by a welcome section with the heading "A Free Beginner's Backpacking Guide" and a "Start Here" button. You discover that it is a free series of articles introducing backpacking. With each subsequent article, you become more and more involved in the content and feel more and more sympathy and bond with the author.

At the end of the whole cycle that provided you with valuable and free knowledge, you see a subtle advertisement:
- "Did you like these articles? If so, you may also be interested in my discounted eBooks."
In the latter case, sales were the ultimate goal, but the primary goal was to provide valuable, engaging, and free content to users.
Which website do you think will achieve better sales results?
Knowing what is the main and what is the ultimate goal of the project, you can create an UI that will achieve these goals with the greatest effectiveness, and thus will satisfy your client.
So don't be hasty with your initial assessment and take enough time to analyze your target audience and project goals. This is the essential part of the user experience design process.

About author
Michal Szymanski
Co Founder at MDBootstrap / Listed in Forbes „30 under 30" / Open-source enthusiast / Dancer, nerd & book lover.
Author of hundreds of articles on programming, business, marketing and productivity. In the past, an educator working with troubled youth in orphanages and correctional facilities.
